I'm trying to get JS to pass information in the form of text to my program how would I do that?
Show an example of the js....
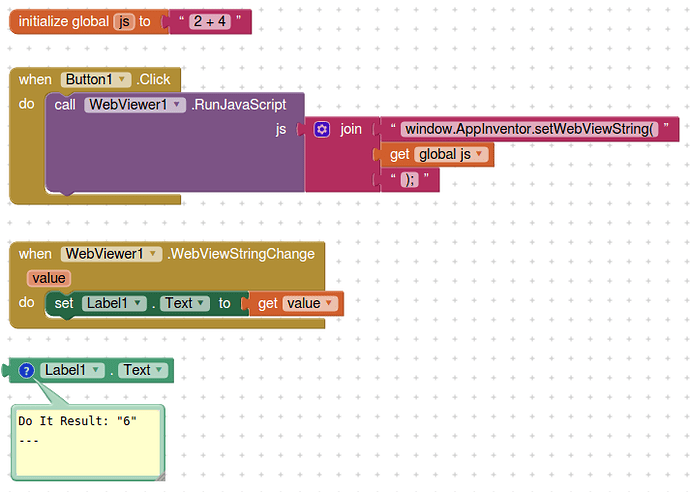
You would usually use the webviewer js block and wrap your js in:
window.AppInventor.setWebViewString(<your JS>);
then capture the output in the webviewerstring changed block
lets say I'm trying to get the variable x out of JS and into my program what would I have to add?
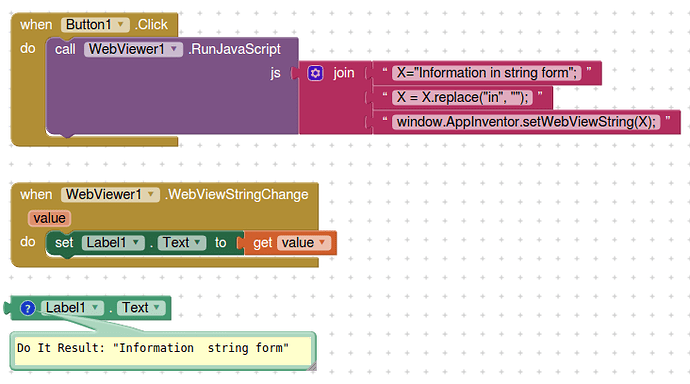
as previously requested....
X="Information in string form";
X = X.replace("in", "");
Something like that, the code I'm working with is longer
See
from
also see
do you need to do the join or is that just to make it easier to understand?
It was for viewing purposes only, but you may find it useful to work that way, because of the way the text block truncates the text in the blocks editor
just making sure
 well done
well done
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.