I tried to use
set ball.x to screen1.width/2
set ball.y to screen1.height/2
to set the position of the ball at center of the screen. It works successfully in Android devices. However when I use iOS, it is not in the center. How to solve the problem?
You also have to consider the radius of the ball and whether Screen.TitleVisible is true or false. In addition, it must also be checked whether the status bar is visible. The same applies for iOS too.
Show your blocks and post screenshots of what it looks like on your devices.
There is also the centre as Origin option for balls.
And ... what's the point?
How exactly is the effect of this?
(In addition, this option is only available in the designer.)
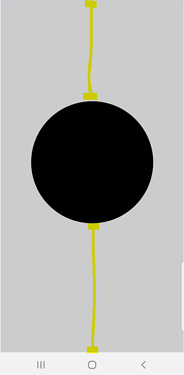
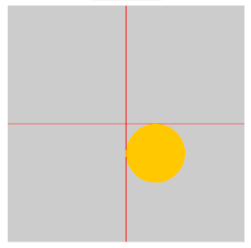
Without OriginAtCentre ticked

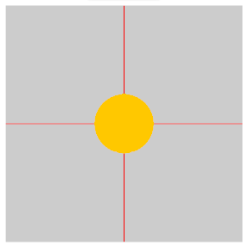
With OriginAtCentre ticked

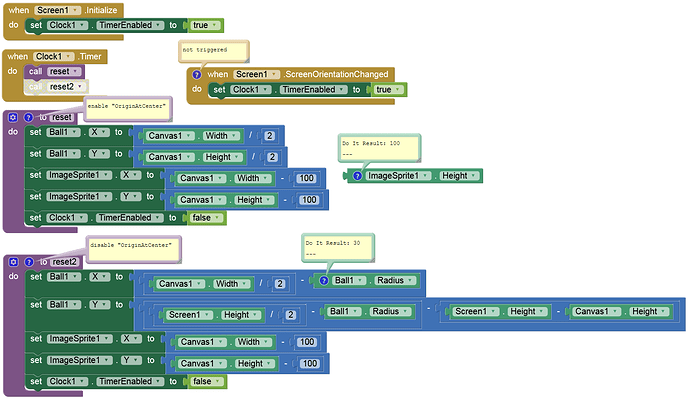
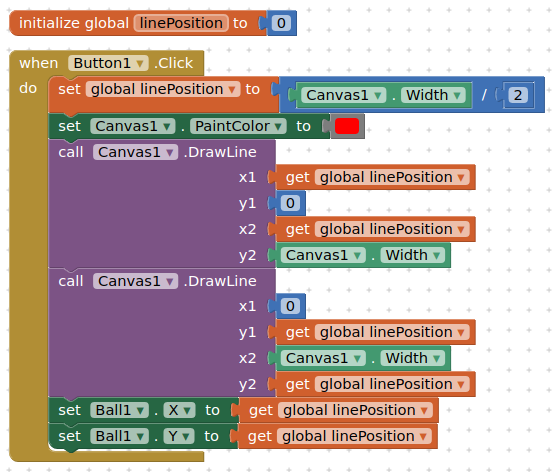
Blocks used:

(Canvas is set to 200x200)
Yes, but the user asked for this:
You'll figure it out....
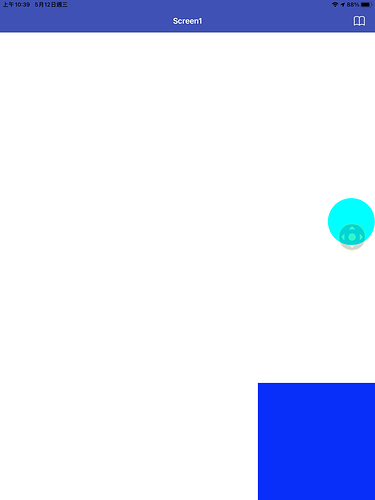
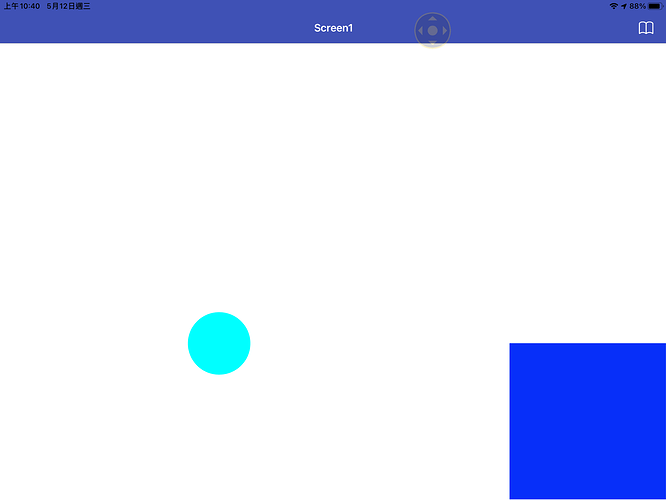
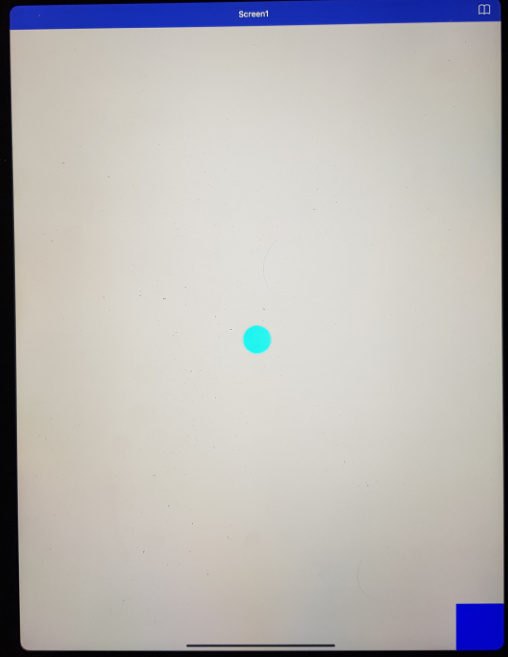
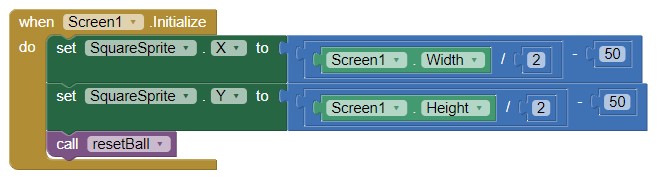
Actually I am using a ImageSprite(Width = 100 & Height = 100) and set as the following blocks.

Both ShowStatusBar and TitleVisible are true in Screen1.
And this is what I got in my iPad screen (the blue square)
The .ScreenOrientationChanged event is not triggered on iOS.
@ewpatton
iPad Pro (12.9, 4th gen - iOS 14.5.1):
Am in please