I need help going about setting up the back button to exit the app given my app’s setup. The home screen and all other sections of the app are on screen one separated by virtual screens. As it is, when the back button is tapped, all other virtual screens are set to invisible and only the virtual home screen visible. My question is, given this setup, how should I arrange the blocks so that when a user is on the virtual home screen, they can exit the app after tapping the back button.
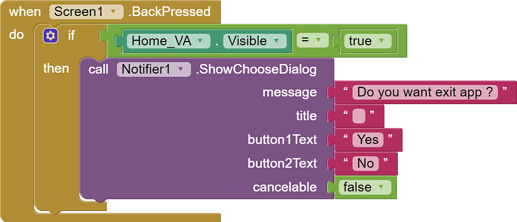
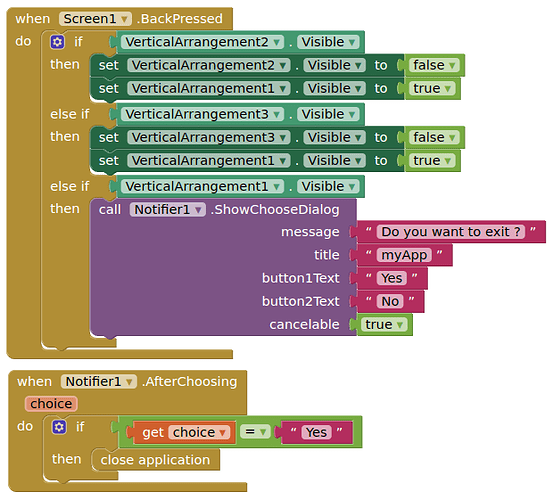
test for which virtual screen is visible. if the home screen then offer a notifier with app exit choice.
Thanks, can you demonstrate this using blocks so I can understand what you just said.
Thank you so much. Will try this
Thanks for the explanation, the steps are clear.
Thanks for this, I'm learning a lot.
After I implemented this arrangement and tested on the ai companion is shows error message 'closing forms is not currently supported during development' I wonder what I didn't do right.
You cannot close the app in companion. You will have to compile your app to test this functionality.
I was able to put this arrangement. However, when testing on ai companion, the dialog box asking whether I want to exit the app comes up even when I want to go from one vertical arrangement to the home vertical arrangement and when I select 'yes' while on the home vertical arrangement to finally exit the app, I get an error message that 'closing forms is not currently supported during development'
Okay I see. Thanks
Completed the app and downloaded apk file, it's working. Thanks
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.