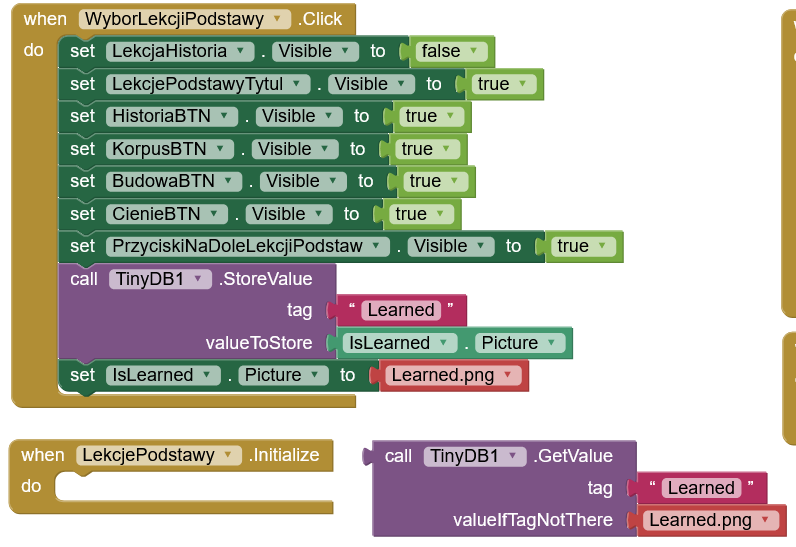
Hello! I'm a total beginner and I'm trying to build a learning app. The idea is that after completing the lesson (after pressing the "next lesson" button), the image will switch from "toLearn.png" to "learned". I would like this setting to be saved in tiny.db.
Please help me set up the blocks.

Hi
I need more information .
How many lesson you have ?
When app stars you want to start from first lesson (and show the right omg) or you want to start from the first not finished lesson ?
Probably you need a list or a list of lists ( see also a dictionary) but I have to know how many data you need
I am very grateful that you want to help me!
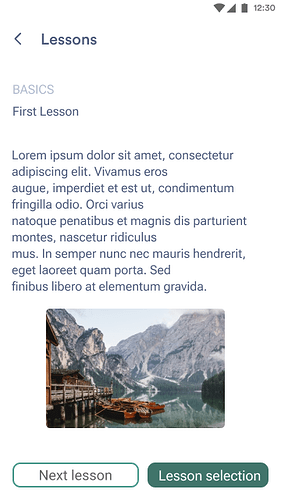
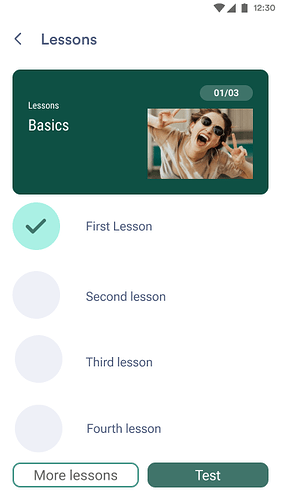
I was thinking about 4-6 lessons. Lessons open and close in the same screen as a VerticalScrollArrangement. The remaining elements are then hidden.
There are 2 buttons at the end of each lesson. After pressing them, I would like to change the image indicating that the lesson has been completed.
I managed to open and close the lesson. I need help with saving image replacement data.
Ok, remember that tinyDb is a local dB so you lost data if you change device or delete data app.
Anyway you need to save
1- the lesson
2- its value ( to learn - learned or true-false and then you wil manage the result)
3- if you have other information
4 ....
You can use a list of lists where every item is a list (or only a value ) where you can store the information, in this way the first item in the main list is the first lesson and so on . When you oper lesson 1 you will get the first item of the list and manage the data .
You can use a dictionary too, key will be the name of the lesson and value the right png or all the data you need .
Same way, when open first lesson you have to get the key lesson first and so on .
This could be a way
Thank you!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.