FireBase and CloudDB are normally used to store short data.
If you want to save a file, use the KIO4_Base64 extension to convert it to String and then upload it with a tag.
You can use the FirebaseStorage extension for that
Thanks! @Juan_Antonio and @Red_Panda
But unfortunately,
i am participating in google code 2 learn competition in which we are allowed to use only those extensions which are authentically of MIT APP INVENTOR 2
Please help!!
You should be able to directly upload binary files to cloudDB - it automatically converts them to base64 encoding to save them as a string, and decodes when you “download” them. This works for the MIT CloudDB (use only for testing and development purposes), and of course only test with small files.
Hey @TIMAI2,
Thanks!
But I don’t know how to do that.
It would be great and helpful if you could share blocks. 
If I remember correctly it is just the same as a value, use a text block with a path to the file name.
Thanks!
but what if user wants to select the file which has to be uploaded?
if you want to upload files you must use firebase Storage extensions. You can get extensions here https://puravidaapps.com/extensions.php
Thank you. 

...
Then write the code/blocks to enable them to do that ![]()
Nice one sir! i got it ![]()
by the way
thanks a lot
and yes,
marked your post
as solution as it helped me. ![]()
Thanks a Lot!!
Thanks Ishan
No need to generate a new topic, I saw your earlier post. You need to be patient, contrary to popular belief, Power Users (inc. me) do have other things to do in life apart from helping solve AI2 issues on the forum! Moving this topic to the bottom of the previous one.
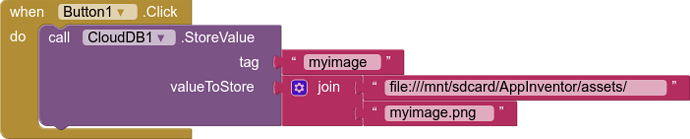
You need to provide a full file path to the file in order to upload it to cloudDB.
For example, if you are developing with the companion app, and you have an image in your assets (media folder) called "myimage.png"then you would save the file like this:
Apologies…Motive wasn’t to trouble you.
I am new to community therefore I thought that as the solution has been marked, the topic has closed therefore no reply was coming and hence, I created a new topic.
Would the image displayed in listviewer?
As i have used .appendvalue block instead of store value as i am creating this with the help of this tutorial with some modifications on my side like login register and attach file option
https://appinventor.mit.edu/explore/ai2/clouddb-chat
Thanks
The AI2 listviewer will not display images.
List the tags in the listviewer, then in the after picking event, set the value to an image component
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.