Still not switching to a different screen. I just can't for the life of me see why it won't work. Its such a simple thing to do normally. I have all kinds of events switching screens but I've never tried using a spinner event.
So I've tried using your code and I do understand ever block of it but it still doesn't seem to work. I don't have the height and width blocks because I have the "visible" item checked in the designer tab.
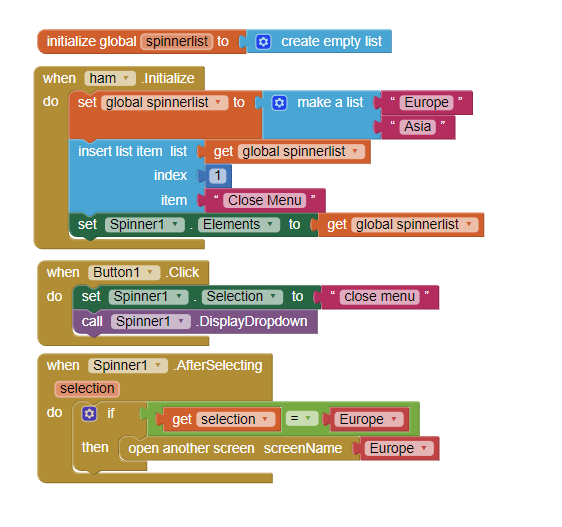
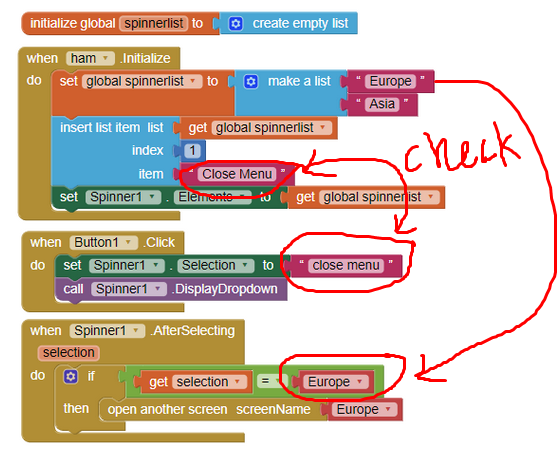
You have a typo - "Close Menu" & "close menu"
You have not setup the after selected event correctly, as per my guide.
why do you use screen name here?

Okay well ignore the typo of capital letters, I've tried having it exactly like yours but it still just won't change to a new screen when selecting the appropriate item from the spinner menu.
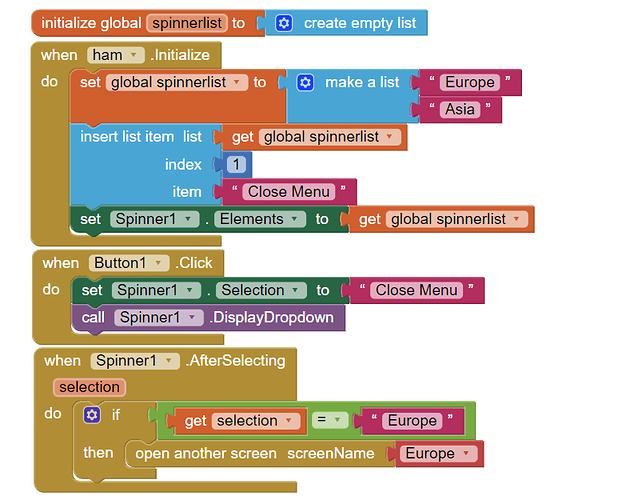
I don't know. But I have already fixed the two issues you highlighted. Still not working.
keep in mind if the user selecting the same option twice nothing will takes place
no way for that .. absolutly will work
Okay so if I remove the button entirely and just use the spinner dropdown it seems to work.... go figure
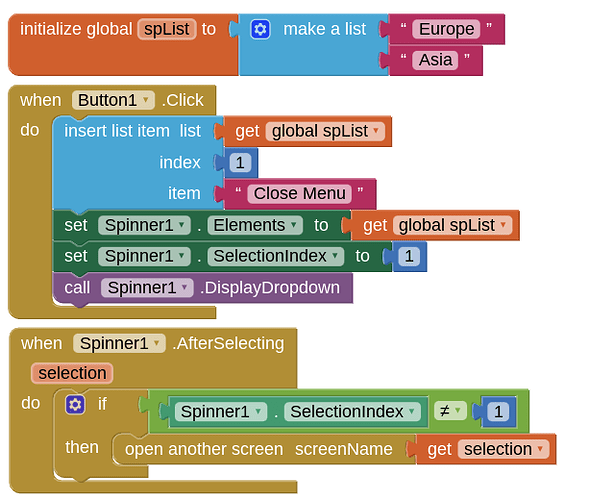
Try this example
spinnerChangeScreen.aia (4.0 KB)
(I used selectionIndex instead of selection, but both work equally well)
Note you have to use the button, not the spinner itself, which is why it should be "hidden" with height and width 1x1 pixels.
not if you follow my guide !!
Do you really need multiple screens for what should be a table based app?
Yes. It will be a location quiz. If you choose Europe the europe page opens. Each continent will have a table pulling in an image of a country in which they will have to choose the correct name for it. Or it will pull a map with a few numbers on different countries and ask which one is so and so. It won't be just a basic flash card style quiz, the goal is to make it more interactable
That does look like an interesting resource though. I will look through it!
Did you try my example project ?
Which isn't enough on devices with certain resolutions to make the spinner completely invisible.
Enough to make it difficult to use....you can always hide it away at the bottom of the screen, out of view
Of interest, what resolution causes you an issue?
I remember we "did" hiding the spinner to death some time ago in another topic, no need to resurrect this.
Yes, but it doesn't look nice if there is a black point...
so you have to put the Spinner in a vertical arrangement and position a 1px high empty image over it and then set the arrangement with a height of 1px as well.
We already had this topic a few years ago.