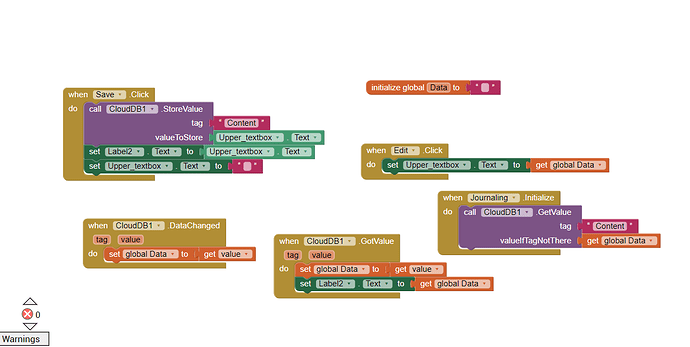
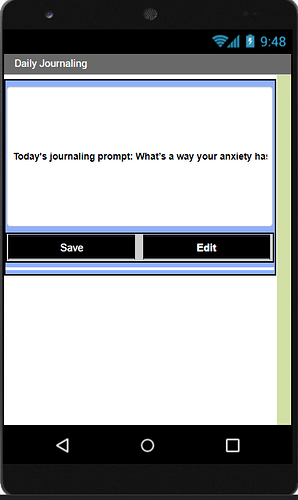
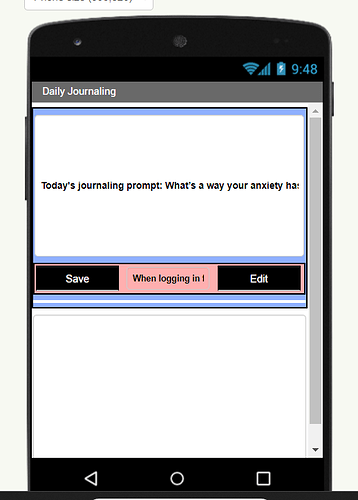
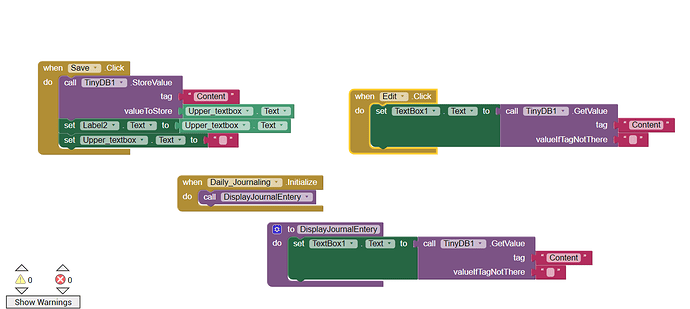
Hello, hope your day is going well! I'm working on an app for a school project that focuses on anxiety disorders and aims to help people with anxiety disorders calm down and get their emotions out. One of the things they can do on the app is journal with a daily journaling prompt. I came into a problem though, for example when person A writes something on the journaling page it's supposed to save on their screen only. But person B can see what person A wrote when they log in on their device since the text saves but it shouldn't save on person B's screen since person A wrote it. Does that make sense? I attached 2 screenshots one is what the screen layout is and the other is my coding.
Any help is appreciated!
If the text is supposed to remain private, why put it on CloudDB?
Either:
- store it in TinyDB on each user's phone, or
- Build up tags with unique identifiers, like Nani_Colish/content/2023.05.25 for the content of Nani_Colish entered on May 23 2023
Sorry, this is my first time using MIT app inventor. What would the coding look like for TinyDB besides changing CloudDB for TinyDB would any of my other coding be switched?
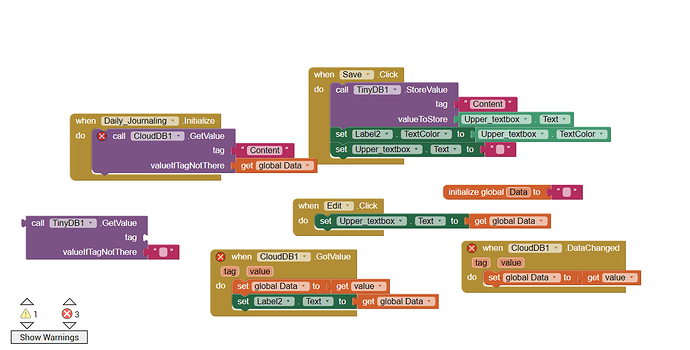
The problem I ran into was some things can't be changed or at least I'm not sure what the substitute would be. For example, there is no when TinyDB .GotValue and when journaling .initilizes that piece doesn't fit with the call TintDB .GetValue
Does that make sense? Sorry it's kind of a mess. Heres a picture
TinyDB results are immediately available, so there is no need for events.
Just fill your text boxes and labels directly from TinyDB at startup.
https://groups.google.com/g/mitappinventortest/c/Ww6mWkkXuAI/m/_To4k0A3wosJ
Hey @Nani_Colish,
I absolutely love your purpose behind developing this app!
We could help you better if you could make a couple of things a little more clear:
Do you want multiple users to access the app from multiple devices?
In this case, you can use a local TinyDB where a user enters their daily log from their own device. However users will NOT be able to view their logs on devices other than their own since it will be stored in the TinyDB - which is the phone's local storage. If you want that feature, you can use CloudDB instead to sync data between devices.
