Thank you so much to help me .
but what about the location and date?
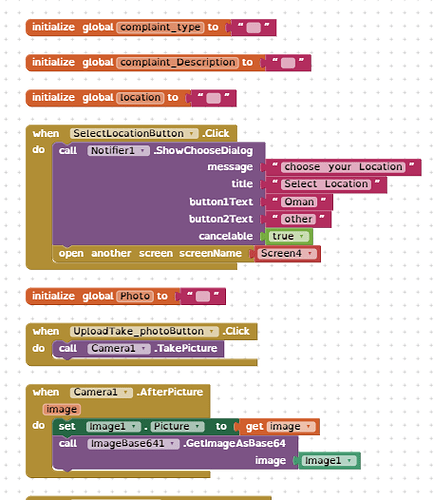
It was just an example, you can add those elements ?
ok i will do , where we can found the ImageBase641 ?
I provided my extension four posts up.
yes i will see but the file not open for me because not save in .aia
can you send again ?
You need to import the aix file to your aia project. In the palette on the left, scroll to the bottom, you will see Extensions. Click on import extension and select the aix file i have provided. Once it has loaded, drag it to your designer. The blocks will then be available in the blocks editor.
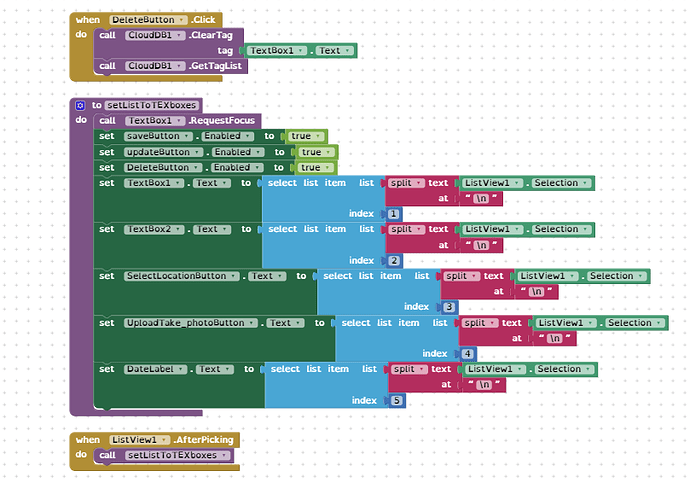
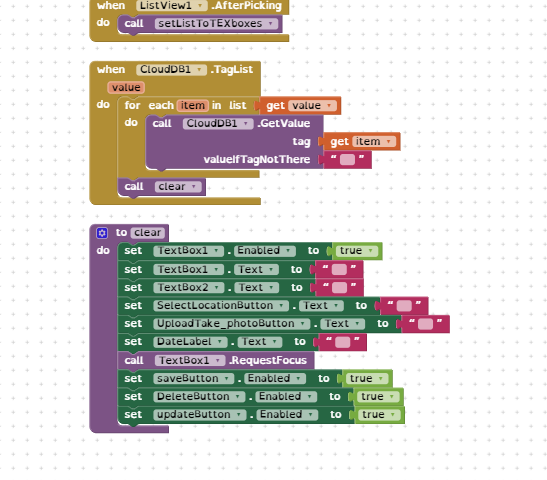
yes i do this , about the example do like this for location and date?
because have some thing different
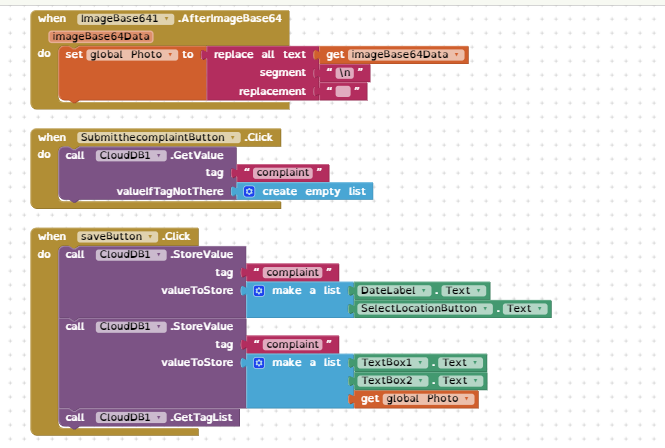
Just expand the list that you save to cloudDB to include the elements you require.
can you share me the designer about your block above ?
