In response to a recent Help post seeking to create line item increment and decrement buttons for a collection of TinyDB entries, here is a way to do it using parallel ListViews and a Canvas for scrolling.
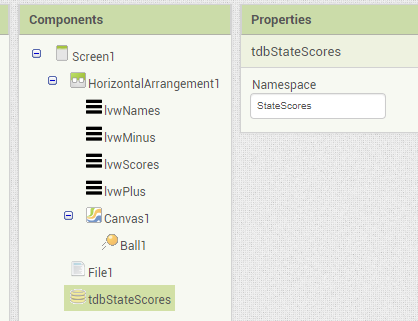
This particular sample uses US state names to receive scores in a separate TinydDBNameSpace tdbStateScores;
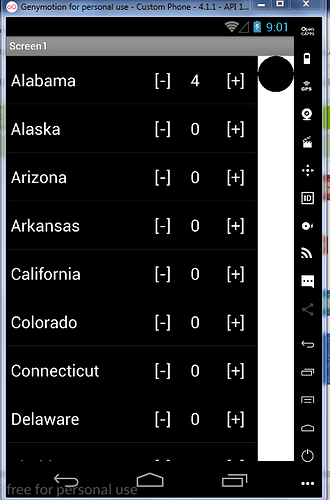
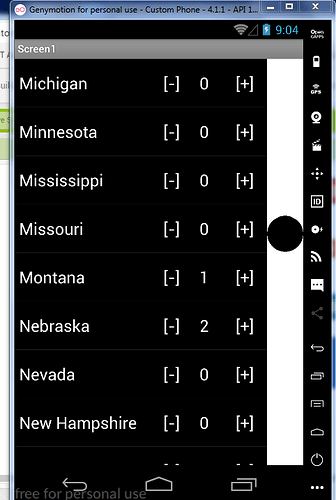
Sample runs:
(Unfortunately, this app is too complex for the stock AI2 emulator and Companion, so I had to run the Companion on a GenyMotion emulated Android 4.1.1 instance.)

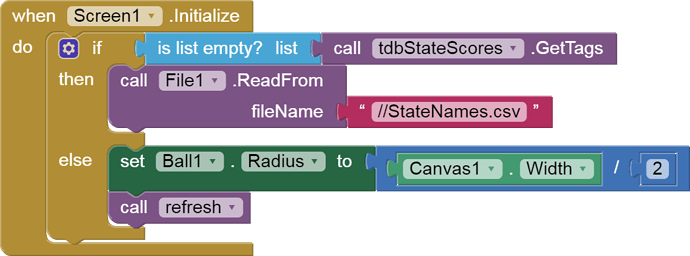
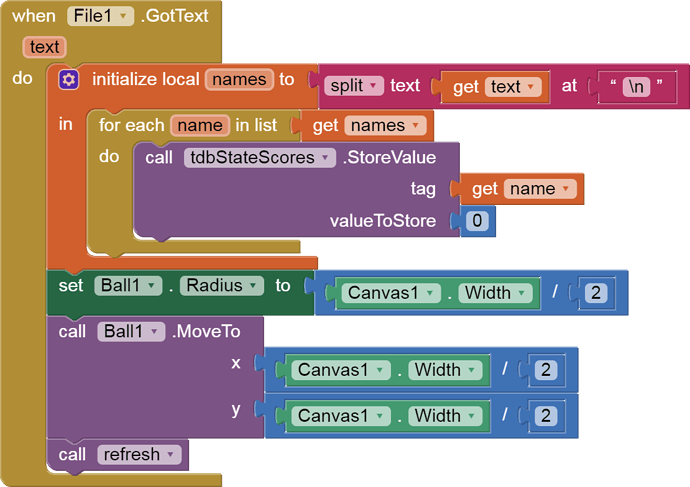
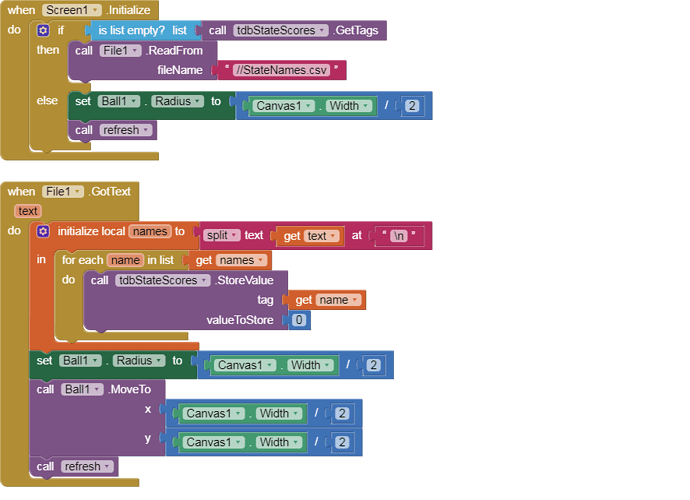
At startup, I prime the TinyDB from a file of state names I had leftover from another project, if this is the first run ...
