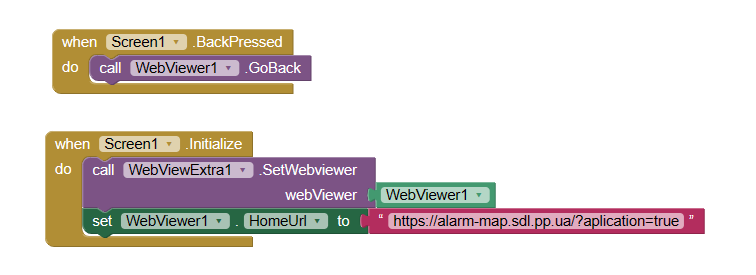
I turned my website into an app using WebViewer. I wanted it to be able to work offline, for this I wrote a service worker script for my site, here is its code:
// service-worker.js
// Визначаємо назву кешу
var cacheName = 'offline-cache';
// Вказуємо ресурси, які ми хочемо зберегти в кеші
var resourcesToCache = [
'/',
'/index.php',
'images/goodes/18650-holder.png',
'images/goodes/display.png',
'images/goodes/esp32.png',
'images/goodes/led-strip.png',
'images/goodes/mt3608.png',
'images/goodes/resistor.png',
'images/goodes/switch.png',
'images/goodes/tp4056.png',
'images/goodes/ttp223.png',
'images/maps/0.png',
'images/maps/1.png',
'images/maps/2.jpg',
'images/maps/3.png',
'images/maps/4.png',
'images/maps/5.1.png',
'images/maps/5.2.png',
'images/maps/6.png',
'images/maps/7.png',
'images/maps/8.jpg',
'images/led-scheme.jpg',
'images/scheme.png',
'scripts/resize-video.js',
'scripts/slides.js',
'styles/base-style.css',
'styles/changelog-style.css',
'styles/components-style.css',
'styles/make-style.css',
'styles/map-body-style.css',
'styles/start-style.css'
];
// Встановлюємо Service Worker
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(cacheName).then(function(cache) {
return cache.addAll(resourcesToCache);
})
);
});
// Обробляємо запити
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
// Перевіряємо, чи є відповідь в кеші
if (response) {
return response;
}
// Якщо користувач офлайн, повертаємо головну сторінку з кешу
if (!navigator.onLine) {
return caches.match('/index.php');
}
// Інакше виконуємо запит до мережі
return fetch(event.request);
})
);
});
In a normal browser, the site is successfully cached and works offline, but in MIT App Inventor WebViewer it does not work offline and I see an error "no internet".
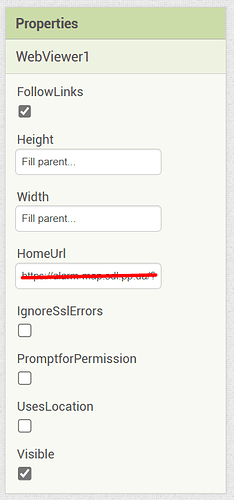
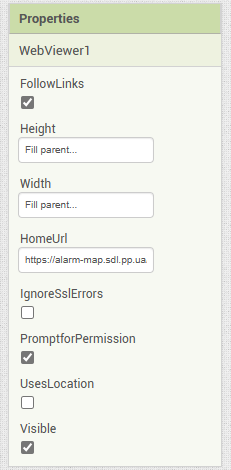
Here are my WebViewer settings:
I will be grateful for your help