I'm quite new to App Inventor, so probably there is an easy answer to my question. But I really didn't find a solution. It is easy to call WebViewer1.RunJavaScript(alert()). It is also easy to run the example, that reverses a text. But when I try to run my on function getPoint(), using "call WebViewer1.RunJavaScript(getPoint())", nothing happens. The reason why I don't want to use and then WebViewer1.GoHome is, that I want to call an API to control a HTML map client without waiting for the client to reload. Any ideas?
You give us just words. How about an example with blocks or an example aia project of your problem?
Does this help?
There is a WebViewer event block that triggers when the WebViewString changes value.
See the third from last article at FAQ Section: WebView
Is that what you want?
Meanwhile I know, what doesn't work, but I dont know why. I'll try to explain.
I have an HTML/Javascript map client. For offline mapping I run this application with KSWEB Apache Server on my Android device. Works fine in AppInventor, but I can't interact using Javascript and WebViewString.
This morning I installed the map client on an other Apache-server. It also works fine in AppInventor and, I don't know why, interaction works.
You can test ist, using http://wosm.cloudgis.de/g4u/ You will see the map, that I want to control. Press F12 or whatever your browser needs to get into developer mode. Open the console and run addPoint().
You will be asked to click on the map. As result you see the UTM-coordinates of the point.
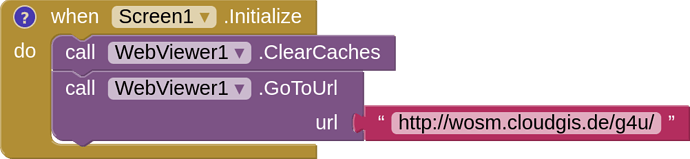
I can easily add this online map to AppInventor
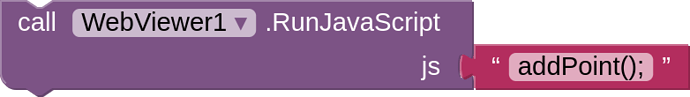
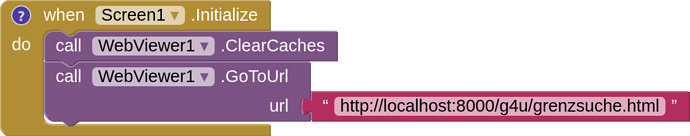
and call addPoint() withAs soon as I switch back to localhost
, it doesn't work anymore even though all other Javascript functions in the map, like zooming or paning are workingThe function is quite easy:
function addPoint()
{
alert("click point on map");
map.api.geometry.draw('Point').then(
function (wkt) {
if (wkt !== null)
{
alert(wkt);
window.AppInventor.setWebViewString(wkt);
}
}
);
}
what is localhost in this case? Your desktop computer in the local network? try the IP address of that computer, which usually starts with 192.168.x.x.
Taifun
Trying to push the limits! Snippets, Tutorials and Extensions from Pura Vida Apps by ![]() Taifun.
Taifun.
localhost is my Android device running AI2 Companion and the KSWEB App ( Apache, PHP, MySQL). Unfortunately my map doesn't work when I use 127.0.0.1 or the 192.168...... IP. addPoint() doesn't work either. Looks like some kind of crossscripting, but I really can't see why. I will have a look into my Apache configuration of KSWEB
see the latest release notes Release Notes for MIT App Inventor 2
Implement a universal URL format for assets in WebViewer (#2272)
Use file:///appinventor_asset/ or http://localhost/ to access your assets in a companion/build agnostic way. Using the HTTP version also allows for assets to be loaded using a XMLHttpRequest object in JavaScript.
this new feature might prevent you to access your html file on the locally running server
@ewpatton what do you think?
Taifun
I don't think so. I'm using port 8000 instead of port 80 and the complete map with all its functions is loading from localhost:8000. So all .js files shpuld be loaded as well
Meanwhile I added the cors-Header to Apache, but it didn't change anything
p.s. I will try to add my application as asset. Perhaps it then works
The URL must start exactly with http://localhost/ to trigger the new WebViewer functionality. This was chosen based on the assumption that HTTP uses port 80 by default, which requires root privileges and most people won't be rooting their phones to run a web server on port 80 (and if they are that sophisticated, they could likely work around this). If for whatever reason someone did run a HTTP server on their phone on port 80 and wanted to access it, they can bypass App Inventor's functionality by specifying the port, e.g., http://localhost:80/. @CloudGIS is running the service on port 8000, so that won't trigger App Inventor's alternative URL handling.
When you say the function doesn't work, can you be more specific? Which part of it doesn't work exactly? Do you not even get the alert messages?
@ewpatton It seems, that the function isn't called at all. I do not see the alerts or any other reaction