Description: Extension to load images with PicassoLatest Version: 2.1Released: 2021-03-08T18:30:00Z Last Updated: 2024-06-30T18:30:00Z
The extension can be used with any view component.
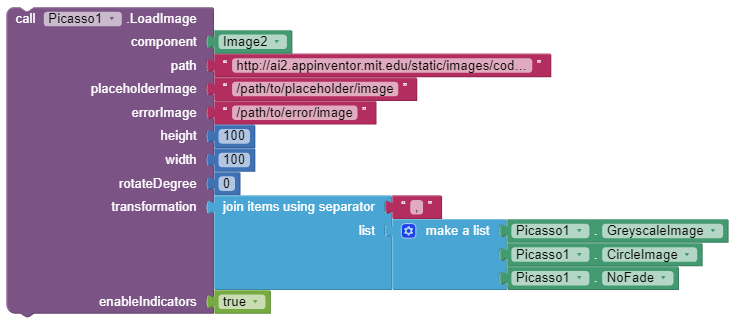
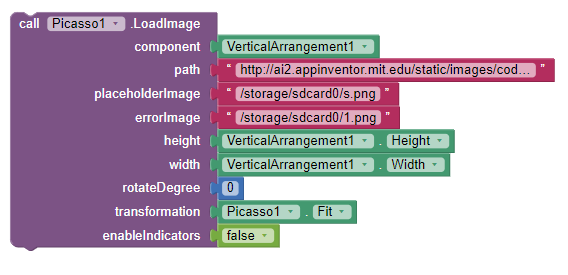
If you want to resize image then make sure you provide both, height and width.
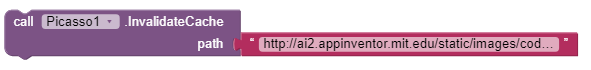
Delete cache if you want to load fresh image
You can find the source code at the below repo:
Download Aix: Version 2.1
com.sunny.Picasso.aix (345 KB)
Thank you
ChangeLog Version 1.1
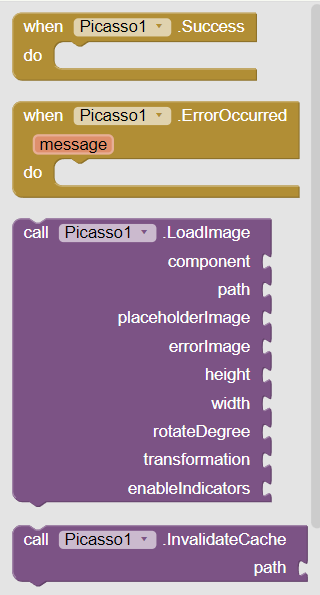
New blocks
Changes
Enabled enableIndicators property
ChangeLog Version 1.2
Added Dynamic Component's support
ChangeLog Version 1.3
Multiple images can be loaded asynchronously
Better cache support
ChangeLog Version 1.4
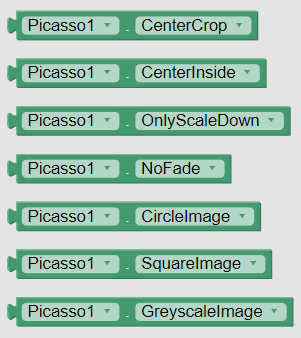
Added new transformation options
Multiple transformations separated by , can be used
ChangeLog Version 2
Picasso: Extension to load images efficiently with Picasso - #36 by vknow360
ChangeLog Version 2.1
Picasso: Extension to load images efficiently with Picasso - #46 by vknow360
Hope it helps!
14 Likes
What is Picasso? Does it mean like loading animation for the image?
2 Likes
Kumaraswamy ⬢:
What is Picasso?
Picasso is an image loading and caching library.It does most of the work from its own and is very easy to use so it is best for new developers.
Unfortunately it does not support Gif loading.
2 Likes
Anke
December 29, 2020, 9:40am
4
But where is the advantage over the Image component?
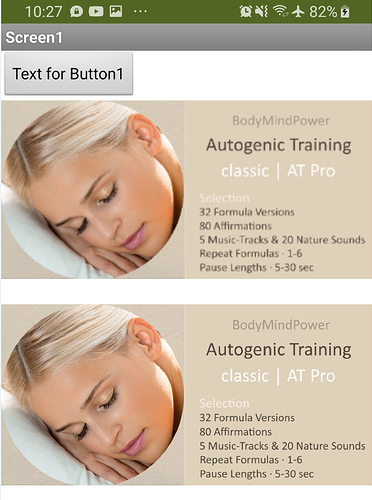
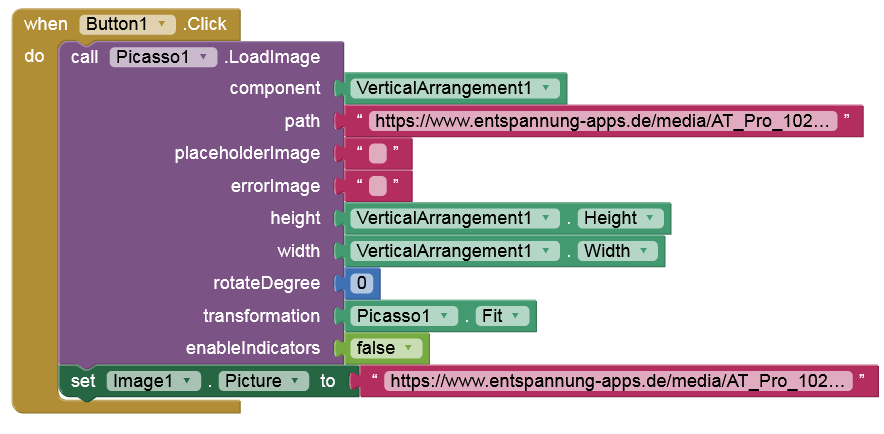
Screenshots / Blocks
Second from Image component:
3 Likes
Caching and transformation options.
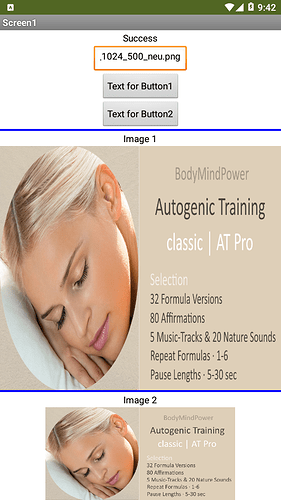
I see that the image loaded with Picasso is very blurry.
Therefore, it would be worth showing how the extension works in the sample aia file, so that you can see where it is superior to the image component. To make it easy to see when it is better to apply the extension and when the image component. After that, thanks for expanding and expanding your list of very useful extensions.
1 Like
Yes.@Anke can you share the image url?
Creating an aia file for just this block is a very difficult task:
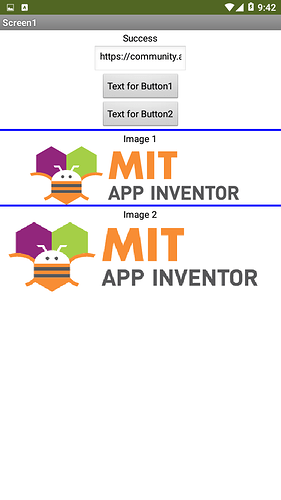
Here is your answer:
If you want a detailed comparison than here you go:
1 Like
Anke
December 29, 2020, 12:41pm
10
Of course, I'll send it via PM.
1 Like
Here are my test results:
vknow360:
Yes.
Because Vertical Arrangement != Image
How is it better than Image component?
does not block UI
caches image for future use
gives options for transformation
provides callbacks for image loading (Success and ErrorOccurred events)
options for placeholder and error images (useful for thumbnails)
works with all view components
2 Likes
Nice extension @vknow360
1 Like
Anke
February 17, 2021, 3:40pm
13
@vknow360 Please remove READ permission request for the ASD.
2 Likes
You can compile the desired version from github repo.
1 Like
Here is a minor update:
ChangeLog Version 1.2
Now it supports Dynamic Components
Aix com.sunny.Picasso.aix (165.8 KB)
1 Like
ChangeLog Version 1.3
Multiple images can be loaded asynchronously
Better cache support
Aix com.sunny.Picasso.aix (697.1 KB)
1 Like
A lot will increase the size of the extension by this cache support.
Yes, because now it uses OkHttp lib to cache images.
Anke
June 22, 2021, 1:13pm
20
Can you please tell me whether it is possible with this extension to call up an image from the private data dir (internal storage) without READ permission?
/data/user/0/<packageName>/files/file:///data/user/0/<packageName>/files/
Unfortunately, the Image component requests permissions for all paths/data/data/...).
1 Like



![]()