Thank You 
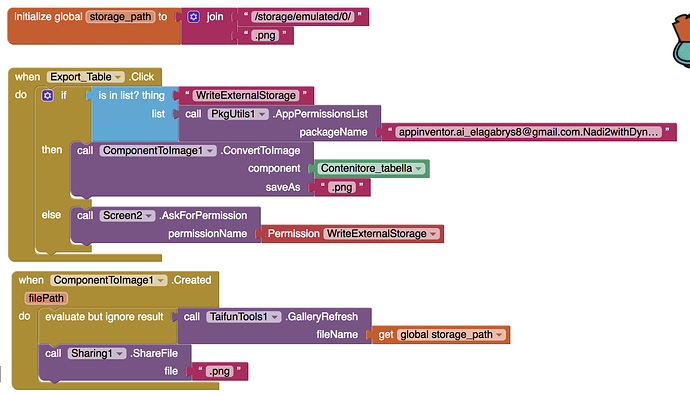
I set it up like this, but nothing happens when I click my "Export Table" button 
your package name is incorrect, remove the @gmail.com
![]()
Taifun
thanks, I corrected but still nothing happens, ...all other blocks are correct?
this

is also incorrect
to debug this, display the list, which is returned by the AppPermissionList method in a label to find out, if you have to use WRITE_EXTERNAL_STORAGE or something else
it also might work together with the orange helper block
Taifun
where can I find it?
It should replace the block with "WriteExternalStorage"?
you can find it in the Screen drawer, see also
but first you should find out
Taifun
Dear Taifun 
I appreciate your answer, but this doesn't help me export my table.
I am aware that I have no competence in this branch of knowledge, even if I try my best to understand all these new words and concepts, and keep finding simple solutions to be able to carry out my project that I've already created in my mind 
So I opened another topic: "What is the exact combination of blocks to export the table as an image or PDF?"
Thank you 
let's come back to your previous question
just store the image in shared storage and you do not have to ask for write permission...
see also the overview
you might want to post the latest screenshot of your relevant blocks
Taifun
PS: @Ela 's thread continues here
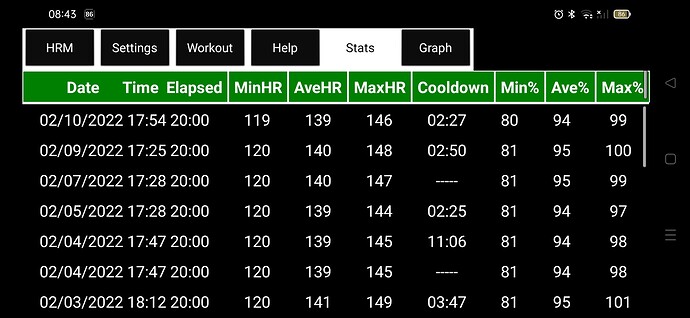
I would be more than happy to help Robinson but I am on vacation on a remote island in Pacific right now and no PC. Here is an example of how I made use of Ken's extension. I also used a few row/column as selection buttons.
hello
How can I view the data in a table with this extension whose source is the csv file is hosted in a cloud or dropbox?
- Download the csv file to your app
- Read the csv file with the File component
- Set the file contents to a csv table
- Import the csv table data to the tableview extension (TableView1.DataString)
- Build the Table
At runtime, if I update values for an existing Table, how do I clear or delete the table before updating? Currently, the update gets appended to the existing.
Should be just a case of update the list, then using the setDataString block and the buildTable block ?
Tried that, the rows get appended to existing.
I have also tried setting the data to text nothing + build, and resetting the colour of the vertical array.
You simply can't delete or overwrite the table data string .... unless there is a specific character to use. I've tried data = "", data = " ", data = "0". They are ignored and the original data is retained.
If items of data are modified, the modifications are all there, but all the rows are appended to the existing rows. Running out of screen ink. 
EDIT: The magic character to clear the table is '\n'
How are you going about updating a value in the table / list ?
Companion, editing test data.
..also tested as an APK.
I was thinking that being able to flush the TableView DataString would be enough to allow for runtime modifications/updates (think sensor values and switch/relay statuses arriving every minute or Users typing in updates or simply modifying data because the input was wrong, followed by a re-draw of the Table).
I wonder how the Table is rendered. Is it effectively an HTML page that can be deleted from the display? Given that the selected row can be highlighted and cell/row text queried, plus all the presentation refinements available, it must be something like that.
Edit: Fixed in v4