Hi, I need to transfer the image and related text info (like token, countrycode and options) in a single post.
Will it work for me?
Thanks
Well, yes. If you convert your image to a base64 string, then postText all your data, it will all be posted. Your php needs to either convert the base64 string back to a binary image, or to store it as base64.
Dear TIMAI2, thanks for the info.
How to differentiate, on the PHP side what is what?
I understand I would use the post text block and use join to group it all but what would be the syntax?
Something like:
token='myToken',countrycode='myCode',image='base64image'?
Thanks again
Yes, something like that...
Please only ask in the community of the builder you are using... it looks like as I was wasting my time...
Taifun
Hi, I wish to post an image and some related text to a Node-Red API.
The API is working at the web when I post an URL for the image and if I post the image itself.
But with Kodular/AppInventor the solution I encountered was to post BASE64 along other strings using the Web Post Text block.
NOTE: I am posting a Kodular question here because here is the discussion about BASE64 conversion and probably this problem would show up in App Inventor as well.
The problem is that the image component on the Node-Red side is not recognizing the string as an BASE64 image and is throwing the error: Error: ENAMETOOLONG: name too long
I noticed that the string that was arriving started as: iVBORw0KGgoA....
And after some research I found it should start as: "data:image/jpeg;base64,iVBORw0KG..."
But adding this preamble did nothing and the error message remains the same.
The image component in Kodular only shows the image when converted back from base64 without preamble.
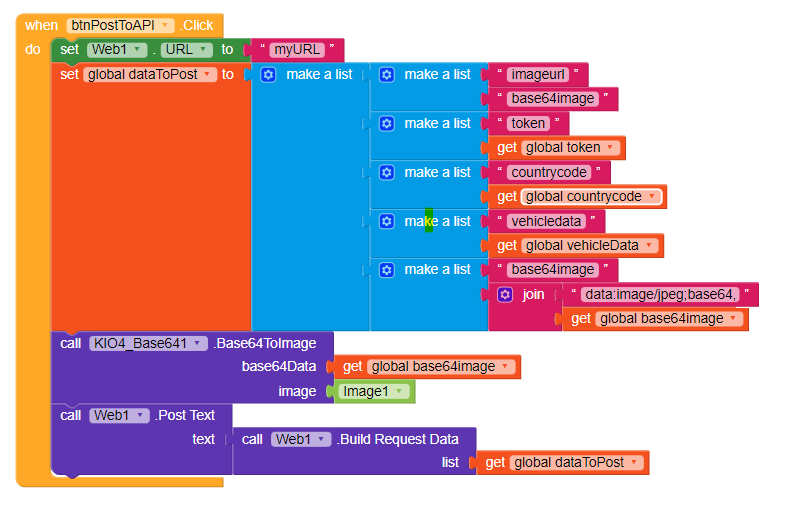
My relevant blocks are as below:
Assistance welcome.
@FingerPrint I moved your contribution to your other thread... as you prefer to post here, I now closed your thread in the Kodular community
Taifun
I don't really have a preference for this forum it is good and informative as others, as I explain in the post I found it to be the best place as all discussions were related to my problem and chances would be to find people knowledgeable about the subject.
I was convinced this logic would make sense.
No preferences just looking for solutions where it seemed to me I would find them faster.
But I admit I should have considered continuing in the same discussion I started earlier.
Regards
If you code in App Inventor, does the code work? The logic in other third party compilers fails for various reasons as you stated; OK. What happens when you test using App Inventor?
Only tested in Kodular.
But As the blocks are supposed to do the same I understand they would have the same behavior in App Inventor.
Regards
Hi all.
Just to leave the solution to the problem.
The converter BASE64 back to image at Destination did not like newline characters.
Removing them (at destination in this case) solves the problem.
base64NoNewLine = base64image.replace(/[\n\r]/g, '');
Thanks all for your clues and assistance.
The other way to handle this is to use the UriEncode block from the web component on the base64 string
You are misinformed. Once upon a time it was true they probably would have the same behavior; as the third party compilers diverge often 'identical' Blocks have different results.
Glad you got a solution. Did you test it on App Inventor?
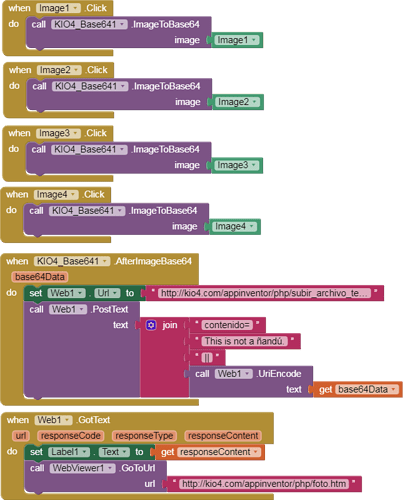
Here an example:
-
Image to Base64
-
Send text and string Base64 to web server with PHP:
contenido = This is not a ñandú || iVBORw0KGgoAAA... -
Show web page with WebViewer component.
-
Webpage with image foto.png.
PHP code:
<?php
$datos=$_POST;
$contenido=$datos['contenido'];
$length = strlen($contenido);
if ($length < 20000) {
$texto_imagen = explode("||", $contenido);
$texto = $texto_imagen[0];
$imagen = $texto_imagen[1];
$archivo = 'imagen.txt';
$auxi = fopen($archivo, 'w');
fwrite($auxi, $contenido);
fclose($auxi);
// echo $contenido;
echo $texto;
$contenido2 = strtr($imagen, '-_,', '+/=');
$contenido2 = base64_decode($contenido2);
// Obtiene mime type
$tipo = finfo_open();
$mime_type = finfo_buffer($tipo, $contenido2, FILEINFO_MIME_TYPE); // obtiene: image/png
$arr = explode("/", $mime_type, 2);
$extension = $arr[1]; // obtiene: png
// $foto = 'foto.png';
$foto = 'foto.'.$extension;
$auxi = fopen($foto, 'w');
fwrite($auxi, $contenido2);
fclose($auxi);
}
?>
foto.htm
<html>
<body>
<img src="foto.png"/>
</body>
</html>
base64_post.aia (56.2 KB)