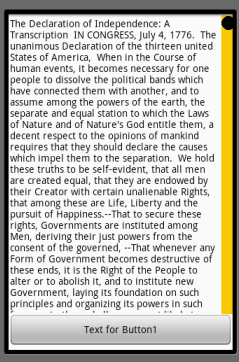
I have a reader app that put a lot of text in a label. When I reload the label I am still at the bottom of the label. I would like to reposition the view of the label at the beginning of the new text.
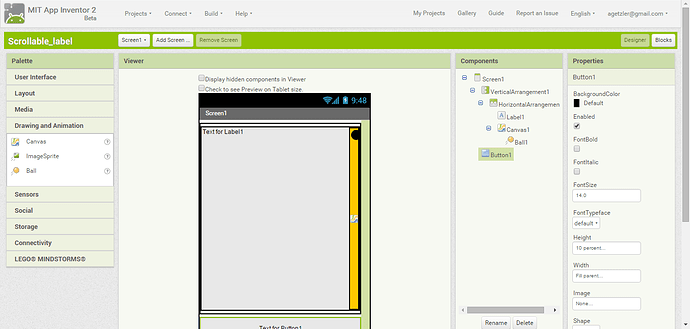
Though this is not a native AI2 capability, you can simulate it with two stacked labels in a Vertical Arrangement, with a thin Canvas for scrolling.
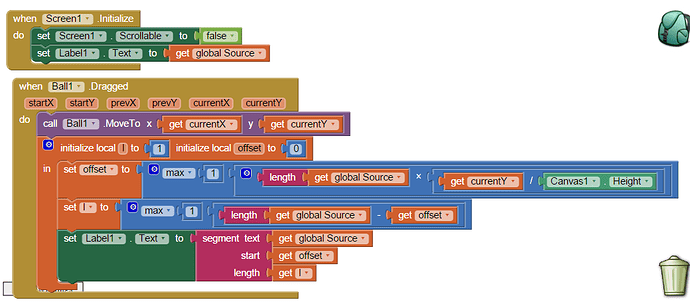
Here is an old Project I had that would get you halfway there ...

Scrollable_label.aia (6.6 KB)
Try this:
scrollLabel.aia (5.3 KB)

Uses label inside a vertical scrolling arrangement. Clears the label before loading the text again.
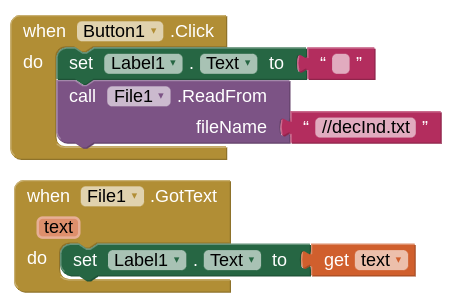
I put the clear label ="" just before the read file but nothing changed. In ur example, you had the button calling the readfile having the clear... Perhaps the delay helps yours work???
I have a few places calling for the readfile so wanted the clear right by the loading of text into the label. Anyway it is not fixing the fact I am still at the bottom of the label where I scrolled to before the read.
Thanks for the easy thing to try
Quint
This looks like your solution should work. It is chunking the text into parts. More complicated than I wanted to go. 
Thanks for ur suggestions.
Quint
Did you try my aia project? Did that work ? If so, arrange your blocks accordingly.
I install your solution and it clearly works. Give some time to figure out the difference between mine and yours. Also, much thanks for your efforts and help
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.