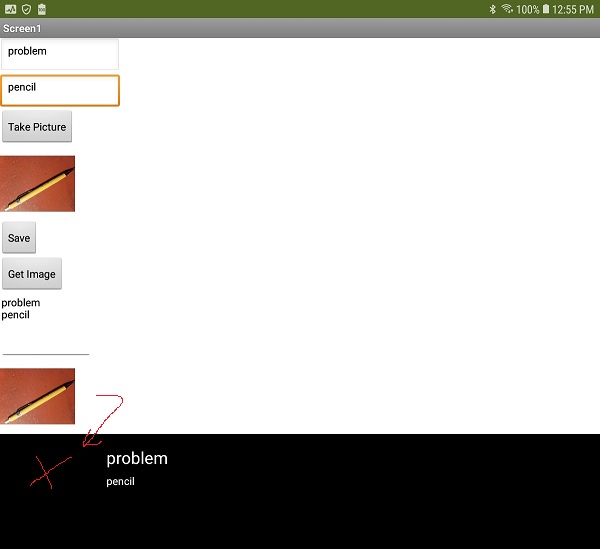
see block screen 3 because doesn't work
Municipal_assistance_copy2.aia (1.1 MB)
why don't response me ??? 


What is 'other'? Are you expecting to display the image from the CloudDB in the App Inventor Listview?
As far as I can tell developers can only use images that are located in Media.
GetImageName( listElement ) Get the filename of the image of a ListView element that has been uploaded to Media.
Since the image is not in Media, I imagine, you cannot place the image from the CloudDB in the red x .
Maybe you can use the Collin ListViewer extension?
Ok , i do that and it’s work . but i want to transfer the data for this page to another page , because i want the coordinator see the detail about the complaint ?
Then take the advice you received in your other discussion
- HOWTO: Transfer data between screens using TinyDB Demo
- HOWTO: Transfer data between screens using Start Value Demo
from Tim.
or you can get rid of your multiple screens and use a Virtual Screen as discussed in Building Apps with Many Screens and avoid transferring the data to another page entirely.
but i am use cloudDB to save data . how i do that ?
You will need to use @Juan_Antonio's Base64 extension which can save the base64 encode back to file. Then you can display this file in the listview.