it works 100% but in need of a small thing 
I need to change the path for saving the photo to the gallery, any support, please
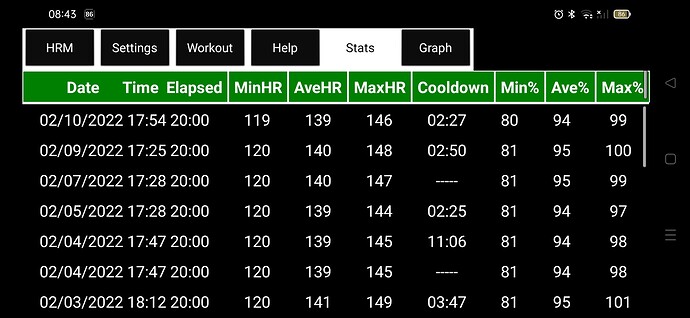
Hi, I would also like to export the table as an image and save it both in the gallery and share it via email or whatsapp.
I followed the guide in the topic: How to save component image in external storage of device? - Resources - Kodular Community, I downloaded com.sunny.PkgUtils.aix, but I can't find the "IsPermissionGranted" block there. Do I need to download a different extension?
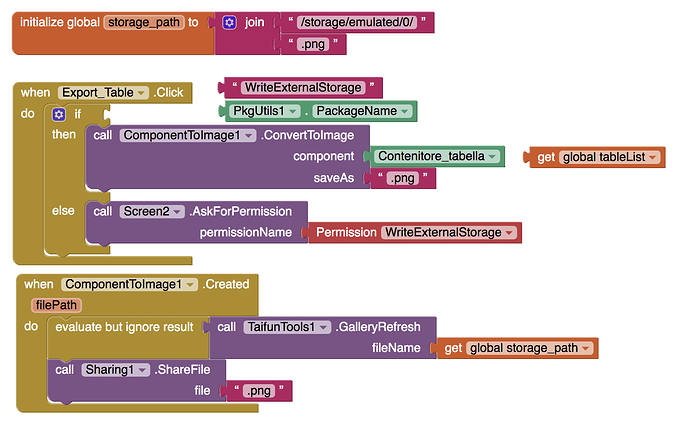
I am attaching my blocks:
They are correct?
...is it okay to use the arrangement name "Contenitore_tabella" to save the table which is larger than the arrangement, or should I use the list variable "global tableList" which contains the table data?
Since the list in the table will be very long, it would be even better to export it as PDF so I would have a subdivision in A4 sheets ready to be printed, but I read that the extension for PDF exports only the content visible on the screen, right?
Package Utilities is a component in Kodular. You need an extension to implement it in App Inventor.
Op is using an extension - PkgUtils : An extension to work with Packages - Extensions - Kodular Community
I followed your link above which led me to Kodular and then followed all the suggestions.
Which extension should I download?
Then the package name should be:
appinventor.ai_YOUR_EMAIL.YOUR_PROJECT_NAME
So if your email is hello@gmail.com and your project name is goodbye, then the package name is
appinventor.ai_hello.goodbye
Or if you do not want to manually figure out your package name, you can use the AppPackageName block in here.

your package name is incorrect, remove the @gmail.com
![]()
Taifun
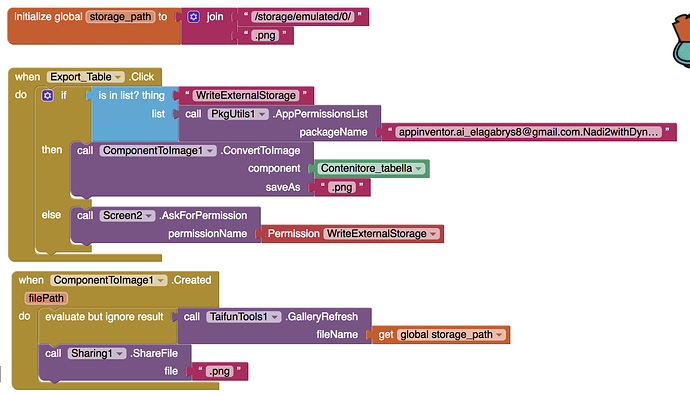
thanks, I corrected but still nothing happens, ...all other blocks are correct?
this

is also incorrect
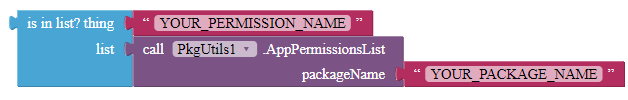
to debug this, display the list, which is returned by the AppPermissionList method in a label to find out, if you have to use WRITE_EXTERNAL_STORAGE or something else
it also might work together with the orange helper block
Taifun
where can I find it?
It should replace the block with "WriteExternalStorage"?
you can find it in the Screen drawer, see also
but first you should find out
Taifun
Dear Taifun 
I appreciate your answer, but this doesn't help me export my table.
I am aware that I have no competence in this branch of knowledge, even if I try my best to understand all these new words and concepts, and keep finding simple solutions to be able to carry out my project that I've already created in my mind 
So I opened another topic: "What is the exact combination of blocks to export the table as an image or PDF?"
Thank you 
let's come back to your previous question
just store the image in shared storage and you do not have to ask for write permission...
see also the overview
you might want to post the latest screenshot of your relevant blocks
Taifun
PS: @Ela 's thread continues here
I would be more than happy to help Robinson but I am on vacation on a remote island in Pacific right now and no PC. Here is an example of how I made use of Ken's extension. I also used a few row/column as selection buttons.
hello
How can I view the data in a table with this extension whose source is the csv file is hosted in a cloud or dropbox?
- Download the csv file to your app
- Read the csv file with the File component
- Set the file contents to a csv table
- Import the csv table data to the tableview extension (TableView1.DataString)
- Build the Table
At runtime, if I update values for an existing Table, how do I clear or delete the table before updating? Currently, the update gets appended to the existing.
Should be just a case of update the list, then using the setDataString block and the buildTable block ?