Is it possible to turn off the sticky header, and just leave it visible when scrolling?

Makes it difficult to click the icons, unless you scroll back again
This only appears to happen on my Chromebook, not on my Linux/Chromium Desktop
Is it possible to turn off the sticky header, and just leave it visible when scrolling?

Makes it difficult to click the icons, unless you scroll back again
This only appears to happen on my Chromebook, not on my Linux/Chromium Desktop
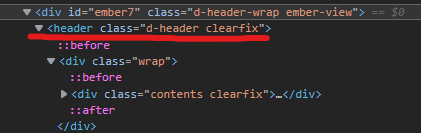
Right click, inspect, and click the 3 dots in the left of the tag, then click hide element or remove "d-header-wrap" tag from the div with "ember7" id.
I just found this in the Discourse forum.
Right click on sticky bar and click inspect
Then Delete This element

Send a Screenshot
I meant to say it will be reset once you refresh the page. The user does not want that.
Can You save Inspect Changes?? 
No, you can't.
You can only save it if you are the original creator of this community, but you are not.
Install tampermonkey extension for chrome and add it
good solution
I created an extension for browsers with your js code including small change

The best way is still for mods to add this to the system. Us mobile users, and users who are using the MIT App Inventor community app, do not have access to Inspect or Extensions.
Creating webpage and embeding this website with iframe and using javascript to interact with iframe and hide sticky header also can be solution for mobile users
Why will we create this webpage? Please clarify!
There's really no need.
Best if the devs created a theme according to Discourse Official Site.
I didn't mean we will create a webpage, i said we can use javascript to remove sticky class.
See up
Yes, that makes sense. Didn't see, sorry
After installing the script, articles i read is marked as unread. Is this a problem on your side?