Hey all,
I have some image components in my app, but they won't turn in the designer view when I change the rotation angle. Am I doing something wrong?
The app is a starter version for a game of war, (I could use a canvas, but then there are issues with keeping the layout....)
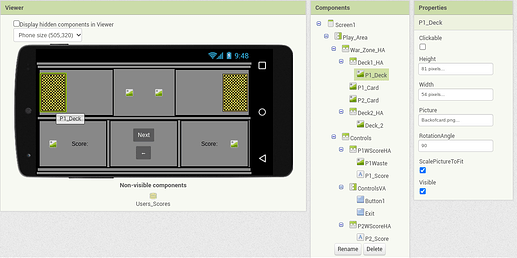
Here is the screenshot and .aia file. Note that there is only one image uploaded. I took all the images except for the one off because with them the file was pretty big.
War.aia (12.5 KB)
All the images will be 3/2 ratio (or 81 by 54 pixels each)
Also, I have not gotten past this stage so there isn't code that deals with the Images yet.
Many thanks,