Hello community. I have a problem creating my app
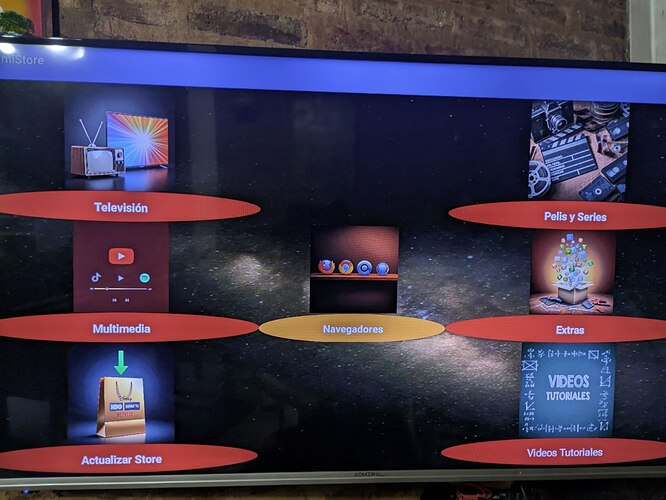
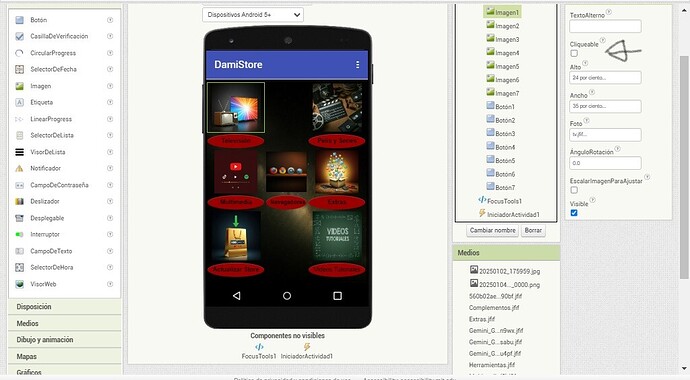
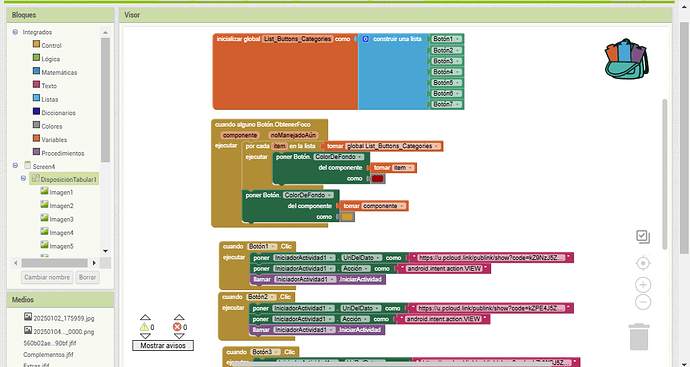
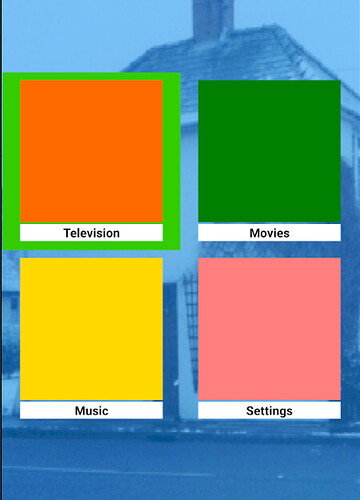
As I leave in the images, this is my idea of an app. The problem is that I only want the buttons to be objects to select, since when browsing there is an effect that changes color when I position myself, which serves as a guide.
When having images, I have to press down twice instead of once to position myself on a button.
I had thought of using a label and loading the image on the button, the problem here is that I lose the animation when browsing between buttons and I lose where I am positioned.
Clarification, the app would be used on smart TV, hence the need for animation when browsing.
What happened with the suggestions we looked at in your previous topic:
I would be using one of the suggestions, the problem is that it continues taking the image as the object to select, and the other was of a canvas, and a green animation that was good, but the images became very small on the smart TV, and when configuring the image size it always turned out wrong.
Strange. In my giveFocus aia example, all that would be needed would be to ensure that each vertical arrangement was bigger than its button.
For example by default the vertical arrangement (va) height and width = 100 pixels and the button (bt) height and width = 80 pixels, so to double the size va (height and width) = 200px, bt (height and width) = 160px.
