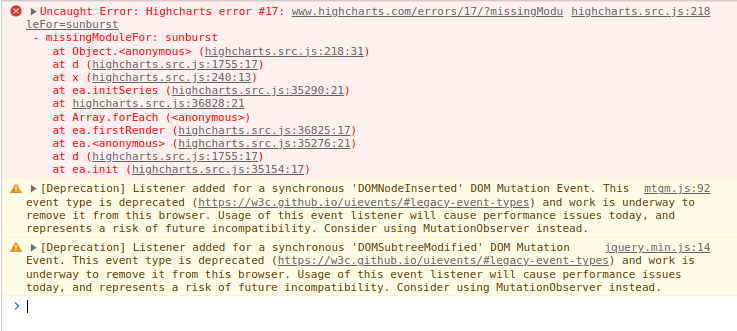
I try to use the NoFileHtml extension, which is one of my favorites, but i have a problem with the following code:
!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>SunburstChart</title>
</head>
<body>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/highcharts-more.js"></script>
<div id="container"></div>
<script>
const data = [
{
id: '0',
name: 'Total'
},
{
id: '1',
parent: '0',
name: 'America',
color: '#f15c80'
},
{
id: '2',
parent: '0',
name: 'Asia',
color: '#7cb5ec'
},
{
id: '3',
parent: '0',
name: 'Europe',
color: '#90ed7d'
},
{
parent: '1',
name: 'US',
value: 151,
color: '#ff8fb3'
},
{
parent: '1',
name: 'CA',
color: '#ff7ea2',
value: 8
},
{
parent: '1',
name: 'BR',
color: '#ff6d91',
value: 1
},
{
parent: '2',
name: 'RU',
color: '#afe8ff',
value: 49
},
{
parent: '2',
name: 'JP',
color: '#9ed7ff',
value: 9
},
{
parent: '2',
name: 'OTH',
color: '#8dc6fd',
value: 3
},
{
parent: '3',
name: 'IT',
color: '#c3ffb0',
value: 5
},
{
parent: '3',
name: 'FR',
color: '#b6ffa3',
value: 4
},
{
parent: '3',
name: 'UK',
color: '#a9ff96',
value: 3
},
{
parent: '3',
name: 'OTH',
color: '#9cf989',
value: 6
},
{parent: '4',
name: 'OTH',
color: '#ffd68f',
value: 2
}
];
Highcharts.chart('container', {
title: {
text: 'Visitors to the International Space Station by Country'
},
subtitle: {
text: 'Source: <a href=\'https://www.nasa.gov/feature/visitors-to-the-station-by-country/\'>NASA</a>'
},
accessibility: {
typeDescription:
'Πατήστε στο διάγραμμα για να δείτε πληροφορίες',
point: {
valueSuffix: ' visitors'
}
},
series: [
{
type: 'sunburst',
name: 'Συνολικά',
data: data,
allowDrillToNode: true,
cursor: 'pointer',
dataLabels: {
format: '{point.name}',
color: '#000000',
style: {
textOutline: false
}
},
levels: [
{
level: 1,
levelIsConstant: false,
dataLabels: {
filter: {
property: 'outerArcLength',
operator: '>',
value: 64
}
}
},
{
level: 2,
colorByPoint: true
}
]
}
],
tooltip: {
headerFormat: '',
pointFormat: '<b>{point.name}</b>: <b>{point.value}</b>'
}
});
</script>
</body>
</html>
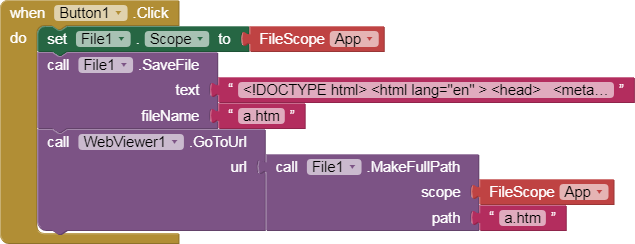
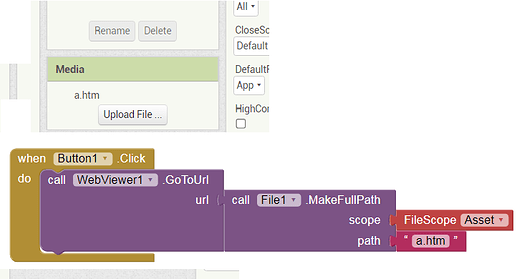
It is strange that this code is ok when I use the webviewer element with an associated html file. My problem is that I want the script data to change from the application and I only know how to do it using the extension that I mentioned about. But it doesnt work !