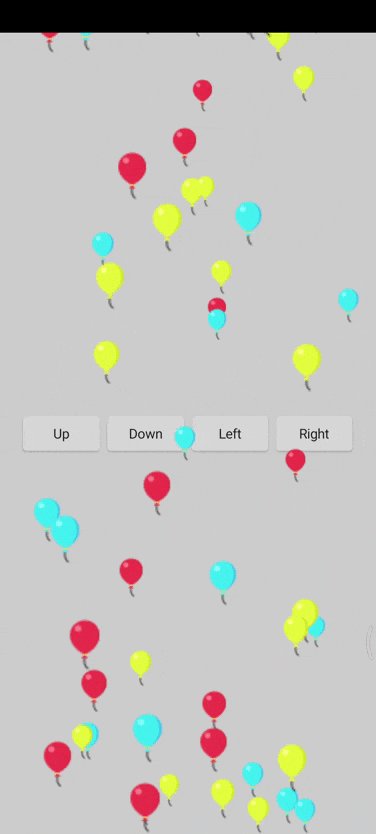
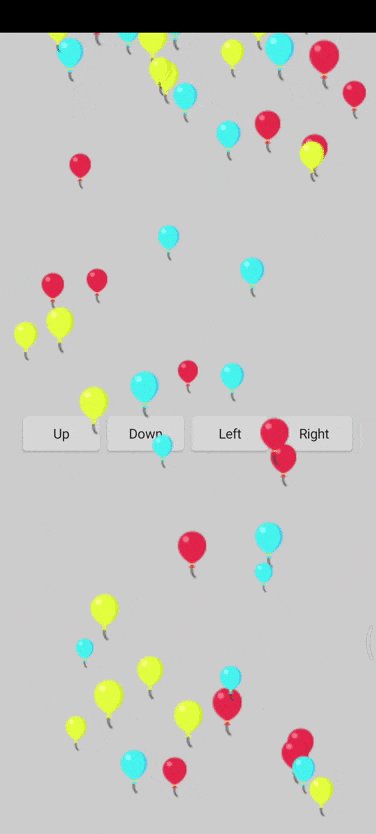
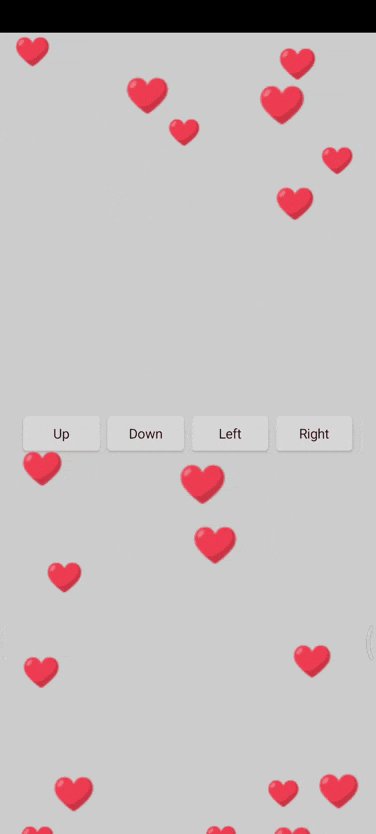
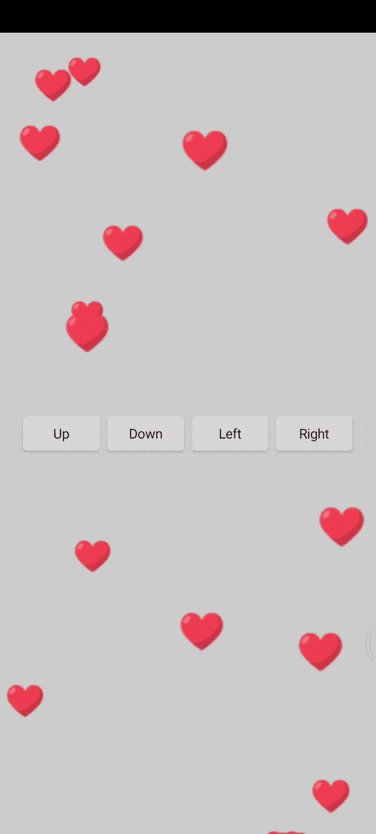
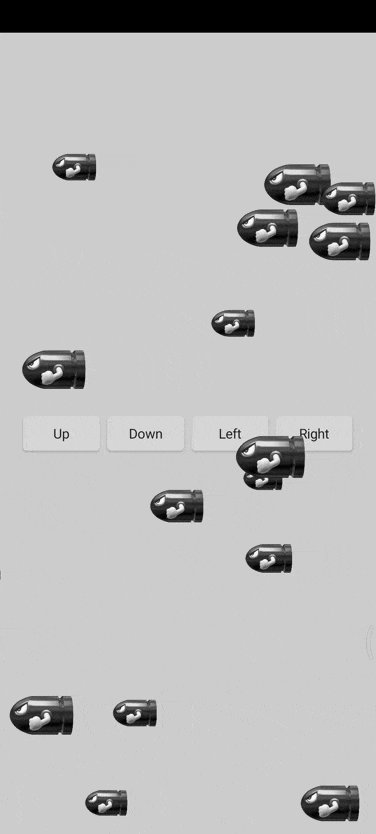
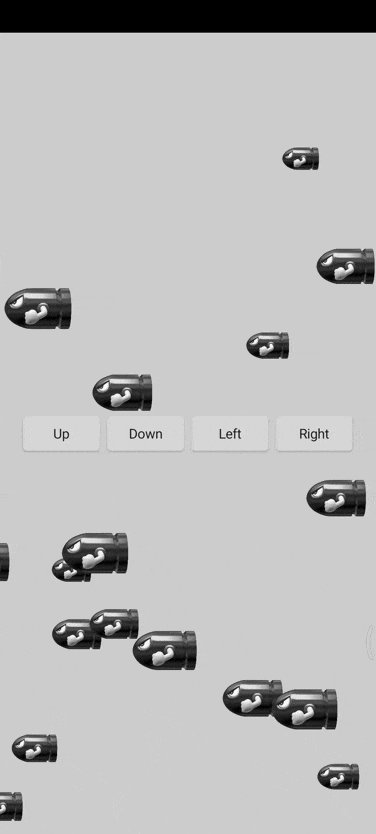
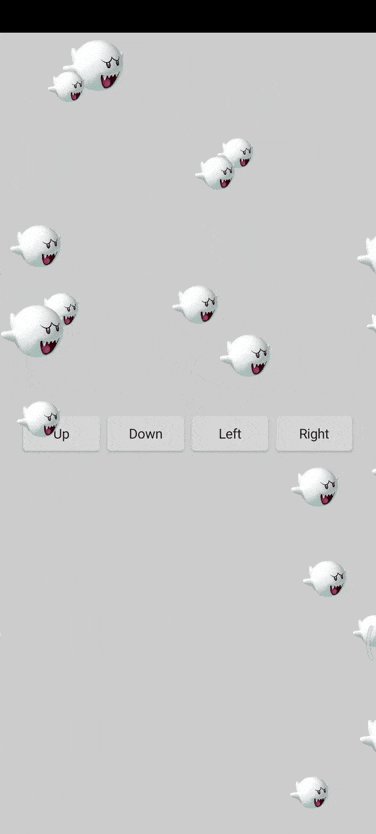