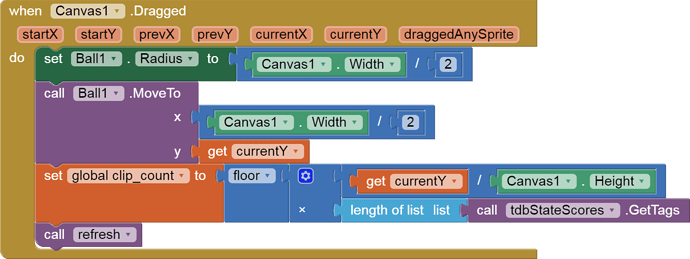
Scrolling of the parallel ListViews is done by dragging a Ball on a Canvas, to set a global variable clip_count counting how many ListView Elements to clip off their tops to force a virtual scroll:
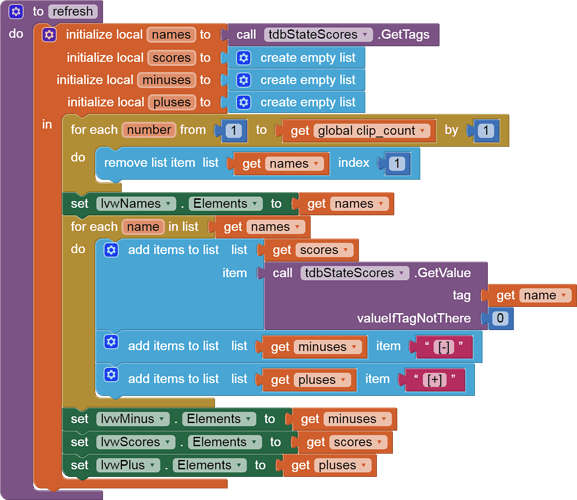
Procedure refresh updates the ListView Elements according to the current clip_count offset and the contents of the TinyDB scores Namespace:
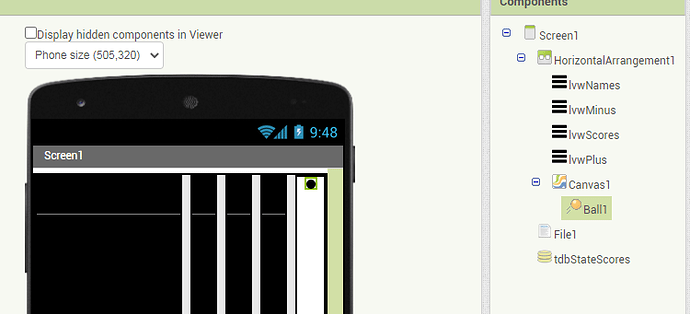
It builds up four ListViews in parallel:
- state names
- Minus buttons
- item scores
- Plus buttons
The buttons are ListView Elements, so they have their corresponding Events:
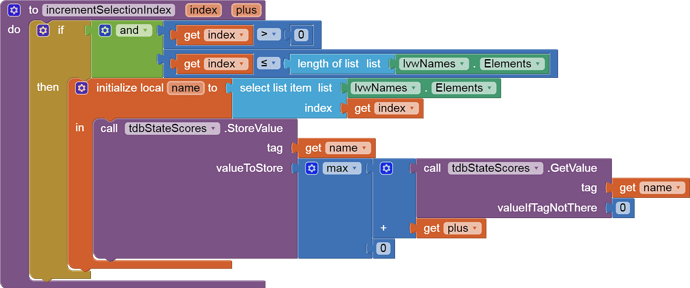
The common procedure they call retrieves the corresponding score (by name) from the TinyDB Namespace and applies the increment or decrement:
This is a little tricky, because we are not working from a full list of State names here, only from a partial list of names, but the 'button' ListView Elements match up to the 'name' Elements by index, giving us a way to identify which State needs to have its score adjusted.
The source: