Dev44
May 15, 2024, 2:28pm
1
Hi,https://api.thingspeak.com/channels/2505468/fields/5.json?api_key=25ZJKZEKJ2PIE89Q&start=2024-04-01%2000:00:00&end=2024-04-02%2023:59:59
https://api.thingspeak.com/channels/2505468/fields/5.json?api_key=25ZJKZEKJ2PIE89Q&start=&globalstartDate&&end=&globalendDate
I have tried multiple options like using double quotes,single quotes to pass the global variables the URL but no luck..
use Do it to debug your blocks, see also tip 4 here App Inventor: How to Learn | Pura Vida Apps Live Development, Testing, and Debugging Tools
It would really help if you provided a screenshot of your relevant blocks, so we can see what you are trying to do, and where the problem may be.
To get an image of your blocks, right click in the Blocks Editor and select "Download Blocks as Image". You might want to use an image editor to crop etc. if required. Then post it here in the community.
Taifun
Trying to push the limits! Snippets Tutorials Extensions Pura Vida Apps by
ABG
May 15, 2024, 3:00pm
3
Here is a Thingspeak sample:
If that does not help,
.
Dev44
May 20, 2024, 2:30pm
4
.aia file for referenceSolarPower (1).aia (24.4 KB)
ABG
May 20, 2024, 4:10pm
5
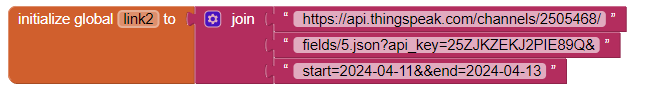
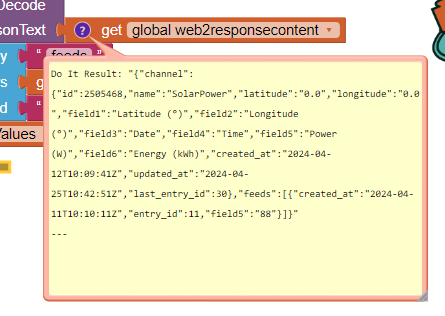
Your link2 global variable had a decent looking result when run in a browser:
{
"channel": {
"id": 2505468,
"name": "SolarPower",
"latitude": "0.0",
"longitude": "0.0",
"field1": "Latitude (°)",
"field2": "Longitude (°)",
"field3": "Date",
"field4": "Time",
"field5": "Power (W)",
"field6": "Energy (kWh)",
"created_at": "2024-04-12T10:09:41Z",
"updated_at": "2024-04-25T10:42:51Z",
"last_entry_id": 30
},
"feeds": [
{
"created_at": "2024-04-11T10:10:11Z",
"entry_id": 11,
"field5": "88"
},
{
"created_at": "2024-04-12T10:10:12Z",
"entry_id": 12,
"field5": "88"
}
]
}
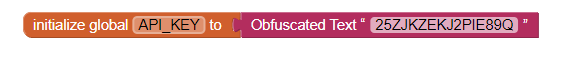
When broken into parts, it contains:
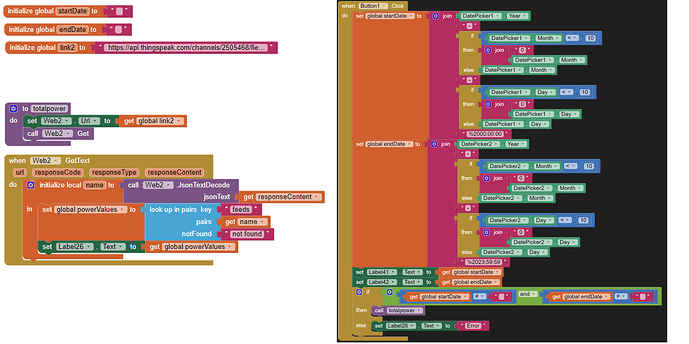
So you just want to format that final text block contents from the two Date Pickers when you build the URL for Web2?
Dev44
May 20, 2024, 4:26pm
6
Yes. I even used a textbox to display the datetime to make sure its exactly the same as used in url. But when i pass this datetime as a variable (global), i dont get the expected results. The filter conditions are not getting applied.
ABG
May 20, 2024, 5:31pm
7
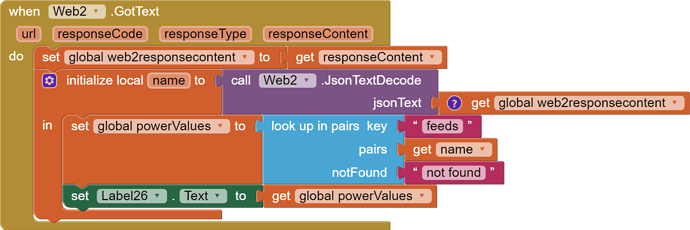
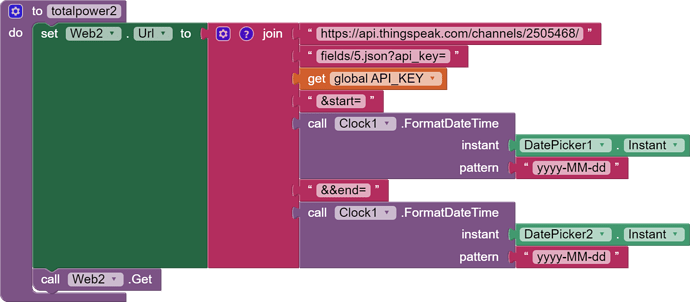
I got date filtering from Date Pickers to work.
proof:
Dev44
May 21, 2024, 4:58am
8
Dev44:
expected results. T
Great. It worked. Thanks for the support.
system
May 28, 2024, 4:59am
9
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.