Yes, thank you very much for the observation, I am making some corrections, I hope to update the extension in a few hours.
Updated extension
Several blocks have changed, now it is simpler but useful, since there are several functions and events that the slider integrated in ai2 does not have.
Can you provide the source code? What IDE did you use to create this extension?
I did it in niotron
hi can i have link of Tformet. i tried to find it everywhere...
Just as Anke said, it is the first thing that appears when searching for TFormat
thank you i have use this in my app ![]()
Update:
Version 1.0.1.
Dear @Joejsanz I really do love the "car" cursor ![]()
![]()
![]() for my digital dashboard (speed and RPM bargraphs, you can see it at Just another OBD2 (CAN protocol) digital dashboard).
for my digital dashboard (speed and RPM bargraphs, you can see it at Just another OBD2 (CAN protocol) digital dashboard).
5 stars evaluation !!!
Thank you very much uskiara, I just saw your post, it looks very good and your application is very interesting, I like it, but I haven't been able to try it yet, but I'm sure I will as soon as I get back to using the computer.
Dear @Joejsanz,
to test it, fisrt of all, you need a car (obviously ![]() ) featuring the diagnostic protocol KWP2000 and an OBD to BT converter (really a very few Euro on Amazon or similar). If you don't have one, my hint is anyway to avoid to buy the cheapest one, because sometimes some of them do not have the "real" ELM327 but a clone, that in some cases isn't 100% compatible. Therefore the mean reasonable price can be around 10-14 Euro.
) featuring the diagnostic protocol KWP2000 and an OBD to BT converter (really a very few Euro on Amazon or similar). If you don't have one, my hint is anyway to avoid to buy the cheapest one, because sometimes some of them do not have the "real" ELM327 but a clone, that in some cases isn't 100% compatible. Therefore the mean reasonable price can be around 10-14 Euro.
To ease your life, you can find here below the Arduino UNO + HC05 simulator to test it with your phone: in this case the Arduino+HC05 behave like the car interfaced with the ELM327. Just few lines of code, but it works responding to the app with the sentences that a car sends to a KWP2000 enquiry about Speed, RPM and turbo boost pressure (and others that I use to simulate my Peugeot 207 CC). it varies some values, by increasing and decreasing, as the car was really rouling.
Simulatore_OBD.ino (3.6 KB).
Forgive me if it is a very dumb code, without comments, but it has been intended just for my personal use, therefore comments have remained in my keyboard ... ![]()
![]()
![]()
(and, if some comments are there, most probably they are in Italian...)
All the best, Ugo.
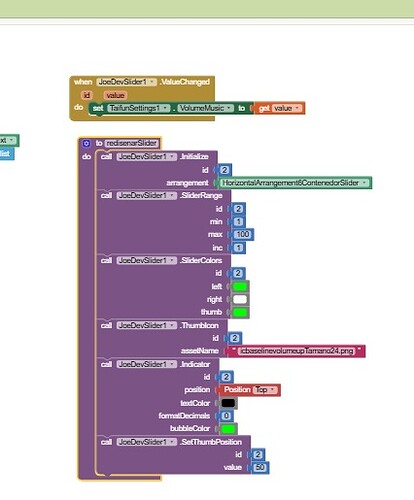
Hi Joe, greetings, friend. I've been testing the extension in a radio app with audio slider functionality, but there's no exception in the radio app's audio gain. I'll leave you the block I use and any suggestions.
Thanks.
Hi Cristian
Greetings.
Okay, I found something.
When you move the slider, the volume doesn't change, right?
- Disable the Indicator block and tell me if it works please.
Ok, I disabled the block and it works, but I prefer when the counter is displayed over the control. Do you have any suggestions for how to display it?
What the get returns in the event must be converted to a number

Yes, it wasn't updating correctly in the extension code.
I've already fixed it. I'll post the update in 10 to 12 hours when I'm back on the computer.
One note: I see you're using SliderRange with values from 1 to 100.
If you don't use that block, your SliderRange will use the default values, which are min: 0 and max: 100.
Update v1.2 April 16, 2025.
Hi Joejsanz, first of all I wanted to thank you for creating this extension, then I wanted to ask you; could you give the possibility to change the colors of the slider separately? For example I would like to change the color of the left part of the slide based on the value of the thumb, without changing either the thumb or the right part. Would it be possible to implement this function?