-
AutoIt is a free IDE similar to Visual Basic 5.0 for making programs for Windows.
-
In this Community you can see some examples...
https://community.appinventor.mit.edu/search?q=autoit -
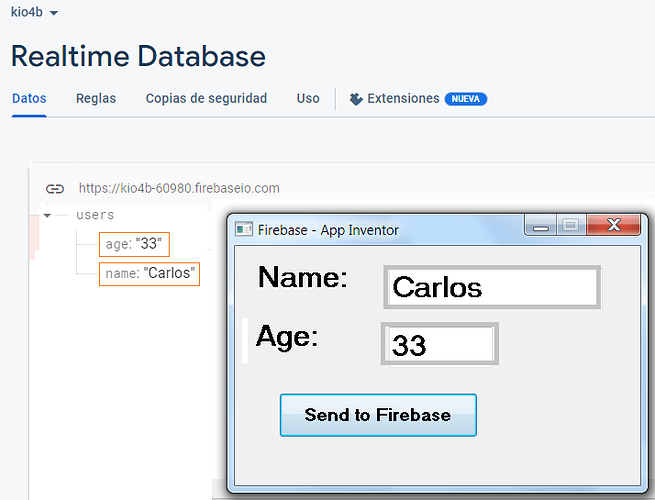
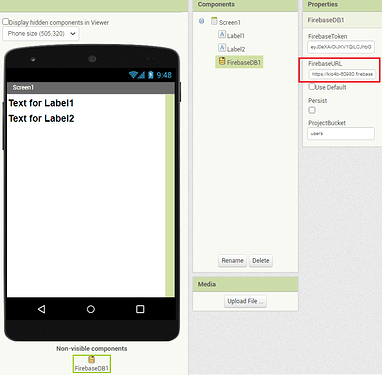
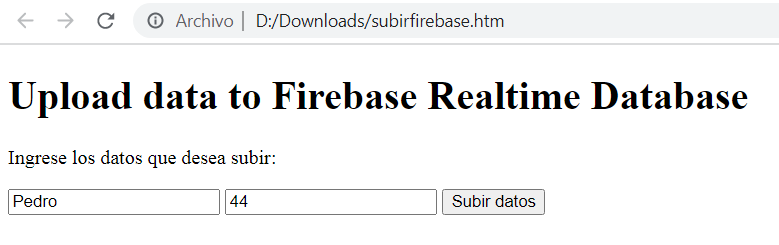
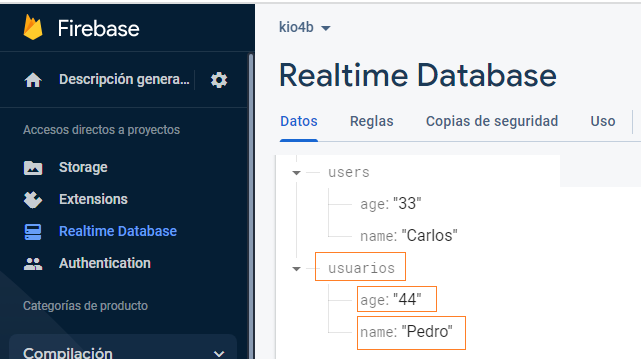
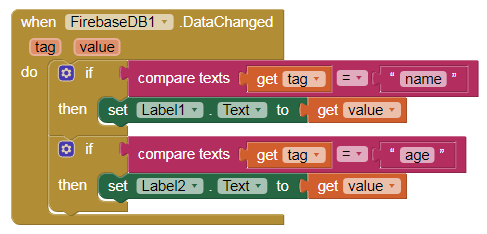
We are going to create a program to send data from Windows to RealTime Firebase, and we will also observe the changes in an application.

Firebase.au3
#include <InetConstants.au3>
#include <WinHttp.au3>
; GUI -----------------------
#include <ButtonConstants.au3>
#include <EditConstants.au3>
#include <GUIConstantsEx.au3>
#include <StaticConstants.au3>
#include <WindowsConstants.au3>
#Region ### START Koda GUI section
$Form1 = GUICreate("Firebase - App Inventor", 442, 261, 265, 192)
$Label1 = GUICtrlCreateLabel("Name: ", 24, 16, 114, 41)
GUICtrlSetFont(-1, 19, 800, 0, "MS Sans Serif")
$Label2 = GUICtrlCreateLabel("Age:", 16, 80, 74, 41)
GUICtrlSetFont(-1, 19, 800, 0, "MS Sans Serif")
$Input1 = GUICtrlCreateInput("Carlos", 168, 24, 233, 45)
GUICtrlSetFont(-1, 19, 800, 0, "MS Sans Serif")
$Input2 = GUICtrlCreateInput("33", 168, 88, 113, 45)
GUICtrlSetFont(-1, 19, 800, 0, "MS Sans Serif")
$Button1 = GUICtrlCreateButton("Send to Firebase", 48, 160, 217, 49)
GUICtrlSetFont(-1, 14, 800, 0, "MS Sans Serif")
GUISetState(@SW_SHOW)
#EndRegion ### END Koda GUI section ###
Global $sFirebaseURL = "https://kio4b-60980.firebaseio.com/"
Global $sFirebaseKey = "C5PQ6Ts_secret_Firebase_I22U3OpBx"
While 1
$msg = GuiGetMsg()
Select
Case $msg = $GUI_EVENT_CLOSE
ExitLoop
Case $msg = $Button1
$name = GUICtrlRead($Input1)
$age = GUICtrlRead($Input2)
$sJSONData = '{"name": "' & $name & '", "age": "' & $age & '"}'
$oHTTP = ObjCreate("WinHttp.WinHttpRequest.5.1")
$oHTTP.Open("PUT", $sFirebaseURL & "/users.json?auth=" & $sFirebaseKey, False)
$oHTTP.SetRequestHeader("Content-Type", "application/json")
$oHTTP.Send($sJSONData)
; MsgBox(0, 'Completed', 'OK')
EndSelect
Wend
Exit
-
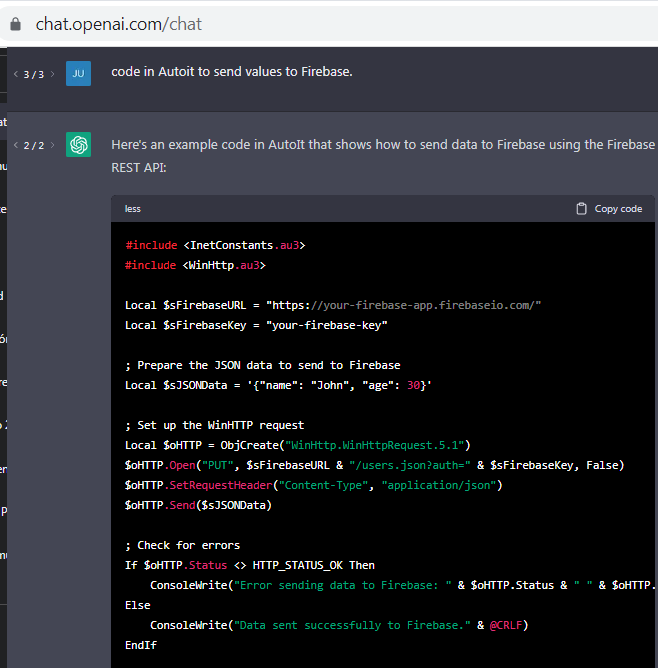
To make the code I consulted GPT-3.5
-
AutoIt Tutorial in Spanish:
http://kio4.com/autoit/index.htm