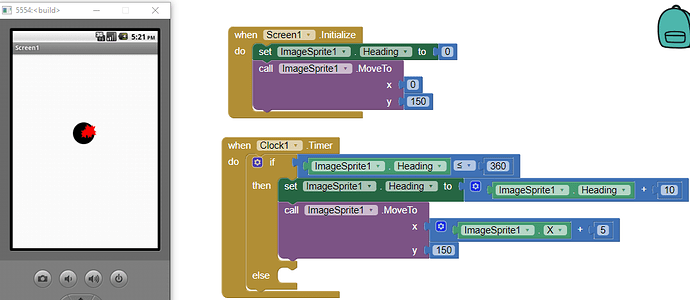
So, here’s the gist. We’re trying to make an app that essentially calculates some functions if you drop a cylinder that has an angular velocity onto a surface. What we would also like is a little animation to go with the calculations, so show the slip distance, the time the cylinder slips, and, if possible, the image sprite rotating while translating in a straight line. When googling and searching the forums, I’ve found many tutorials on these things individually, but I don’t know if it’s possible to have them both occur simultaneously, as a normal car wheel would spin while rolling in a straight line. I’ve tried having the heading change in degrees of revolution in time with a clock, however, when trying to translate of course, the image will travel in a circular path and end up colliding with the bottom edge of its canvas and stop all motion.
tl;dr is it possible to animate an image sprite to rotate about it’s own center while translating in a straight line? i.e. a car wheel rolling?