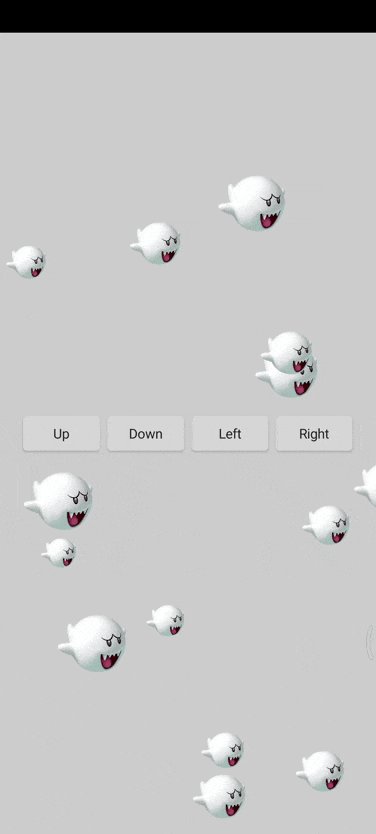
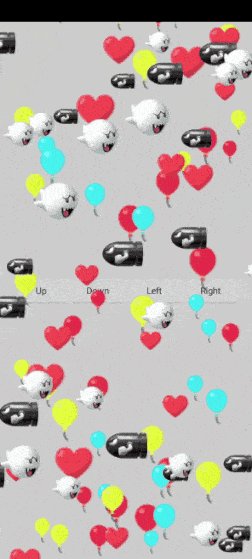
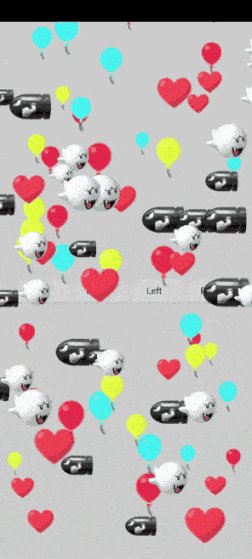
Effect using image icons with direction (down, up, left, or right).
Similar to the text effect Facebook displays in Messenger when you type a keyword.
up

