
The any image component won't accept lists and I can't find a substitute, I don't want to create new tags and call TinyDB a million times to make images permanently invisible.
You do not appear to have any lists in your blocks?
Your blocks do not make any sense. Explain what you are trying to achieve.
You need to set a component
Components can not be stored in TinyDB.
You can store the numeric and text attributes of individual components, under appropriate tags.
What is stored in tinydb?
If list of items stored in mean then if value not found must be fixed with create empty list.
How the global variable is initialised?
If the tinydb having list of items, then you should try with for each items in the list block
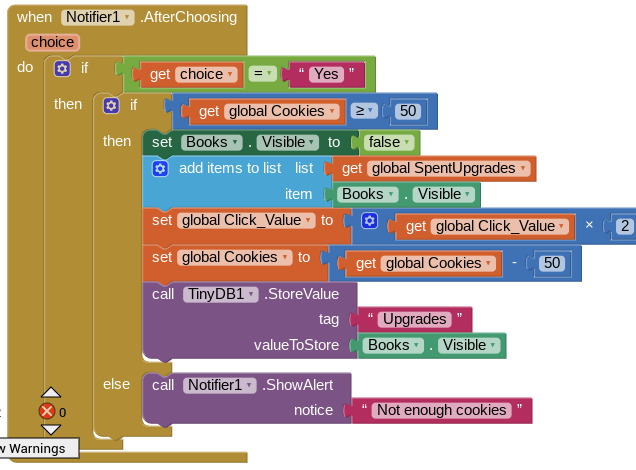
Sorry, here is a more updated, extensive, but aggravatingly still broken set of code.


My purpose is to make spent upgrades that you can buy disappear permanently. But whenever it stars up my any image block apparently cannot accept my list.
Components are initiated at runtime, therefore it is not sensible to store a component name in tinydb, because this will be different the next time you start the app.
Consider storing your data in a different way
any suggestions?
If it is an image you want gone, then simply set the image component to ""
I apologize but I am still kind of learning, could you screenshot what you mean or something?
Initialte the required components (as a list) into a global variable. and in tinydb instead of component store the index of the component and call the index number stored in tinydn into the required place
Let me make sure I understand. when the screen initializes put all the images into a list, save that into a variable, put the list in an index, Then do the same thing my TinyDB was doing?
it will take just matter of min to test so you will realise or come to know anyother error causes..
I believe it will work for you since you are gong to deal with only init
eg. if i am in your situation(multiple approacheas are possible) i will put the list of image components as a list or images as list in a initiailised global variables . Then i will store the required image or image component wil store into tinydb and when screen init next time i will call this index from tinydb and adjust the blocks according to that
Alright, if this works or helps me figure it out thank you and TIMAI2 sm
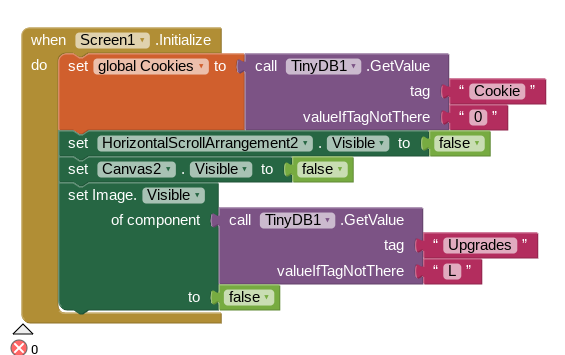
Maybe I did this wrong but I am still getting similar error messages. I have a variable that initializes a dictionary, it stores the image of all my image components, and I have an any image setting all image components in list to " ". The main problem I have is persistence, I want the data to persist but the only way I can find to have persisting data is to save a component to tinyDB and that won't work. I think what I need is how to save an image that is supposed to be gone and how to make it disappear on startup.
while calling from tinydb (since it is in int) you must use selcect list item list
List --- reqired global variable list
index ---- call from tiydb
show me what have you tried also click the tinydb to do it.. Make sure you have cleared the tinydb (since this is new attepmt)
I had a terrible dictionary experiment but after I tested this

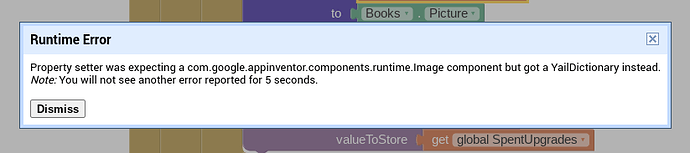
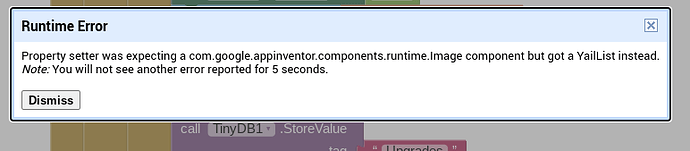
I realized it isn't saving (This image's visibility is false) it is actually saving (False) so when my set any image of component equals false is run it is being told (set component: False to False) rather than my list of images to False. I have no clue how to solve this.
in order to help you better pls show us your method of saving into tinydb.. as well screen init along with initialistion of global list
Terrible dictionary experiment

