Hi,
I am trying to take some images with the camera and after done, upload them one by one to my server.
Taking them, save them with other names etc is working, but when I am trying to upload them, only the LAST taken image will be uploaded.
Any Idea?
TIMAI2
July 24, 2022, 1:36pm
2
Because global pathPic is the path to the last picture you saved, so you post the same file for each iteration, the last one....
Dear Tim,
Thank you, of course you are wright !!!
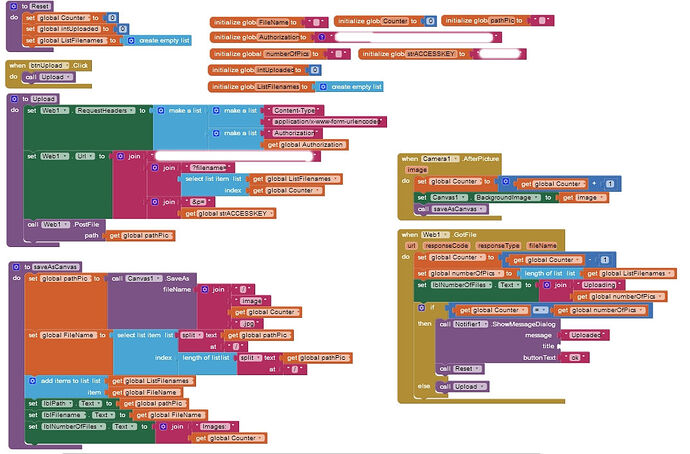
But what should be the correct block here
ABG
July 24, 2022, 5:45pm
4
You are missing a global variable, and you have named an existing global variable (Counter) ambiguously.
You need two counters:
PicturesTakenCounter
PicturesUploadedCounter
TIMAI2
July 24, 2022, 7:48pm
5
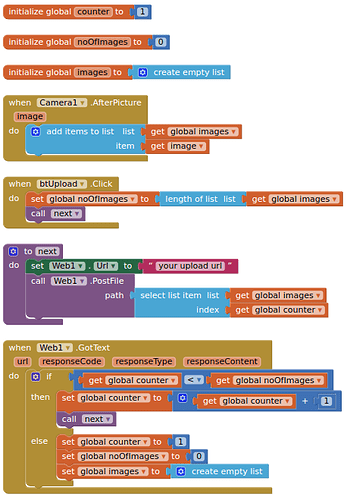
Something like this
I didn't bother with all the canvas save stuff, not necessary, the images are named with a millisecond value by the camera component.
1 Like
Wow thank you very much, I will test when I am back at home !!
I need the pictures as jpg, therefore the canvas save as...
TIMAI2
July 24, 2022, 8:25pm
7
The camera pictures are actually jpg, but they are given the wrong extension by the component (at the moment). You can change the extension or use the ImageConvertor extension to do this. (You can also resize images if you want to, in order to improve upload times)
1 Like
Ok, thats intersting.
But my images need also a special name, so that they can be assigned later for further handling on the server
TIMAI2
July 24, 2022, 8:40pm
9
Then just rename using blocks.
Your original blocks would overwrite images if you did a second run of the app, because you would start at 1 again....
I already tried it but got a lot of errors like "image does not exist" eg
That doesnt matter, as soon as they are on the server (with special name containing date and time of upload) i do not neef them any more on the device
TIMAI2
July 24, 2022, 9:49pm
12
Looking at your upload url, it appears you can set the filename on the server, regardless of the name of the file you actually upload ? In which case, changing the filename to your "special name" should be trivial ?
You are wright, I can set names at Server, Thank you !!!!
It is working, thank you very much Tim.
1 Like
I have to come back again to this....
Is there any possibility to view the taken images alltogether before uploading?
They are not showing in the phones Gallery....
