hello i would like to ask a question. i want to turn a site into an app from which i want to click on difference links and download my mobile as also to enter a link and be able to notify the link specifically on socials
Welcome. I edited your post. The use of ALL CAPITALS is not allowed because it looks like shouting and we don´t shout here. 
You can use a webviewer to show a website in your app.
You can do that.
Do you want to download some content to your phone?
You want to share a link on FB, Twitter or something? That can be done with the share component.
I'm sorry, I'm not shouting, I just put it down. Do you want me to write it again in small letters?
I already changed it for you.
I want to share a link on Facebook but my application?
Do you want to download some content to your phone?
Yes
Use the CustomWebView extension instead of a normal Webview if you want to download a file.
To share links, you can use TaifunSharing extension.
To get these extensions, simply search them in google.
There is a link because I can not find anything
Use CTRL+F to search
for the notification I think I found the link but how to install it in the mit inventor
for the files I have not found anything
See how to add an extension here
For custom webview
For sharing
Follow @TIMAI2 suggestion
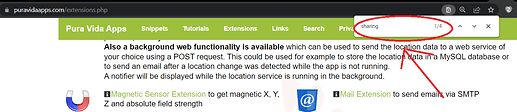
for sharing for example search in Pura Vida Apps Extensions gives 4 results
is there a video to see how i can use the extensions and generally the codes
This is how you use the extensions directory.
-
Open the extensions directory: App Inventor Extensions | Pura Vida Apps.
-
On your keyboard, find Ctrl (Windows) or Cmd (Mac). Did you see it? Perfect. Press it, and hold it there. Don't let your finger go.
-
When pressing the key, press "F" at the same time. Did you see a bar popping out in the right hand corner?

Perfect. Now, you can let go all fingers that are pressing the keys. Now, in the box, type in keywords. For you, type in "custom webview".
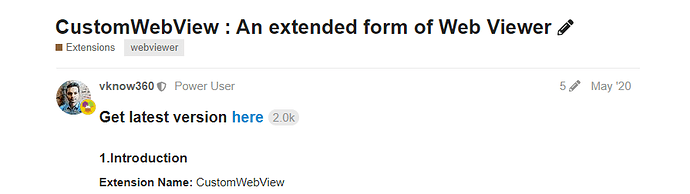
- Your browser will automaticaaly scroll to the result. Now on the screen, do you see a highlighted link in yellow/blue/ other colors? Perfect. Click on the "Custom WebView" link.

- The browser will automatically redirect you to the MIT App Inventor community post. On your screen, do you see the large "here" link? Click on it.
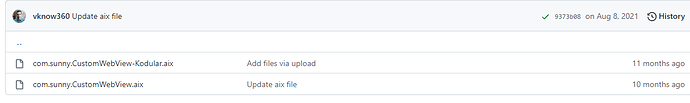
- Now the browser will redirect you again to GitHub. Click on "aix" in the new grey box, under ".github".
- Now, do you see com.sunny.CustomWebView.aix? Click on it.
- After that, do you see "Download"? Click on it.

- Go back to App Inventor. Scroll to the bottom of the designer. Do you see the "Extension" box? Click on it.

-
Click on
 .
. -
In the new popup, choose the AIX file that you downloaded in step 8.
-
Click on
 . Wait for a few seconds. Done!
. Wait for a few seconds. Done!
You forgot to specify that we have to drag it to the Designer.
It is for finding and importing an extension (they should know what to do by now). But you're right, if you don't drag it, it is useless.