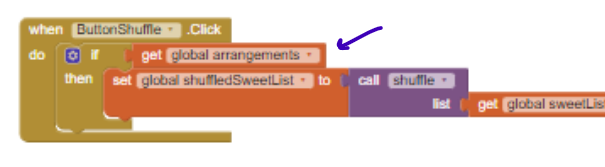
Whenever I try and loop these, it tells me that It cannot return a string. Fair enough, but I'm just wondering if there is a way to reduce this code so it's not as long.
AIA:
Les_Envies (2).aia (2.6 MB)
Whenever I try and loop these, it tells me that It cannot return a string. Fair enough, but I'm just wondering if there is a way to reduce this code so it's not as long.
AIA:
Les_Envies (2).aia (2.6 MB)
Is global arrangenment evaluating to be true and where you are calling shuffleImage procedure

Yeah, it is.
Modify the ButtonShuffle.Click for if condition, you need to specify the index, like
but, not this way

@RamNaresh , unfortunately, that didn't work either. Here's my AIA if that helps ! Note: You need to do screen Meal choice: Breakfast, Sweet, 30 min to get to the correct place of shuffling.
Original AIA from my photo at the beginning:
Les_Envies (2).aia (2.6 MB)
AIA example followed:
Les_Envies_AllPicturesOneShuffleList.aia (2.6 MB)
It seems to be you are to organize the variables, with some naming conventions, you should have been referring to the same variable at both places
Shuffle is there, you can see, sweetLishToShuffle != shuffleSweetList. Make it in sync with correct variable.
It's still not doing anything, sadly
Actually, Lists may not be able to support pictures. (I'm not sure.)
But if that's the case, try shuffling a list of image paths from assets, in strings, and then use some get File from source path method to set it. You can get some of the extensions that support these methods by making a search in the forums.
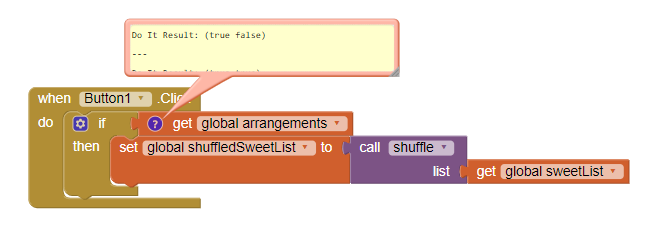
Maybe not gettoing what is be achived, image is to chnged randomly, isn't it? But this is what am getting and this what reflected at runtime, images are getting shuffled.
Button1.Click
Button1.Click
Here. images is a list of image components, and this what is required for any component for refrence, what to be set for what component with what,
Even when changing it to image.picture, it doesn't work
I would recommend to pull this image shuffle code block to another test project and tested it there. Second thing, I couldn't find ButtonShuffle to trigger shuffle, so I did it using Do It and I was able to see the image shuffle,
I ended up figuring it out on my own. Thanks to everyone that helped though

This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.