What happened in your tests ?
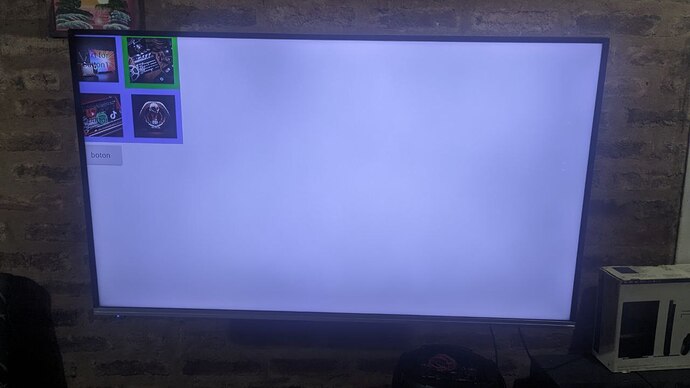
In the test you sent me, it looks like this on the TV, if I modify any parameter the animation is lost or one image is seen less than another
I'm going to do some more tests now to see if I can achieve any improvement
Genius, I was able to understand and I'm making a lot of progress with your idea. One question: can it be transparent instead of blue, without any color, and only show the animation in green? So I can put a background image and make it more visible on screen1?
Yes you can, see this updated example:
giveFocus_V2.aia (68.3 KB)
You could consider changing the background colour of the labels, instead of the vertical arrangements, just use those for padding...
Great crack, it really helped me, thanks a lot
Question, to speed up the steps, is there a way to load a screen with this in my application? Since the list and animation would be repeated when entering each category, only the images and the button action would change
Since importing an aia, a new project begins
Not sure I understand what you mean, are you recreating and modifying my blocks/configuration in your app, or just modifying my example app ?
Of course, what I want is to modify/add blocks from the example you gave me, except that if I load it, a new project starts. I want to add what you gave me to my application that is already in progress, do you understand?
You will need to manually copy the layout and the blocks from my example into your app. There are shortcuts, but by recreating you will learn and understand ![]()
Hi, here I am after my vacation hahaha.
I left the application almost ready, I still have 3 questions, one for security reasons, and 2 for aesthetic reasons.
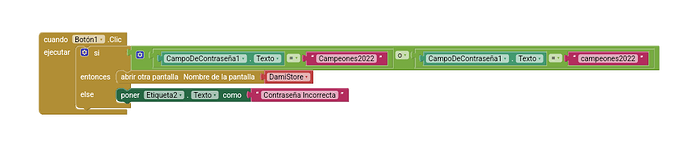
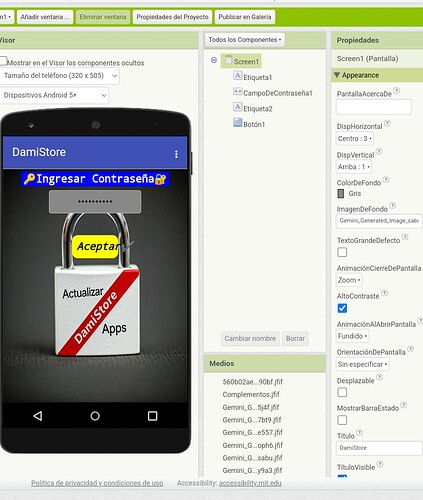
The security one is, I have the application with start after entering the password, can I change that password remotely? without having to update the apk?
Then, I wanted to put a welcome image after entering the password, and after 5 seconds, I started on the main screen of the application.
And the last but most complicated, I already have the color animation on the edge of the button when browsing, is there any kind of way to put an animation on the button? The idea would be that when I hover over a button, the image becomes a little bigger than the other buttons.
I apologize in advance for the tremendous text, I didn't know if I should do it like this, or ask the questions separately.
How are you setting the password in the first place ? If it is hard coded inside the app, then you need to change this to allow the user to enter a password, and have a password change routine.
Search the community for splash screens
Hover is not something that is natural in Android coding, usually component touches are the norm. You may be able to do something with your cursor coordinates that triggers an animation?
Could you give me an example of how to do it with the animation you mentioned? On the other hand, I will look for the Splash image in the community as you say.
No, you can't
Taifun
I would probably start from here:
but an extension would most likely be needed to return the coordinates.
That said it may be possible to set a variable when a component getsFocus, or use that event ? (the same one that sets the outer colour)