Hello, I have an image component that displays an photo through the following address.
((https://irangashttour.com/wp-content/uploads/2021/04/kerman.jpg))
How can I save this image to my phone through kio4-base64 extension and display it in an image component when internet is disconneted(offline)? Thank you
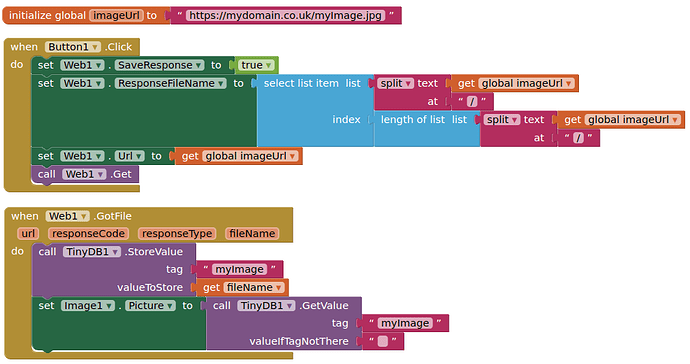
You should not need to convert to base64. Simply download the image to your phone using the web component.
Hello and thank you. I want this photo in image component to be automatically saved online and automatically displayed in one image component in offline After subsequent logins to the phone.I want to use TinyDB.
Which way do you want to do it?
Save an image on your device to an online location, or save an image to the device from an online location?
You can use tinydb to store the online and local urls.
Hi , save an image to the device from an online location.Automatically save an image with a URL displayed in the image component in online mode on the device and display it offline.
Not sure what your problem is then ?
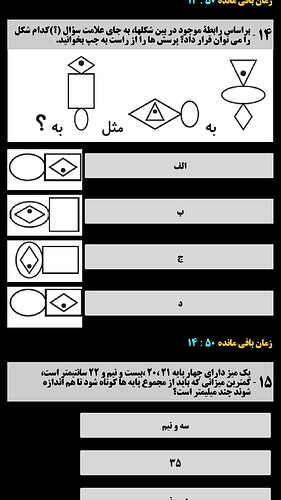
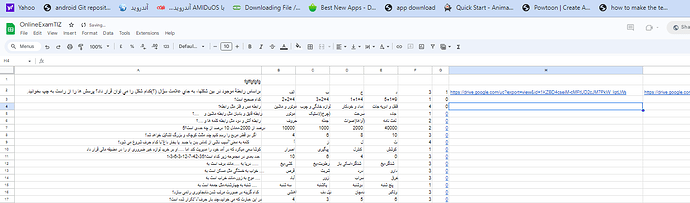
Hi.very thanks.I made an online exam, the questions are in Google sheet and randomized displayed in application exam, some of the questions are images, and the options are the URLs of the images and are displayed in the Image component. After finish exam , I want to save the results of the exam in the device and In the offline mode, the student can review his last test. I can easily save the text in the data DB, but how can I save the image?i can save url of images but in offline mode can not displayed.
If you download the image/s, get the local file path after download and save this to your tinydb.
If there is no network connection, then call the local file instead of the url. (actually, you may as well just call the local file)