There may be an occasion when you need to store a variable or other setting, generated in a html file in the webviewer, so that it is retained the next time the html file is run. There are many ways to do this actually inside the html (e.g. localStorage) but this is not enabled by default in the Webviewer. You can use the tinydb and the WebViewString to do this instead.
My example display a simple button which the user can click on and off. The last setting for the button is set to the WebViewString and stored in the tinydb. When the html file is opened again, the setting is retrieved from the tinydb and applied to the html via the webviewstring
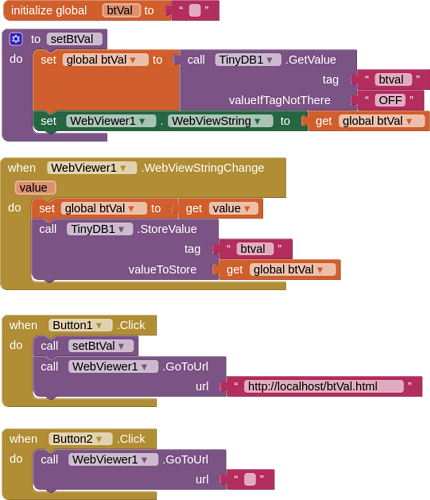
BLOCKS
HTML
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<head>
<title>btVal</title>
<style>
html {background-color:powderblue;}
div {position: absolute;top:50%; left:50%; transform:translate(-50%, -50%)}
button {width:120px;}
</style>
</head>
<body>
<div>
<button id = "btn" class="w3-btn w3-red w3-round w3-padding w3-margin" onclick="setVal()">OFF</button>
</div>
<script>
var btn = document.getElementById("btn");
if( window.AppInventor ){
if (window.AppInventor.getWebViewString() == "OFF") {
off();
} else {
on();
}
}
function setVal() {
if (btn.innerHTML == "OFF") {
on();
} else {
off();
}
if( window.AppInventor ){
window.AppInventor.setWebViewString(btn.innerHTML);
}
}
function on() {
btn.innerHTML = "ON";
btn.classList.remove("w3-red");
btn.classList.add("w3-green");
}
function off() {
btn.innerHTML = "OFF";
btn.classList.remove("w3-green");
btn.classList.add("w3-red");
}
</script>
</body>
</html>
VIDEO