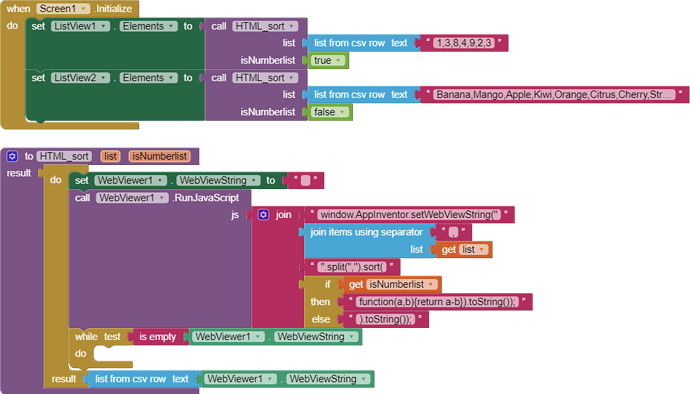
Another variant to the already reported one (Taifun). The App only needs a WebViewer and a ListView to show the result.
That while loop on WebViewString is poor practice, as are all other
cases of waiting with a while loop.
There is a WebView event block for this situation that will make the
while loop unneeded.
Thanks for the hint; I hadn’t noticed that event til now.
thank you for your contribution...
you might want to upload a corrected screenshot..
Taifun
Hello Taifun,
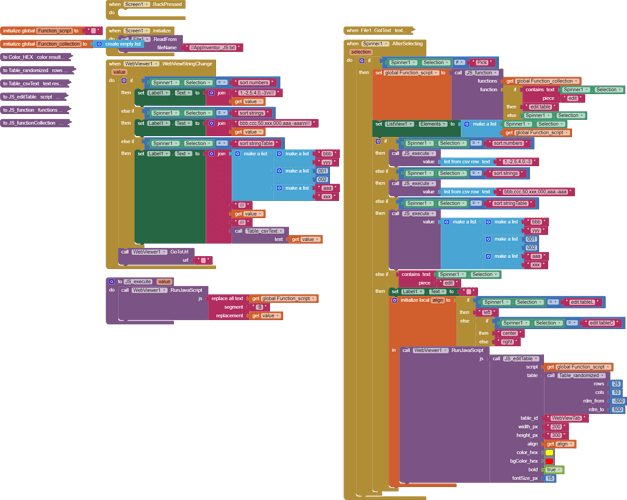
sorry, but I didn’t read your answer earlier. By the way, meanwhile I have been busy with learning HTML/CSS/JS (W3Schools), to avoid “poor practice”, a little bit of all. But this has dramatically changed my comprehension. I’ve now created some blocks (it’s only a small selection of them here) which allow to interact very well with the AI - sorting and editing a list using the WebViewer. Appended the AIA.file. One can pick a task from the spinner, the result is shown on the right, the relevant code of that function on the left. All used functions are collected in the file: “AppInventor_JS.txt” which has been put to the app’s package. The app reads the file, creates a list of functions and selects one from the spinner. I think it is very easy to understand and follow. For that I’ve cleaned up the blocks screen. 

AppInventor_JS.txt (2.2 KB) WebViewer_interactionWithAI.aia (13.7 KB)
thank you very much… this collection is impressive…
congratulation! well done!
I will add a link to your example on my webpage…
it does not look like you are a beginner in programming… 
EDIT: I now added your collection also in the FAQ JavaScript Stunts
Taifun
hey can you explain a simple way to sort a list of numbers