Asp Anke, sto usando app inventor da 4 giorni..
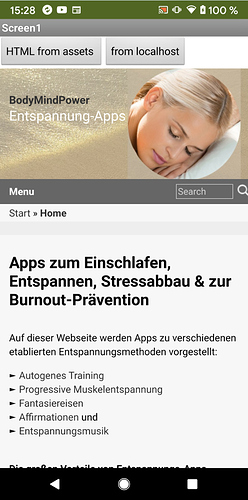
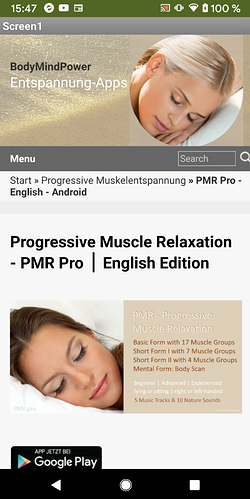
Piu veloce una cattura come vedi lo screen 1 non ha niente se non un pulsante.. ha solo il pulsante e il web view
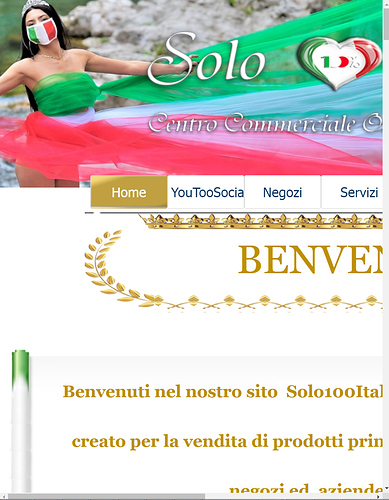
come vedrai è davvero semplice devo solo visualizzare le pagine del nostro sito
Non uso il responsive infatti perche devo rinunciare a troppe cose..
Ma i fa' lo stesso scherzo anche dove uso il resposive.. 
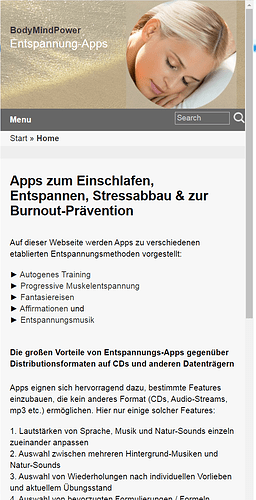
It appears to be responsive when viewed in the native browser (try the screen2 links) but not in webviewer. I had success using the w3.css framework and w3-mobile for use in the webviewer.
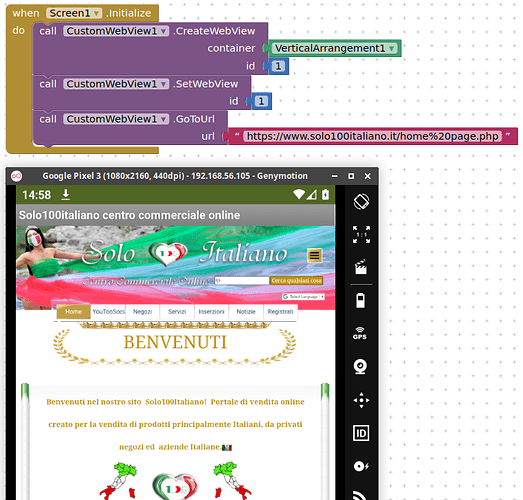
@Solo has not setup customWebview correctly, will test that.
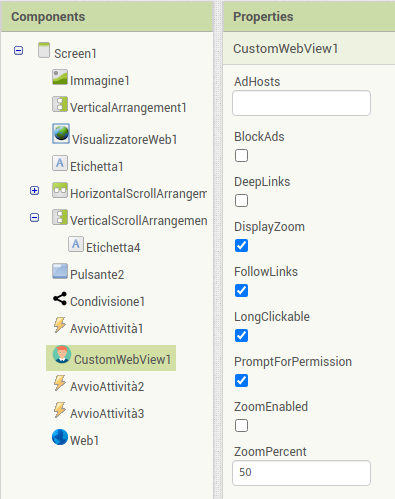
Ok provo anche questa.. era piu semplice mettere le impostazioni di zoom iniziali.. che come è impostato ora quando apre è al 50%
ok grazie per i consigli come faccio ad usare html?.. scusa ma, ripeto sto usando app inventor da neanche 4 giorni
Grande Timai!!! si vogli proprio questo!! 


On any device, regardless of screen size / resolution?
(I have slight doubts.)
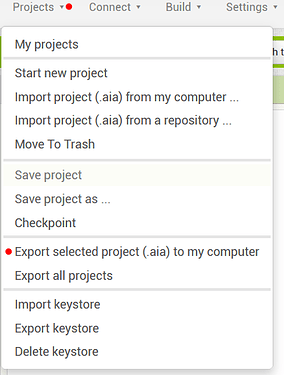
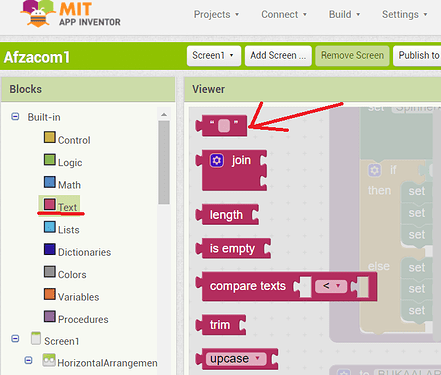
sto provando ma, non riesco a trovare il modulo dove scrivo l' url del mio sito ( quello in rosso per intenderci)
tested (using companion) on Android 7,10,12
I believe it just needed a webviewer that could interpret the css framework correctly.
In any case, the webview should be device agnostic, it renders the html inside the webview, so the webview's characteristics/behaviour will dictate how it displays....