This project was inspired by George Maestri's article 'Animating Dialogue' at 'Animating Speech'
In it he provides eight basic mouth positions when sounding out letters of the English alphabet. By joining these images together and aligning them with spoken dialog, the result is a realistic representation of a character speaking.
This app takes text and links the letters with the images timed with the TextToSpeech component's adjustable SpeechRate block.
While other languages would work with the TTS component, the images would need to be linked with the way the mouth appears when speaking those languages.
The Patterns global Variable holds a list of letter,image number pairs. When those letters or 'th' or 'oo' appear in the text, the image associated with the number is displayed. For example, when the letter 'g' is encountered, the image f2.png is displayed from the pair 'f,2' in the list.
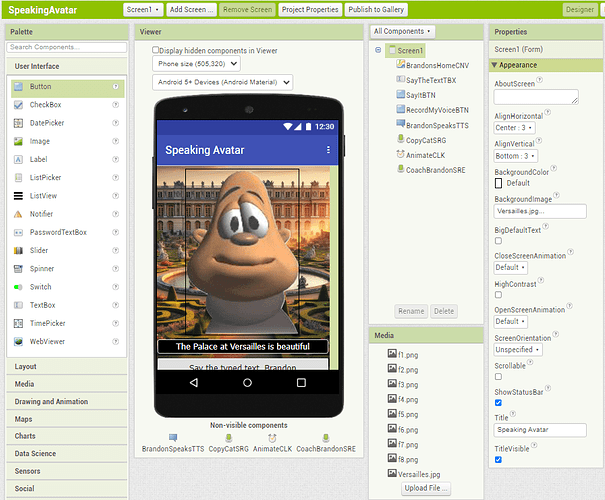
Designer:
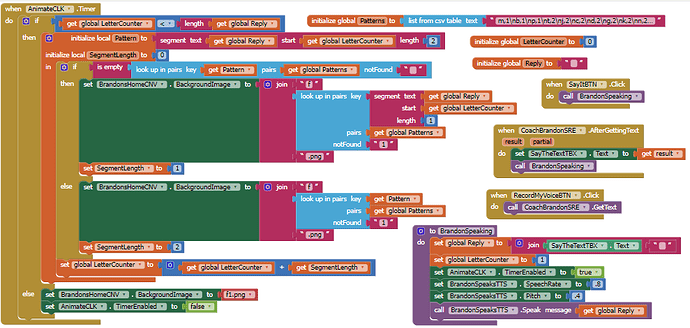
Blocks:
Try it out with your dialog, either typed or spoken.
SpeakingAvatar.aia (750.7 KB)