I initialised it to be a list.
What you want to retrieve
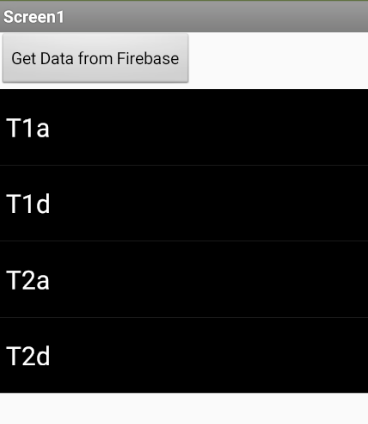
I would like to retrieve the data (T1a, T1d) and display it in a listpicker.
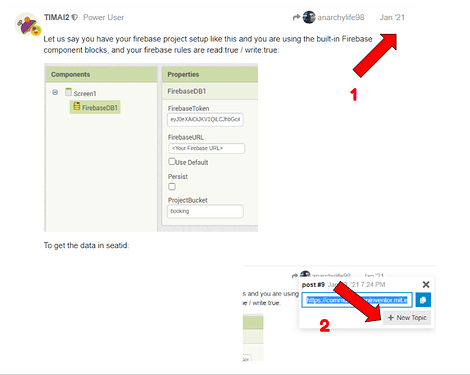
Let us say you have your firebase project setup like this and you are using the built-in Firebase component blocks, and your firebase rules are read:true / write:true:

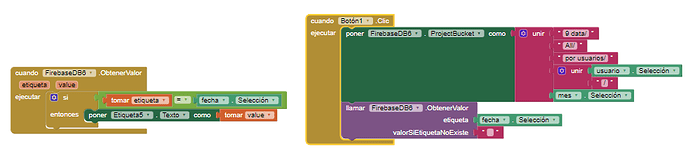
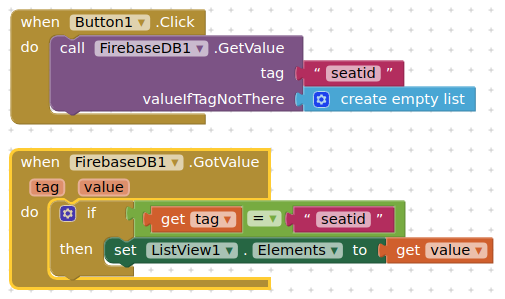
To get the data in seatid:


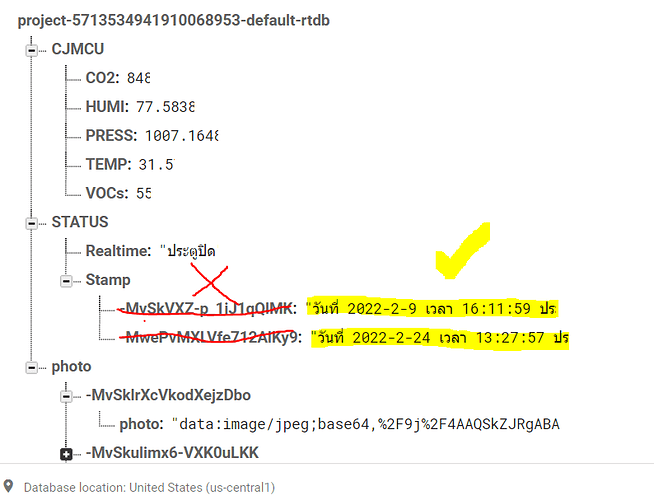
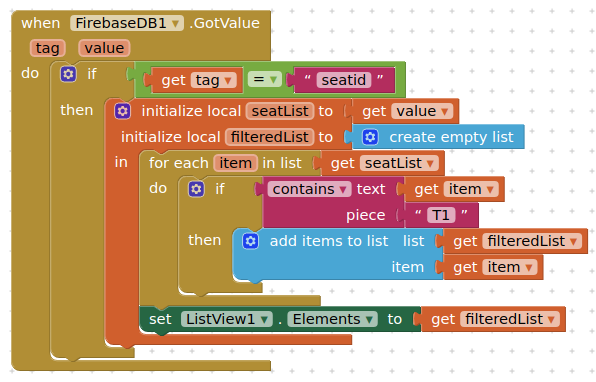
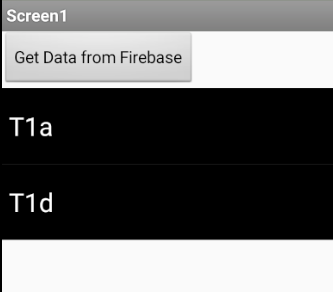
If you only want to return the items that contain "T1", you can either use the filter bar, or create a sublist from the tag value:


Your use of numbers as tags is problematic, compared to using the obviously unique seat IDs T1a, T1b, etc. as tags.
I would use this hierarchy for a booking application:
* venue name
* seats
* "T1a": true
* "T1d": true
* "T2a": true
...
and for specific events, use
* venue
* event info
* event seats
* "T1a": true
* "T1d": true
...