Dear Tim,
Thank you very much again for your help (will make a contribution to Liveboats
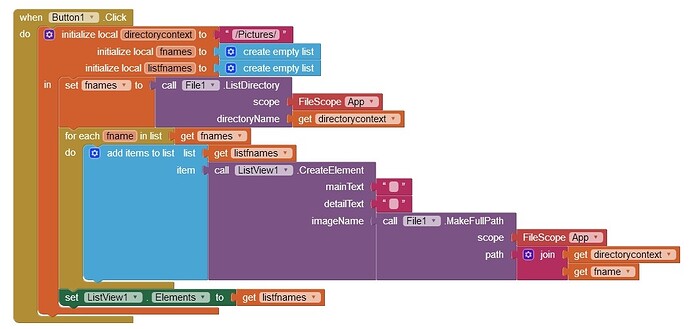
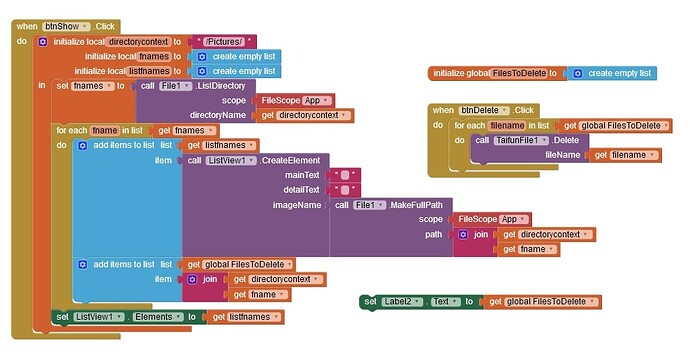
I solved it using this one:
Worked perfectly as advertised. I think since I was pulling the image from storage that I needed a full path definition (including the file: protocol).
[Capture]
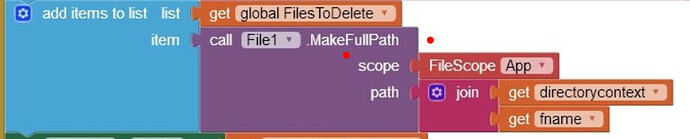
The image files are taken from the /Pictures/ directory in the Apps file scope. The file name must be fully expanded for the image reference to work.
Note that if you want to delete the file, then you want to reference /Pictures/[filename]. So for example, image picture file name for the ListView CreateElement is file:///storage/…
Thanks also to @Mark_blouzoopa for the blocks!!
Last thing I have to do now is to delete all images stored in /Pictures/ (so all images taken by the camera as I do upload them to my server, so i do not need them any more on the device)
Is there any way to delete ALL files in this directory?
1 Like
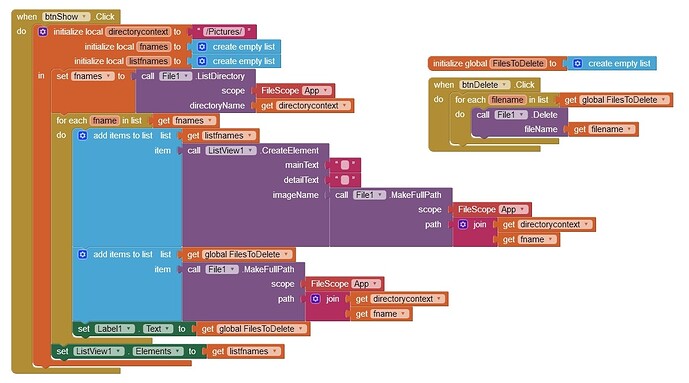
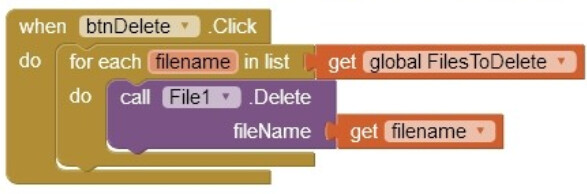
I tried this, but unfortunately every time i press btnDelete the companion is crashing...
Anke
July 30, 2022, 9:14am
19
The File component uses / needs a → relative path :
but you use a → full path :
See also here :
From an Android point of view there are an → Internal Storage and an → External Storage .
1. Internal Storage
The Internal Storage can only be accessed with a rooted device.
1.1 The app package is saved in
/data/data/<packageName>/
In order to be able to debug your app, AI2 saves the assets for → Companion on devices with
Android ≥ 10 (API ≥ 29):
/storage/emulated/0/Android/data/edu.mit.appinventor.aicompanion3/files/assets/
Android < 10 :
/storage/emulated/0/Android/data/edu.mit…
Hi Anke,
Thank you very much for your reply!!!!
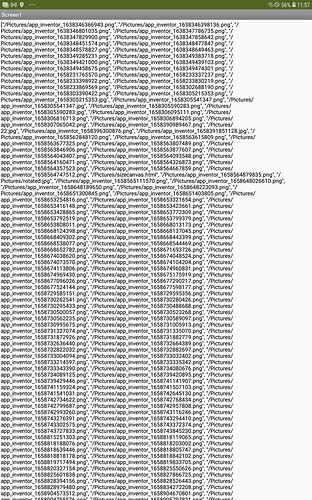
Here is the result of FilesToDelete:
But when I press btnDelete I get "Sorry, file to delete does not exist"