I have an app which takes a picture with camera, attaches the pic to a “task” and then uploads the pic into my www-server with task data.
When I download the picture from www-server back to the app, in order to update the task data, the picture has now different dimensions and has resized itself as full screen size.
I want the downloaded image to look out similar in the app as the original one.
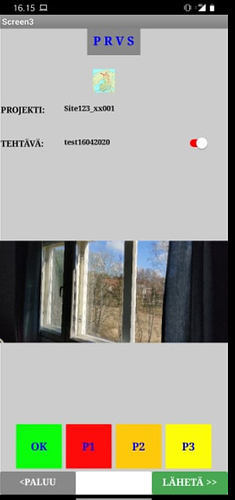
The original one just taken by camera looks like below:
Then the picture is sent to the www-server.
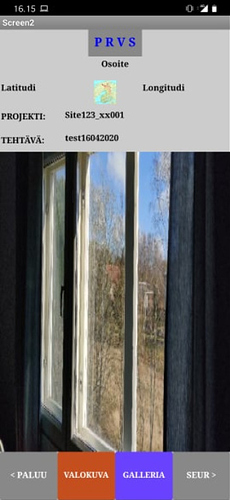
After sometime when I want to edit the task and the picture gets downloaded to the app, it has rescaled itself as full screen size:
What is the trick here??
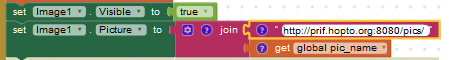
This is how I am referring to the image while “downloading” it:

Br,
- Tommi S.