Beware of the difference in encoding of data structures loaded from AI2 into Firebase compared to data added manually via the Firebase console. Also, AI2's Firebase component has been known to confuse dictionaries with numbers as tags with arrays (lists).
(See post 2 at FAQ Section: Firebase)
That is how Firebase does it if you leave it to its own devices....
Welcome @safe_kung,
Please do not reply in topics which are a year old. Reply as a linked topic.
Also, when you use Firebase, you are warned of the following consequences.
FirebaseDB is an experimental feature which may change in the future or break. Packaged Apps built with this component may not function into the indefinite future.
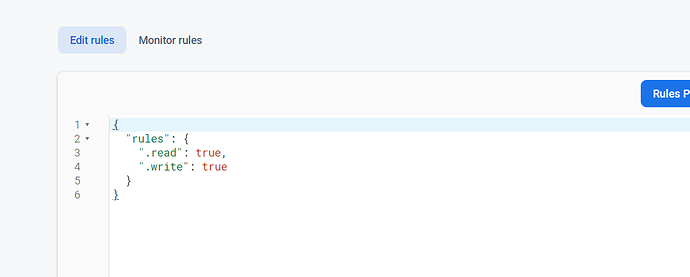
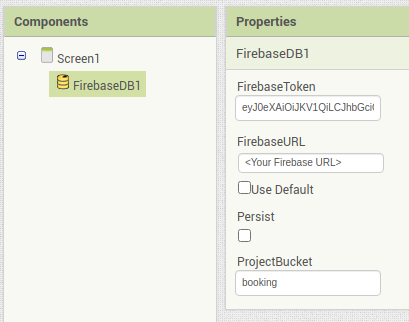
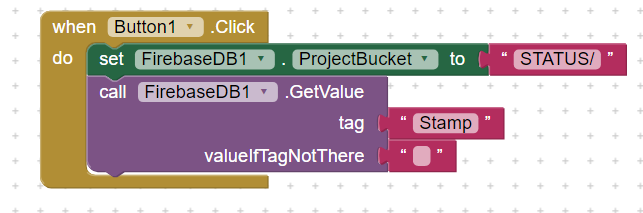
Did you save your rules by clicking on 'Rules Playground'? What is your ProjectBucket for Firebase?
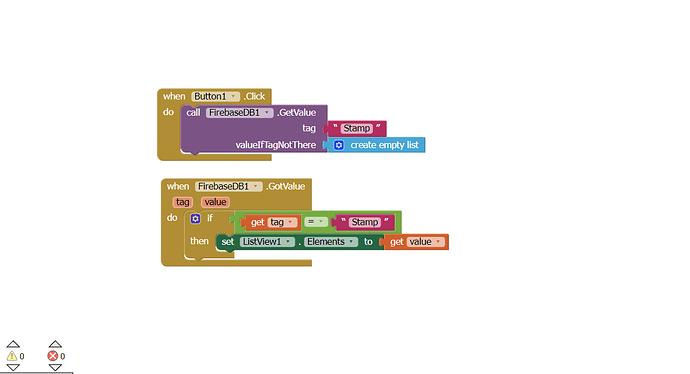
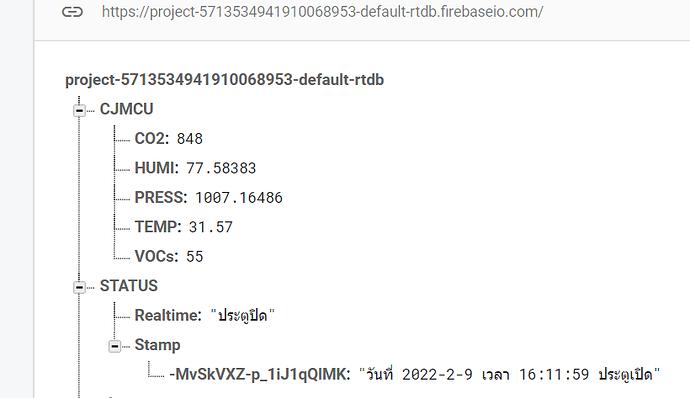
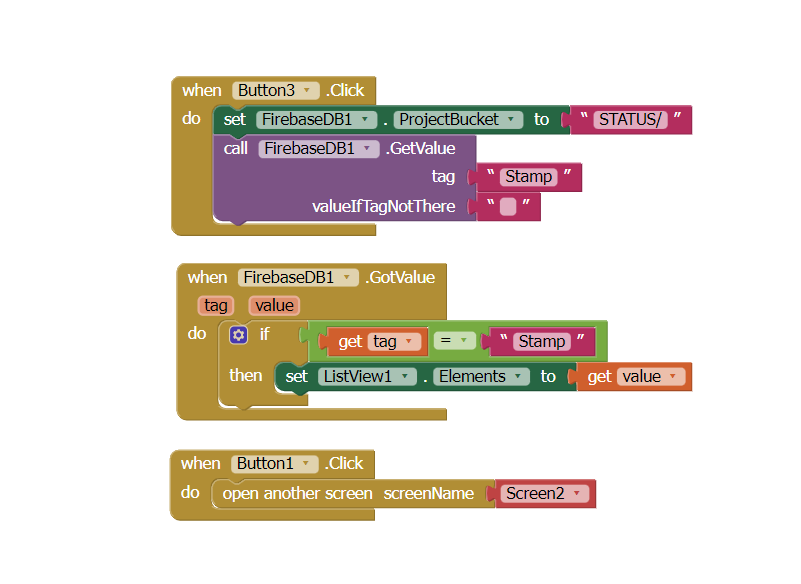
In order to work you should set your firebase's project bucket to STATUS .

