How do I make this text selectable?
What did you mean?
Put it in a textbox, not a label.
I think we should also tick read only
Test and check before providing a response...
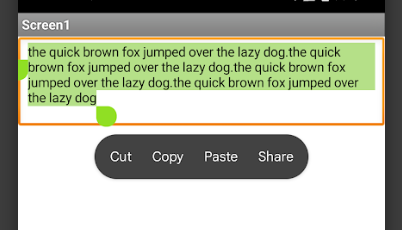
I mean selectable, in the app on my phone. So, I can select all, and copy it.
Currently, when I hold my finger on the text of the ANSWERlabel, it does nothing.
And, when the answer comes back from ChatGPT, it can get long.Not possible to select when read only, but using a textbox does make the text selectable (but editable, and the keyboard will pop up)
Alternative is to put the text directly to a variable when it comes back from chatGPT ?
You could give a try to the Label Tools extension by @Ken :
It has a method called SetTextIsSelectable. I think that's what you want.
I guess I should just try that extension. Because, the textbox isn't working completely. It's crazy, it works in the companion app. But, when I download and install it, it doesn't work correctly? For some reason, it doesn't show the selection shadow. I'm using my Google Pixel 6 phone. This is weird ![]()
I will include the properties of the textbox.
Thank you all for your efforts. But, it's not that important to me anymore. Please don't worry about it.