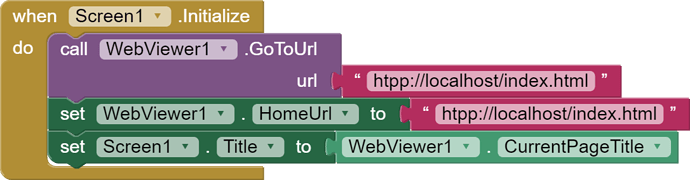
I'm using webviewer and I'm trying to load the index.html file with 4 directories: css, fonts, img and js. I understand that AI2 does not allow directory folders but I've spent a whole week trying to find a way around it but I cannot find an answer, by the way I'm using: "htpp://localhost/index.html" to load the files from assets folder. I have no problems loading any other type of HTML files except the ones that have subdirectories.
![]()
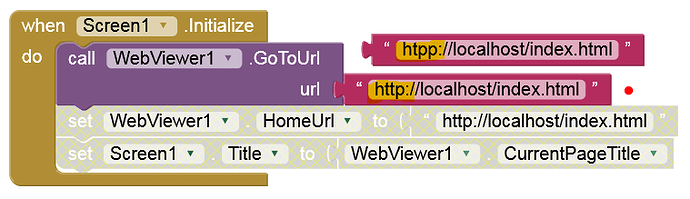
Show your blocks (what you have tried).
You have a couple of choices:
-
If you want to store all your files in the assets, then do so, and edit your html index file to ensure that all the relative path references to the other files are in the same "location" as the html index file.
-
Store all files as above in the assets, then when the app first runs, create a directory structure in your ASD, and copy all the files across to their respective directories. Then ensure that your html index file (which you also copied to your ASD) has the correct relative references to the files in their respective directories. This is much the same as one would do on an http server.
![]()
These are names, not directories. Directories are identified by paths.
It does not create subfolders in the assets directly, but you can download your project, open it using 7zip and copy your complete directory structure into the assets folder
Taifun
Thanks to all the suggestions, They're exactly what I'm using. When I run the the APK I get a blank screen, when I run the assistant I get everything (2 buttons to move Forward and backward) but no image. Here's the aia.
BasicWebViwerZZ.aia (970.3 KB)
I Tried this before, although it was time consuming I was able to change the index.html to address the files in the same locations, but that did not work. I'm not too familiar with creating a file structure in the ASD. Thanks
In which file/s do the fonts get called? (found it, bootstrap.min.css)
Do not believe this will work from assets, as I don't think a non html file can reference another non-html file.
I can see the images displayed, I do not see any text/image on the "buttons"...
Try this
BasicWebViwerZZ_revised.aia (971.9 KB)
copies all files to the ASD into the required folder structure ( I had to do this by filename to avoid everything else I had in my "assets"  )
)
Still nothing showing on the buttons, (either you have not set this up yet, or because there is no "server", it is just not possible to reference the font files in the css file...) so you may have to change the way you display text / images there, perhaps using image files and <img src=...> or similar
I tried it with CustomWebView as well, to no avail.
If you have an online server facility, it would be much easier to run the whole thing from there 
When I checked the index.html I did not find any instance of the fonts being called. You are right! there is NO text on the buttons, Its only the image and 1 or 2 buttons on the bottom left right, that should be all that will display which I haven't be able to achieve.
Thanks!!! Your revised aia works perfect!! everything shows as it should. I apologize for not letting you know about no text on the buttons.
This actually worked from the assets as well, after I had edited the index.html, and just had all the files loaded in the assets without any folders. The paths to assets in bootstrap.min.css would also need editing for the font files....)
Now to the task of learning the new (to me) ASD application procedure. Thanks again
That's what I failed to edit! I just did everything in the index.html
Thanks for making this 71 year old man feel as happy as teenager!!
Love it!! Finally got it working from assets after editing bootstrap.min.css
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.