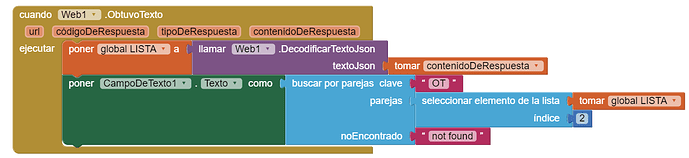
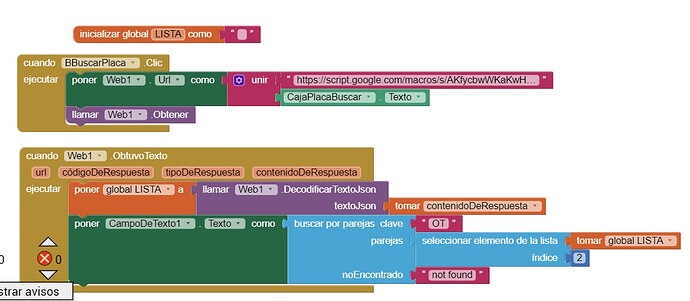
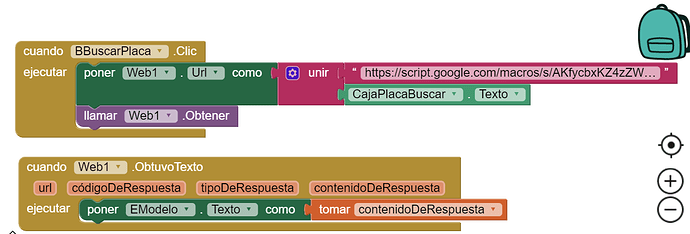
Ok ahora creo que engo lo correcto.
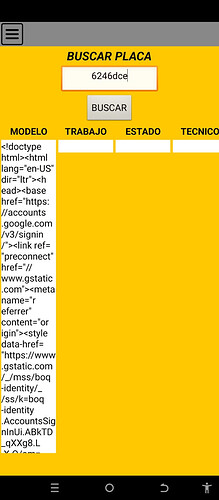
Use la IA para saber ue está pasando y me indica que es un problema de acceso.

Quedé desconcertado
Una mano, por acá?

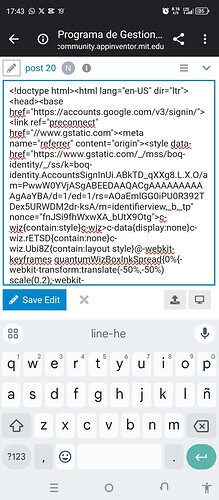
PD agrego screen de pantalla, por alguna razón se modifica el post.

