@SteveJG, how could I specify the email where I would like to receive the message? Where could I add it, please?
To expand on this:
You can use the web component to replicate the google form (see here for example)
You can then setup a function on the responses google sheet, like this:
function onFormSubmit(e) {
var values = e.namedValues;
var htmlBody = '<ol>';
for (Key in values) {
var label = Key;
var data = values[Key];
htmlBody += '<li>' + label + ": " + data + '</li>';
};
htmlBody += '</ol>';
GmailApp.sendEmail('email@address.com','A New Response From App','',{htmlBody:htmlBody});
}
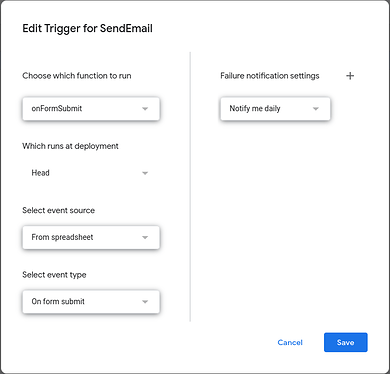
and a trigger
I have been using this setup for years on my website, without error.
You have options since you create your own 'form' using code.
I would put it in the Msg2 position (Label4) just like this: 'myEmail@gmail.com' or 'myEmail@yahoo.com'
When your email is sent you have the option to select your sending email client to send the email. In your CONTACT script, I would put it in the Msg2 position (Label4) just like this: 'myEmail@gmail.com' or 'myEmail@yahoo.com' (or add another Label with the information so you do not have to type it in. (without the single quote mark ')
When the other party receives your email, that address becomes a clickable link in the CONTACT message.
You can hard code the CONTACT information on the 'form' and only need to type the recipient email address.
Hello everybody!
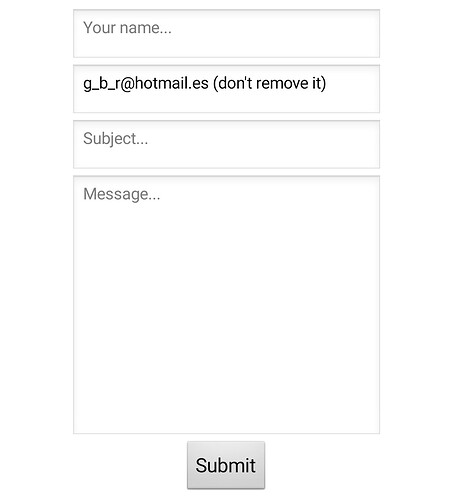
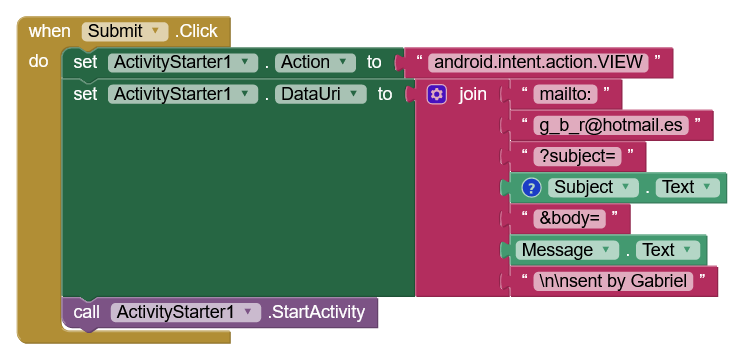
After consulting all the information you have provided me, I made the contact form like this:
When the people click "submit", Gmail will open and they will be able to send the email. Then, Gmail will be close to go back to the app.
What do you think about it?
However, I have a doubt: in the block "join", in the last string, instead of Gabriel I would like it to show the name that the user writes in the textbox "Your name...". How could I do that, please?
Thanks a lot in advance!
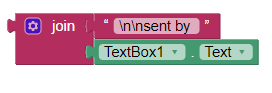
Perhaps

where TextBox1.Text contains the name. 
Oh, that's true. It's obvious. I thought I had to write some code after "\n\nsent by", in the same box. I have been working on this project for a long time and my head is about to explode, jaja. Thanks, @SteveJG! 
Well, it is now working perfectly. Hopefully it can help other people who are looking for the same.
You have been very kind. Thank you all for your help! 
For good measure, consider scrubbing those textbox contents through a Web1.URIEncode block to avoid poisoning by '&' in Subject or Body.
Simple, effective and user-centric. Sometimes we try too hard to do everything inside the app, rather than use what is already there.
Do you mean replace the block "join" with the block "Web1.URIEncode" and add here the textboxes of mailto, subject, body and sent by?
Yes, that's true. I often have the same problem. Many times, we can achieve great things following a practical and simple way.
No.
You need that JOIN.
Experiment with this subject for an email:
I like M&M candy, do you?
Tell us what happens if you try to use that in an email.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.