Do you want multiple users to access the app from the same device?
You may use TinyDB here as well, however if you don't want users to access each other's logs, you can create a simple login / password setup, which will keep the logs secure, and will only show the logs that written by that particular logged in user.
Hey, @Pratham_Gokani
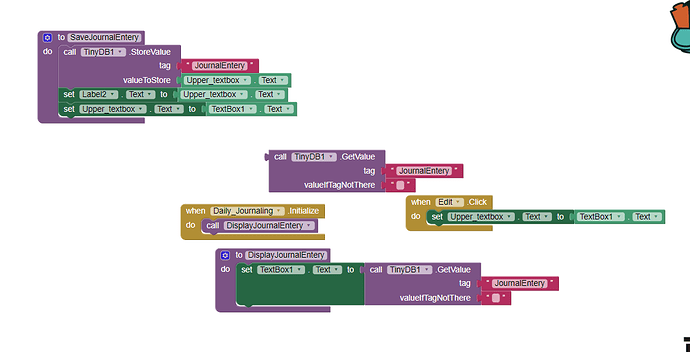
Thank you! Sorry for the late reply, I didn't see this. My goal is for it to have multiple users access the app from multiple devices. Here's the coding that I have right now. I'm not sure what I'm messing up because the save button doesn't work... This could be a simple fix that I'm just not seeing but do you know why it won't work?
Where do you call that SaveJournalEntery procedure?
What do you mean? A little confused. Also forgot to include what the screen looks like so here's the picture of that if it matters
Its simple. First add when Save.Click button block and then add call SaveJounalEntry procedure block inside of it.
I don't think you need to use a procedure block in here, but if you want to, do take a look at the link that @ABG has provided.
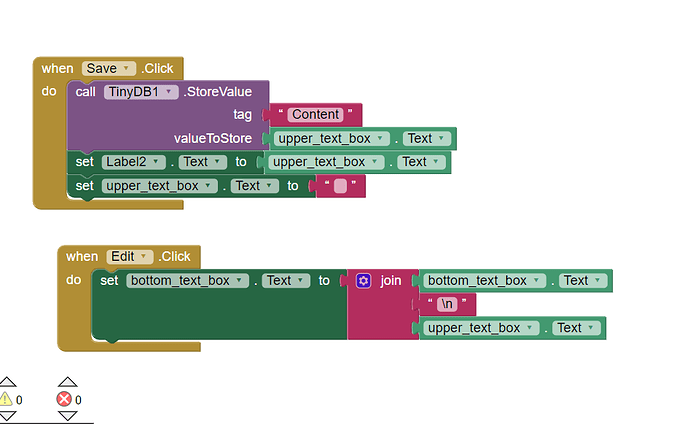
Thank you @Pratham_Gokani and @ABG! I read the article but I'm still confused so I'm going to watch some more videos/read articles so I can fully understand the procedures but I've tried a bunch of different coding for my editing button and nothing works... This is my coding for it, sorry for all these questions but I really appreciate you guys taking the time out of your day to help me!
Could you tell us
- where does that daily journaling prompt come from? (Who fills it in, when does it change,...)
- why two text boxes?
I'd be filling that in and changing it daily
2 text boxes because the upper text box is for them to journal in and textbox1 is the second textbox where what they wrote saves so they can keep track of what they've been writing. The edit button is supposed to be bringing that text in textbox1 back up to the upper text box (the first text box) so they can edit any typos or when they log in for a new day to type because if they don't click edit and just write it and save it their text from the previous day will be deleted and what they just wrote will replace it.
Does that make sense?
So the edit button is a merge button?
To merge from one place into another,
set destination textbox.text to JOIN(destination textbox.Text, '\n', new textbox.text)
(The '\n' is a new line.)
Use the blue button the JOIN to add extra sockets.
It helps to rename your components to include their function (purpose) in their names, not just their positions, to avoid errors like
(Pour milk into upper face hole.)
I don't know my upper from my bottom.
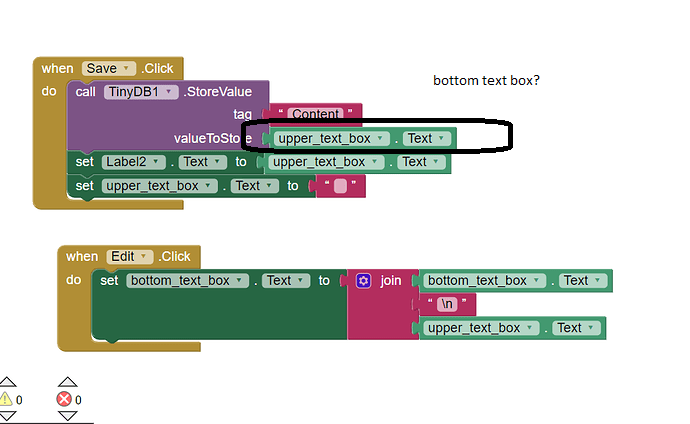
But which text box do you want to store, the one that keeps growing or the temporary one?
The bottom text box is the one that should be stored it's the growing one. I don't think I did it correctly though because the edit button still doesn't do anything when clicked. Not sure where I messed up on though

You still have time to rename the text boxes tto make their usage more obvious.
How about bottom text box -> journal text box, because journals grow.