just started out with MIT app inventor but i got stuck trying to make button1's color the same as the paint color for canvas1 (global color)
so confused, please help!
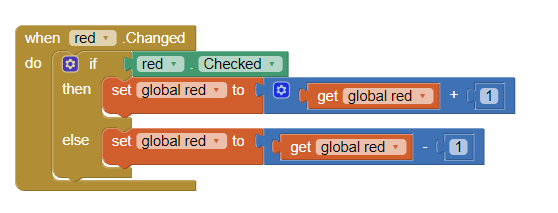
heres the code for reference... if you can read it
just started out with MIT app inventor but i got stuck trying to make button1's color the same as the paint color for canvas1 (global color)
so confused, please help!
Welcome,
If you don't know this, in App Inventor, a color block (red, yellow, blue, etc.) is an integer number that refers to a color. I am not too sure why you are using
![]()
and GotFocus/LostFocus events. I rarely use the Focus events, and could you explain what you want to do with these?
to be honest i really didnt know what half of anything was when i started making it but im surprised thats the only problem. i honestly dont know what gotfocus/lostfocus events do, i just assumed they meant if the checkbox was checked or not. i was trying to make a value for each checkbox (1, 2, 4) so that when multiple are checked it adds up to a new value making the colors'. i wanted to see if i could have the red(1) box and blue(4) one both checked and it would make the colored button (how i see if its working) purple(5). because it wouldve gotten a new number for the colors added up, i made each number correspond with a color so that i didnt have to make 8 buttons for each one. im not sure how to explain anything else without another question but i hope that helps.
So are "red", "blue" and "yellow" buttons or CheckBoxes? If they are:
when the user clicks on the checkbox, it "gets focused", but:
when the user let it go and lifts their finger, it "loses focus".
red blue and yellow are checkboxes, yes
thank you for clarifying! thats so confusing to me lol.
edit: so with that said, would this be a better line?

edit 2: agh i didnt see what you said about the colors. i dont quite understand what you meant though, could you try to explain that?
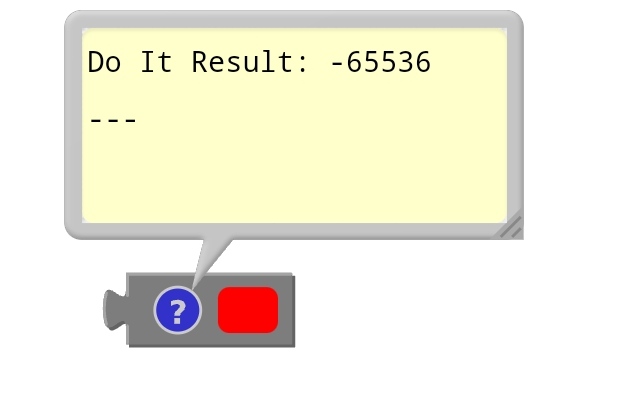
In App Inventor, the value of a color block is actually a number. Each color has their unique number. For example, the color "red" is actually the number -65536.

Not quite true, when a user selects another component that can "take focus", the previous element that had focus loses focus. Only textboxes (if I remember correctly) can use focus in AI2, an extension is needed to take and lose focus for other components