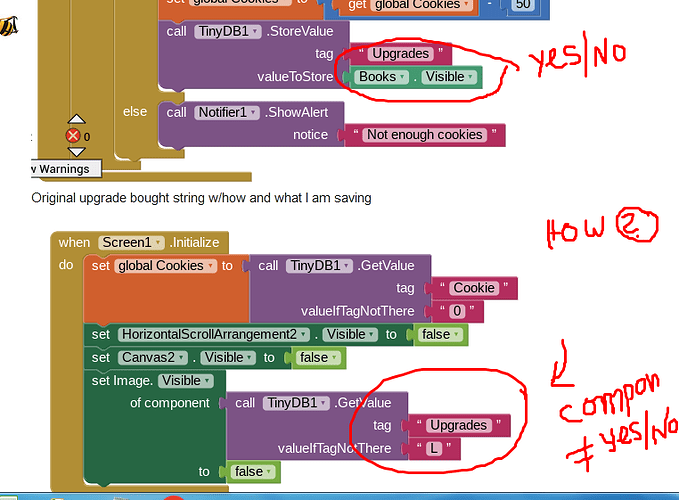
Original variable

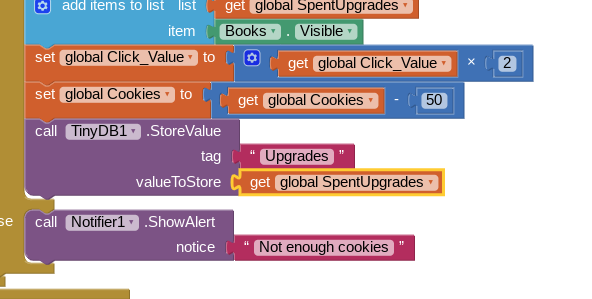
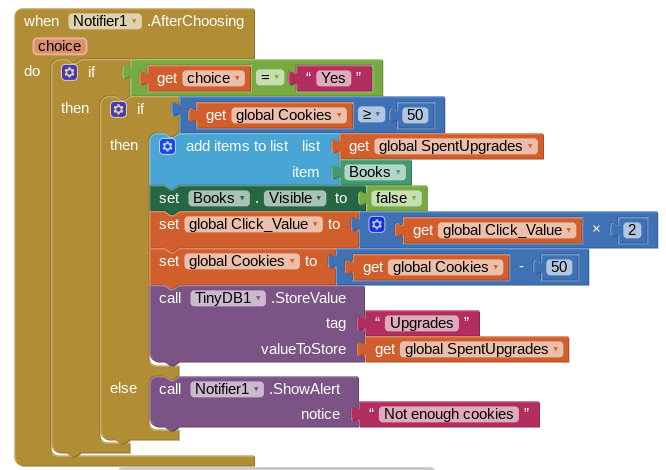
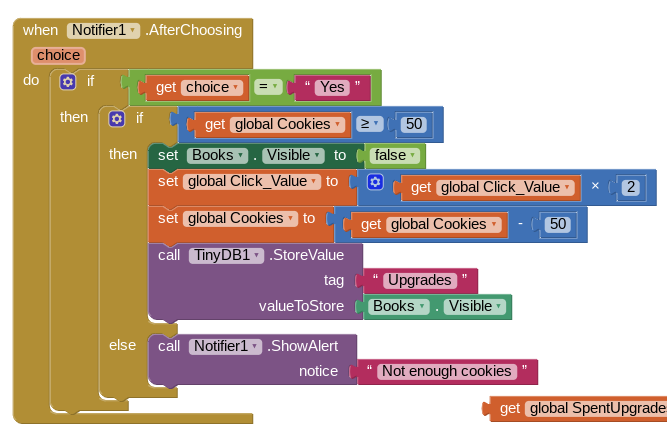
Original upgrade bought string w/how and what I am saving

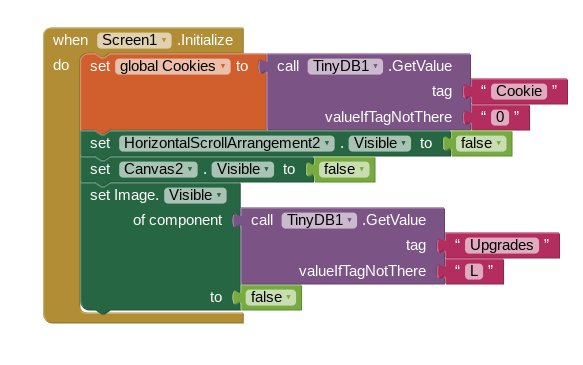
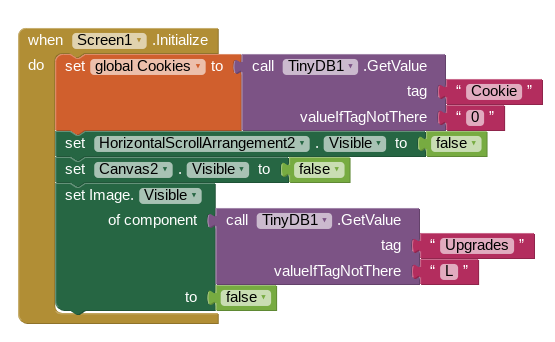
Original screen initialize
My experiment with setting image to " " didn't fare much better since it saving only false applies to that experiment too, it just saves " "