hello, how to store a location address into a tag?
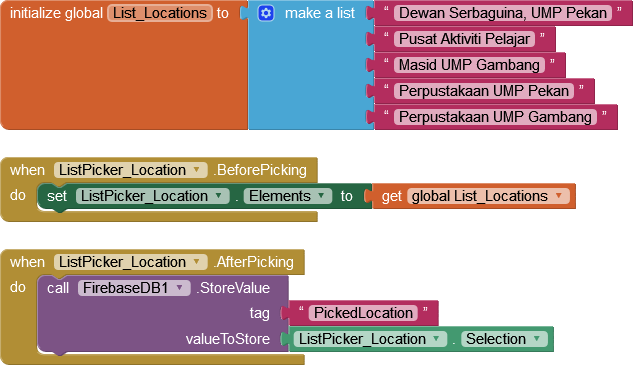
i want create a list that contain place list with address stored in the place list
hello, how to store a location address into a tag?
i want create a list that contain place list with address stored in the place list
Hello Fahmi
This Topic should be in the Help Forum 
You should be able to save all the data for one location, under one Tag (TinyDb?) as a CSV (Comma Separated List).
To help you more we need a sample "Place List" and also need to know where you will store the data - on the phone, in the cloud?
Moved Topic to the Help Forum.
Ok, well, you have not answered my questions and now I have another - what are you trying to do with the AfterPicking Block? Save to TinyDb?
i want store it into cloud firebase
Do you have your own website that can run Firebase? The one App Inventor uses is for Users to test their Apps - if you store data on it, it can be overwritten later.
Concerning how to identify the User's selection in the List View - this can be done by Index number. If the List is going to remain the same, only the Index needs to be saved, otherwise the location data needs to be saved.

My Colleague TimAI2 has pointed out to me that nobody can setup their own FireBase on their own Server - it's a Google Service. Sorry for my misinformation.
no, i dont have own website, it is possible if i want to set latitude and longitude into the tag?
Yes it is, but then you have to be very careful in how the information is separated - for example, you can't use a comma separator because the location names include a comma. You could use a bar character.
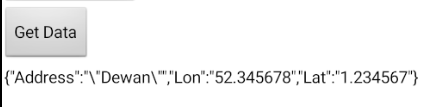
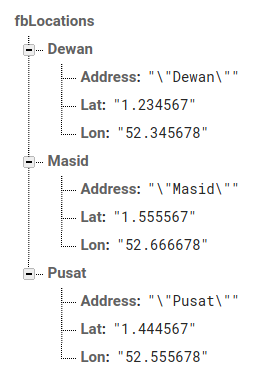
Example: You may have the location Lat-Long stored in another list, which might be better, depends entirely on what you want your App to do. Note, only examples to answer your question, access to Firebase is covered in full by TimAI2 on his website:
if i want key in manually the lat and long in the tag?
Yes, as I said, it can be in a separate Block List if required. The index number for both Block Lists would be the same as the List Picker, so simply use the Picked Item index to pick the Lat-long entry.
Note that in the example, Lat and Long values are separated insitu with a bar '|'.
okay, Thankyou. i will try first
You may want to try something like this (uses example data), which saves the data in the "firebase way":


i already try, but when i pick the location from list, it select all the location
this code like we need to click button to store, i want it stored already when screen initialized
It is up to you how you do it, my blocks are just an example
Hi - that could be:
You are using the List View component (instead of the List Picker). The List View and List Picker components have recently been enhanced but the enhancement has brought complexity and bugs too (for example, the selected item does not highlight in the List Picker). The bugs are being fixed for the next release of App Inventor but since you are only using it for a Text List, I would hope it would work - you might have a setting in the Designer Palette which is causing the issue.
You are testing with the Emulator - it is better to use the Companion.
Theme. The List (List View or List Picker) might not pick the item correctly in the Theme you have chosen. The default is "classic", which didn't cause an issue in my test.
I tested the code with the Companion, only one item is selected.
okay, I already got the solution