How do I set a the selection for a spinner? I have this so far but it does not work. I also tried the index of the selection but it did not work either.

Show (and explain) a bit more of what you are trying to achieve. I am not sure I understand why you would want to do this?
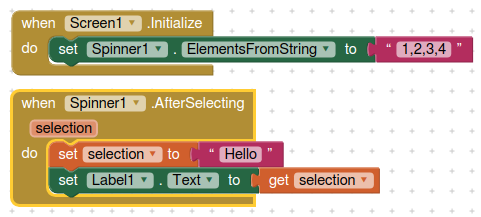
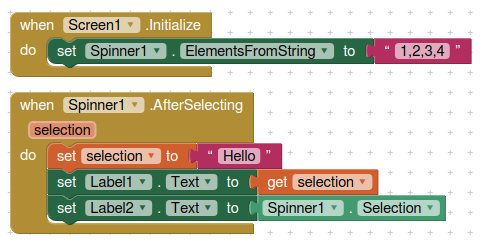
This ...works...


of interest, the selection options in .Afterselecting are local variables therefore only apply within the .AfterSelecting block, the Spinner1.Selection remains the same

Label2 will = 2
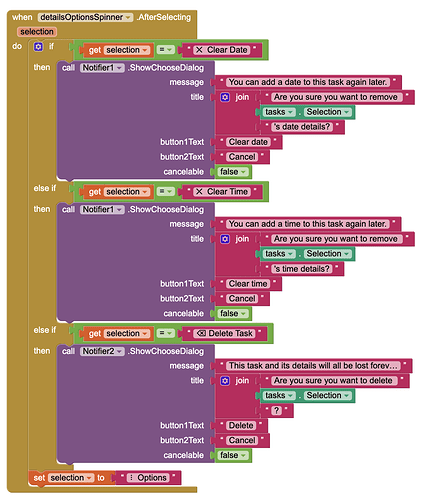
The app I'm creating is a task app and I have a spinner for the user to select a specific action like delete the task. After the user is done selecting the thing they want, I want the selection to automatically be "Options" again.
Hello a_user
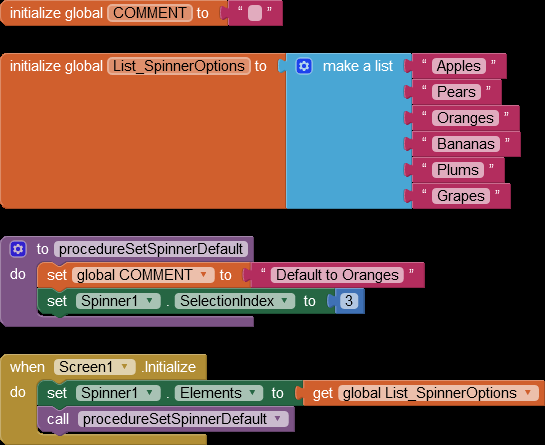
Having a selection that essentially should not be selected is bad practise! Your spinner should be set to the most common/likely choice. The component makes it obvious there are other options by design.
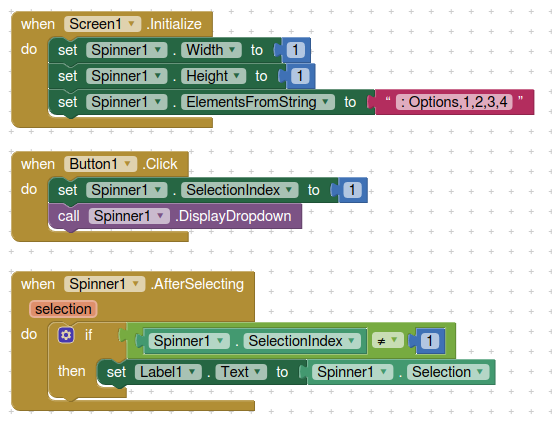
SetSpinnerSelection.aia (2.1 KB)

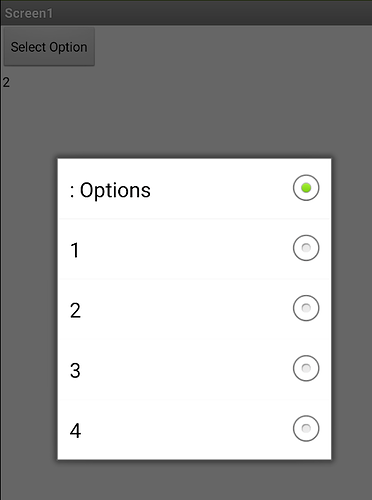
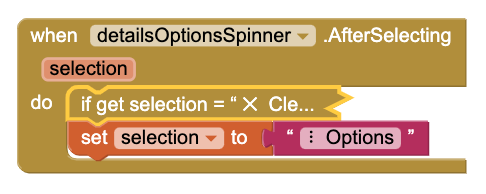
I usually call a spinner from a button, setting the spinner height and width to 1x1 pixels to effectively hide it (the spinner must be visible in order for it to work) I then set my title/default/non-working element which is the first element, no action is taken if this is selected, and makes your real elements available for selection.

Okay thanks, this worked!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.