<!doctype html>c-wiz{contain:style}c-wiz>c-data{display:none}c-wiz.rETSD{contain:none}c-wiz.Ubi8Z{contain:layout style}@-webkit-keyframes quantumWizBoxInkSpread{0%{-webkit-transform:translate(-50%,-50%) scale(0.2);-webkit-transform:translate(-50%,-50%) scale(0.2);-ms-transform:translate(-50%,-50%) scale(0.2);-o-transform:translate(-50%,-50%) scale(0.2);transform:translate(-50%,-50%) scale(0.2)}to{-webkit-transform:translate(-50%,-50%) scale(2.2);-webkit-transform:translate(-50%,-50%) scale(2.2);-ms-transform:translate(-50%,-50%) scale(2.2);-o-transform:translate(-50%,-50%) scale(2.2);transform:translate(-50%,-50%) scale(2.2)}}@keyframes quantumWizBoxInkSpread{0%{-webkit-transform:translate(-50%,-50%) scale(0.2);-webkit-transform:translate(-50%,-50%) scale(0.2);-ms-transform:translate(-50%,-50%) scale(0.2);-o-transform:translate(-50%,-50%) scale(0.2);transform:translate(-50%,-50%) scale(0.2)}to{-webkit-transform:translate(-50%,-50%) scale(2.2);-webkit-transform:translate(-50%,-50%) scale(2.2);-ms-transform:translate(-50%,-50%) scale(2.2);-o-transform:translate(-50%,-50%) scale(2.2);transform:translate(-50%,-50%) scale(2.2)}}@-webkit-keyframes quantumWizIconFocusPulse{0%{-webkit-transform:translate(-50%,-50%) scale(1.5);-webkit-transform:translate(-50%,-50%) scale(1.5);-ms-transform:translate(-50%,-50%) scale(1.5);-o-transform:translate(-50%,-50%) scale(1.5);transform:translate(-50%,-50%) scale(1.5);opacity:0}to{-webkit-transform:translate(-50%,-50%) scale(2);-webkit-transform:translate(-50%,-50%) scale(2);-ms-transform:translate(-50%,-50%) scale(2);-o-transform:translate(-50%,-50%) scale(2);transform:translate(-50%,-50%) scale(2);opacity:1}}@keyframes quantumWizIconFocusPulse{0%{-webkit-transform:translate(-50%,-50%) scale(1.5);-webkit-transform:translate(-50%,-50%) scale(1.5);-ms-transform:translate(-50%,-50%) scale(1.5);-o-transform:translate(-50%,-50%) scale(1.5);transform:translate(-50%,-50%) scale(1.5);opacity:0}to{-webkit-transform:translate(-50%,-50%) scale(2);-webkit-transform:translate(-50%,-50%) scale(2);-ms-transform:translate(-50%,-50%) scale(2);-o-transform:translate(-50%,-50%) scale(2);transform:translate(-50%,-50%) scale(2);opacity:1}}@-webkit-keyframes quantumWizRadialInkSpread{0%{-webkit-transform:scale(1.5);-webkit-transform:scale(1.5);-ms-transform:scale(1.5);-o-transform:scale(1.5);transform:scale(1.5);opacity:0}to{-webkit-transform:scale(2.5);-webkit-transform:scale(2.5);-ms-transform:scale(2.5);-o-transform:scale(2.5);transform:scale(2.5);opacity:1}}@keyframes quantumWizRadialInkSpread{0%{-webkit-transform:scale(1.5);-webkit-transform:scale(1.5);-ms-transform:scale(1.5);-o-transform:scale(1.5);transform:scale(1.5);opacity:0}to{-webkit-transform:scale(2.5);-webkit-transform:scale(2.5);-ms-transform:scale(2.5);-o-transform:scale(2.5);transform:scale(2.5);opacity:1}}@-webkit-keyframes quantumWizRadialInkFocusPulse{0%{-webkit-transform:scale(2);-webkit-transform:scale(2);-ms-transform:scale(2);-o-transform:scale(2);transform:scale(2);opacity:0}to{-webkit-transform:scale(2.5);-webkit-transform:scale(2.5);-ms-transform:scale(2.5);-o-transform:scale(2.5);transform:scale(2.5);opacity:1}}@keyframes quantumWizRadialInkFocusPulse{0%{-webkit-transform:scale(2);-webkit-transform:scale(2);-ms-transform:scale(2);-o-transform:scale(2);transform:scale(2);opacity:0}to{-webkit-transform:scale(2.5);-webkit-transform:scale(2.5);-ms-transform:scale(2.5);-o-transform:scale(2.5);transform:scale(2.5);opacity:1}}.JnOM6e{background-color:transparent;border:none;border-radius:4px;-webkit-box-sizing:border-box;box-sizing:border-box;display:inline-block;font-size:14px;height:36px;letter-spacing:.15px;line-height:34px;padding:0 24px;position:relative;text-align:center}.JnOM6e:focus-visible{outline:none;position:relative}.JnOM6e:focus-visible::after{border:2px solid rgb(24,90,188);border-radius:6px;bottom:-4px;-webkit-box-shadow:0 0 0 2px rgb(232,240,254);box-shadow:0 0 0 2px rgb(232,240,254);content:"";left:-4px;position:absolute;right:-4px;top:-4px}.rDisVe:focus:not(:focus-visible),.GjFdVe:focus:not(:focus-visible){-webkit-box-shadow:0 1px 1px 0 rgba(66,133,244,.3),0 1px 3px 1px rgba(66,133,244,.15);box-shadow:0 1px 1px 0 rgba(66,133,244,.3),0 1px 3px 1px rgba(66,133,244,.15)}.rDisVe:hover:not(:focus-visible),.GjFdVe:hover:not(:focus-visible){-webkit-box-shadow:0 1px 1px 0 rgba(66,133,244,.45),0 1px 3px 1px rgba(66,133,244,.3);box-shadow:0 1px 1px 0 rgba(66,133,244,.45),0 1px 3px 1px rgba(66,133,244,.3)}.JnOM6e:disabled{pointer-events:none}.JnOM6e:hover{cursor:pointer}.JnOM6e.kTeh9{line-he