Thank you very much
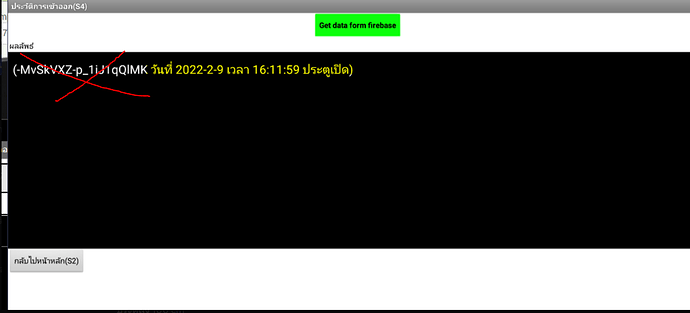
The poblem is that your didn't add data in firebase from the app so in listview you will get only first word. In order to get all if you add data in firebase you should put data in the form of "\"your_data_here\"
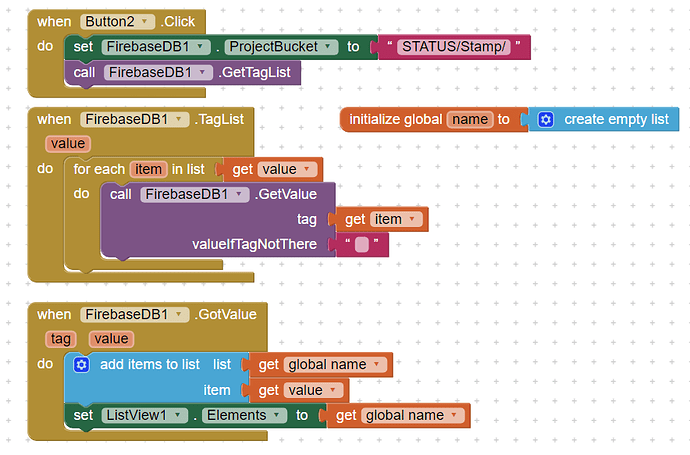
si quesera obtener solo los elementos o values en un Label1 y no en una ListView1
como podría plantearlo?
Sorry, the translation is not very good. Can you ask in a different way ?
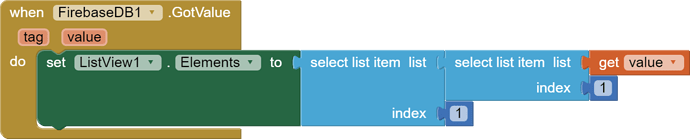
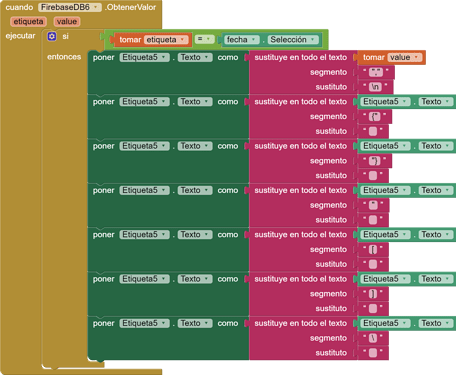
I would like to get all the values and not the tags.
on Etiqueta5 o Label5
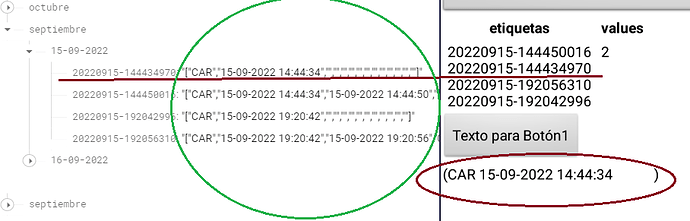
everything inside the green circle
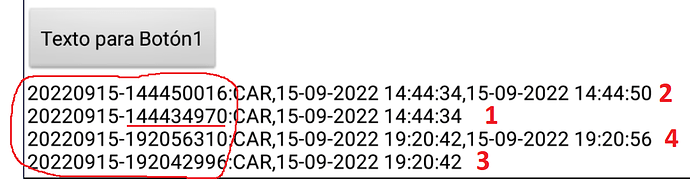
logre obtenerlo pero desordenado
quisiera obtenerlo de menor a mayor con respecto a los primeros 18 dígitos si hay la necesidad de eliminar el " - " lo puedo hacer
saludos
Firebase generally returns values unsorted. You will need to sort them in the app.
Sort list extension
There are plenty of sort techniques in