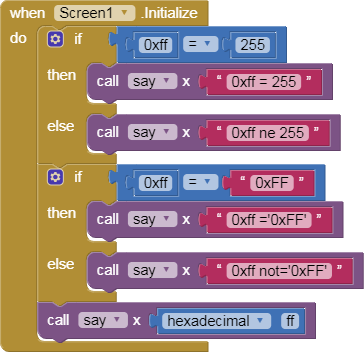
Blocks example for evaluating JS in ai2-test
returns 8 in Label 1
I recorded a GenyMotion session of getting a copy of Emulator.apk onto a fresh emulator, and connecting to ai2-test. (I was trying to reproduce a problem I had on my laptop before, unsuccessfully.)
So I will repurpose the video to show how to use GenyMotion to test …

Regarding the Serial component, I notice you have BaudRate but not the other two attributes that defined a serial connection: bits (7/8) and parity (None/Odd/Even) in the old BBS days.
Is there a default?
Also, in GenyMotion Companion connection, I use the Connect->USB option.
Will this interfere with the Serial component at test time?
Looking at the physicaloid library sources, the defaults are 8 bits, 1 stop bit, no parity.
@Diego @pavi2410: Do one of you want to take a look at this?
I don't think so, but you may need to do additional configuration in Genymotion so that it can see hardware attached to your computer. This may be a case where it is easier to test with a physical Android device.
As Evan says, the library uses 8 bits, 1 stop bit, and no parity:
Technically, it could be possible to set a different one using this method:
However, the question would be: is it really needed? I mean, there is no "mention" in the front page to set parity, which makes it feel like it is not really needed to be specified.
Do you know of any cases which setting the parity is strictly needed? That library was designed for Arduino, and it works perfectly using that configuration.
And also, won't it make the component too complex? Having to set a data size in bits, parity, stop bits (and specifying rts request to send, and dtr data terminal ready) may confuse some newbie users.
I think that, if it is needed, we could "extend" the component by making a modified version and distributing it through an extension, rather than making over-complex the existing component.
My problem is that the app doesnt recognize the usb connection, i think the parity needs to be different, im not using arduino.
Please don’t take my question as a request for enhancement.
I’m just trying to track how serial communication has evolved from the acoustic coupler-RS232 days.
I suspect the need for error detection has dropped due to advances at the wire level.
There might be a few ways to go wrong at the cable level.
Does the cable have all the necessary conductors? (power supply cables might lack signal wires.)
What's the voltage level standard for serial communication these days? 5V? 12V 3V?
Yes the serial device connects to apps in the google play.
Do you have the example blocks?
This connection popup doesn’t appear in the appinventor app.
You are right about the parity.
The parameters are
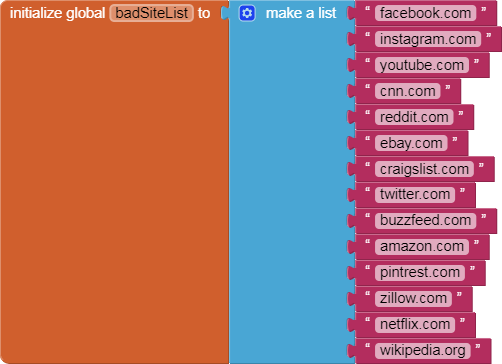
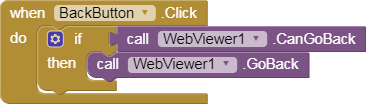
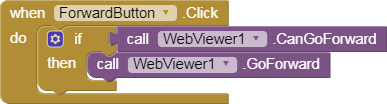
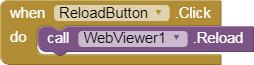
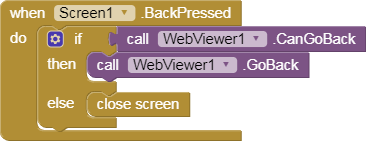
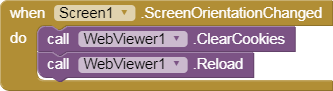
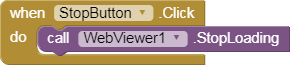
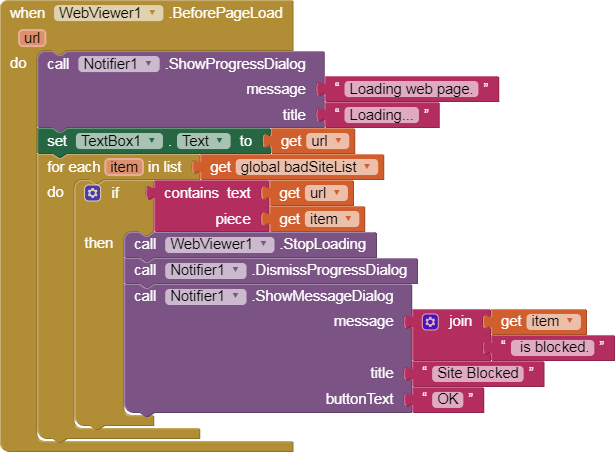
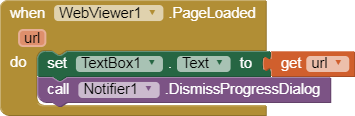
@ewpatton Here is a test AIA to demonstrate some of the new WebView changes. It is a web browser that uses the new BeforePageLoad event and Stop method to block URLs that match a list of websites.
WebViewTest.aia (4.1 KB)
@ewpatton @ABG interested in the serial component. Could you please share a simple example .aia on this? Thanks guys.
While I have no direct Arduino or USB experience, this Arduino project looks appropriate to connection through the USB component …

Здравтсвуйте, что изменилось в новой версии listview?
To do your post justice, I am adding here the blocks and Designer, all draggable …
 WebViewTest.aia (4.1 KB)
WebViewTest.aia (4.1 KB) 







you can find the release notes here Release Notes for MIT App Inventor 2
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
Allow ListView to highlight selection programmatically (thanks @elatoskinas)
что это значить?, меня больше интересуют этот пункт, можете привести примеры, спасибо!
This change will make the blocks that change the selection of a ListView actually highlight that selection.
Before, the list display should not change when this was done via the Selection/SelectionIndex block, and with the change, it will now appear as if the user manually clicked on the selection, even though it was changed by a block.