down

left

right

up, down, left & right.

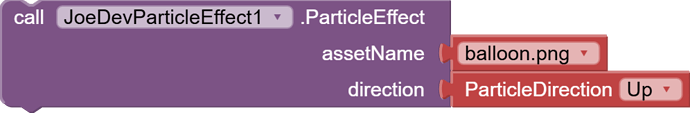
ParticleEffect
Triggers a particle effect using an asset image. Direction can be 'down', 'up', 'left' or 'right'.
- Get the images only from assets.
- 32px images look good.
You can use only this function without needing to use the others since the default values mentioned in each one are added.
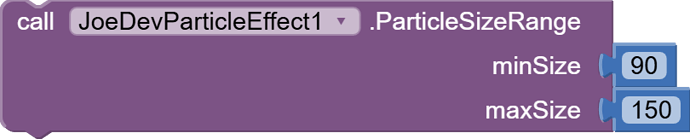
ParticleSizeRange
Set minimum and maximum size (in pixels) of each particle. (Random).
Default values:
- minSize: 40
- maxSize: 60
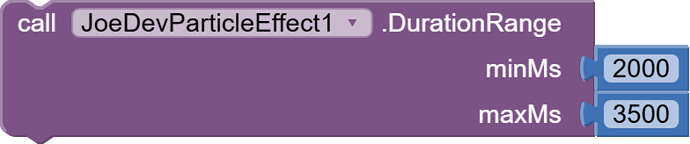
DurationRange
Set the minimum and maximum animation duration (in ms) for each particle. (Random).
Default value:
- minMs: 2000
- maxMs: 3500
ParticleCount
Set the number of particles.
Default value: 40
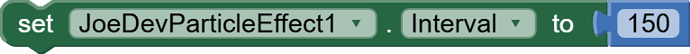
Interval
Set the delay interval (ms) between each particle.
Default value: 150
Note:
Particles are displayed using an imageView in an additional layer (RelativeLayout).
The particle layer is added as a child view to the rootView.
- This allows particles to be added as an additional component to existing views in the application, without altering the original content of the interface.
v1.0 Abr 07, 2025.
ParticleEffect.aia (70.9 KB)
joejsanz.joedevparticleeffect.aix (11.9 KB)
JDK: 11
Minimum API Level: 21
Updated On: 2025-04-07T07:00:00Z
Built using: FAST-CLI v2.8.1
Thanks.