Here is the aia project. You will need to add your own Token for the cloudDB.
cdbWithImage.aia (9.0 KB)
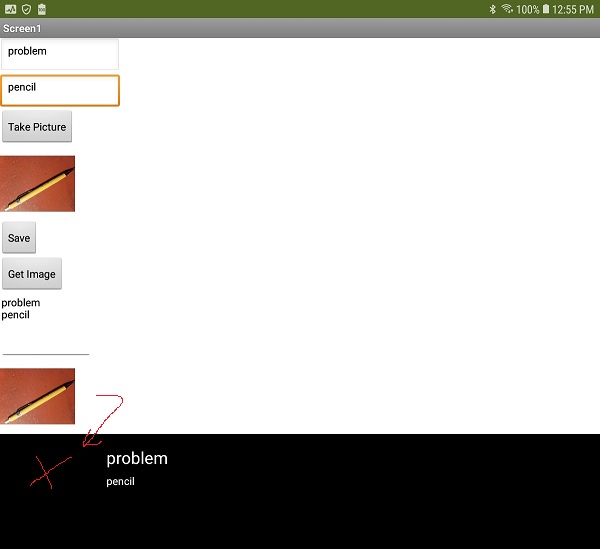
Does it work ?
about picture work but other doesn't work 
why don't response me ??? 


What is 'other'? Are you expecting to display the image from the CloudDB in the App Inventor Listview?
As far as I can tell developers can only use images that are located in Media.
GetImageName( listElement ) Get the filename of the image of a ListView element that has been uploaded to Media.
Since the image is not in Media, I imagine, you cannot place the image from the CloudDB in the red x .
Maybe you can use the Collin ListViewer extension?
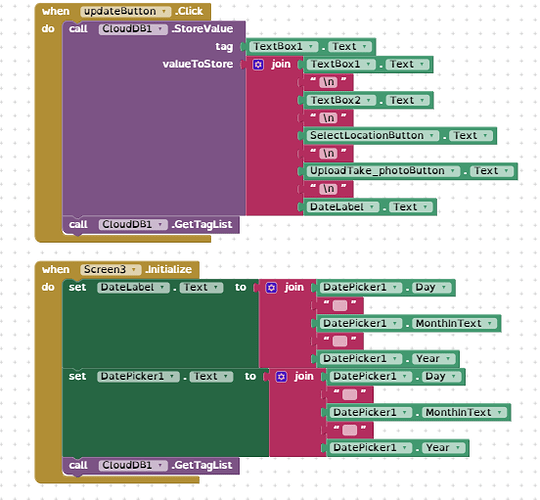
Ok , i do that and it’s work . but i want to transfer the data for this page to another page , because i want the coordinator see the detail about the complaint ?
Then take the advice you received in your other discussion
- HOWTO: Transfer data between screens using TinyDB Demo
- HOWTO: Transfer data between screens using Start Value Demo
from Tim.
or you can get rid of your multiple screens and use a Virtual Screen as discussed in Building Apps with Many Screens and avoid transferring the data to another page entirely.
but i am use cloudDB to save data . how i do that ?
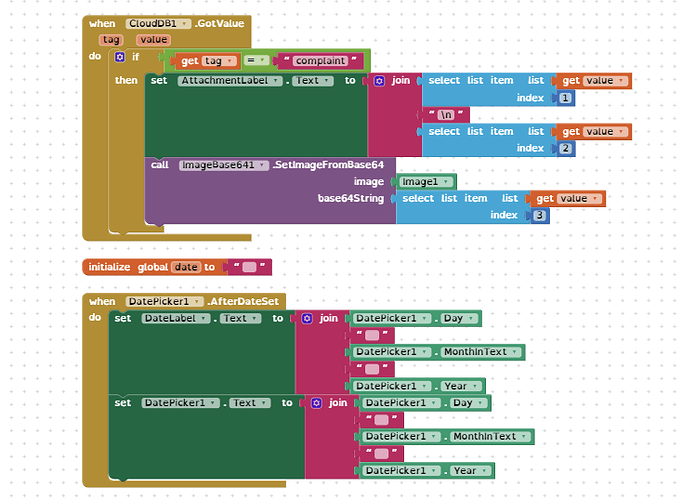
You will need to use @Juan_Antonio's Base64 extension which can save the base64 encode back to file. Then you can display this file in the listview.