Due to the change concerning the origin , an imagesprite rotates around its origin and no longer around its center.
But when using e.g. touchUp one has to tab on the original position and not on the visual sprite.
The sprite has 2 positions (Hurrah , it's a quantum sprite!!! ): a visual (rotated) and a hidden(unrotated) one.
Furthermore the collision with e.g. a ball occurs on the visual position although the documentation states that it should collide with its unrotated position (Checking for collisions with a rotated sprite currently checks the sprite’s unrotated position).
Due to this change most of my apps ( puzzles, mazes and pacman/snake/tetris variants ) are completely ruined as soon as I open them in App inventor.
I know that I can set the origin to the sprite's center but this breaks all my logic where the calculations are based on the old behavior.
Anyway the fact that the touch position is not the visual position breaks the general contract of touch and drag.
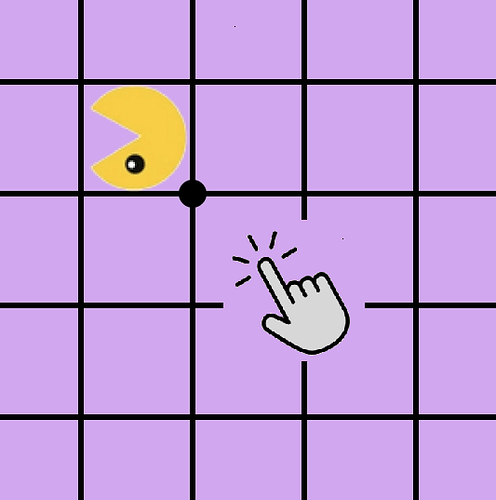
Here's a small app to demonstrate this odd behavior. It also gives a basic illustration of how a grid based app (should) behave.
TestHeading.aia (16.5 KB)
In my humble opinion an imagesprite should always rotate around it’s center no matter where the origin is. That would solve the 2-positions situation, those that find it more convenient to set the origin to e.g. the center could still do it without interfering with the rotation mechanism.
Another option could be to add the possibility to indicate whether an imagesprite should rotate around it’s center or around it’s position but then the 2-positions situation can still occur.