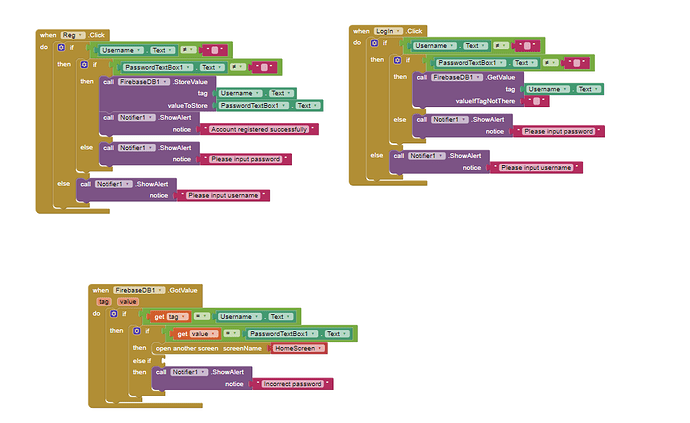
Hi, I am new to MIT App inventor. Currently I am trying to create a hangman game but that's not the issue here. The issue here is that I am trying to figure out is it possible to bring database from 1 screen to screen 2 using firebase? Currently I am using Firebase to store user login/register details : username, password and later on score. In this code snippet what I am having trouble is that whenever I try to test its error handling for login it does not notify when user enters the wrong password. It does not bring user to the other screen but it just does not like give notify. What am I doing wrong here? also should I really use firebase or is it better to use tinydb? Sorry for my bad English, not my first language
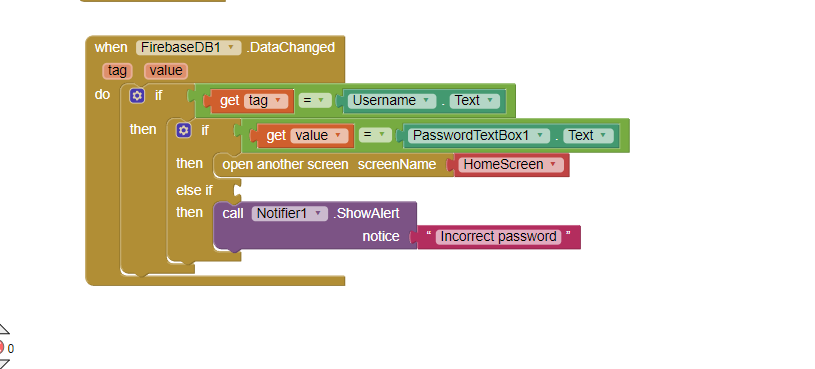
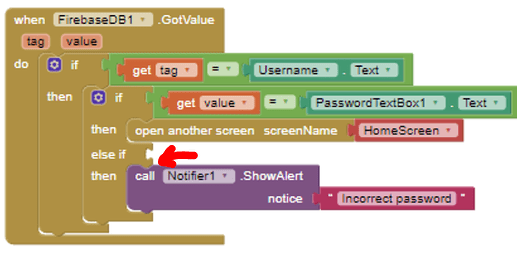
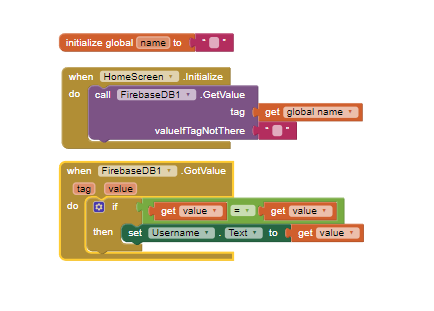
You are using wrong event block, not GotValue, but DataChanged.
I must have placed that by accident it works now! lmao, i have other questions for my app here but for a different screen, should i continue it here or do i start a new topic?
You can continue here

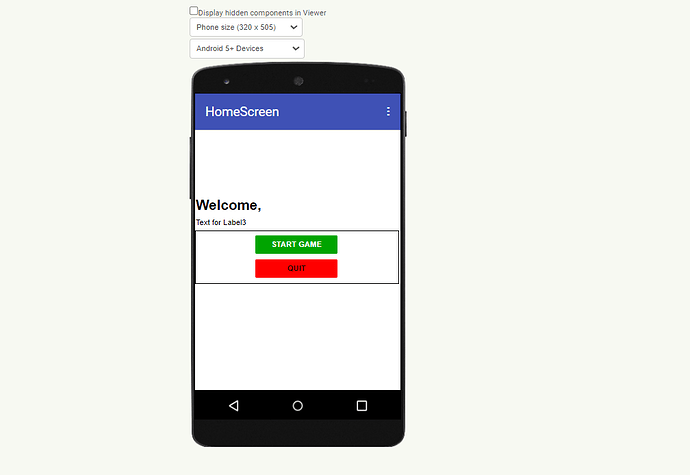
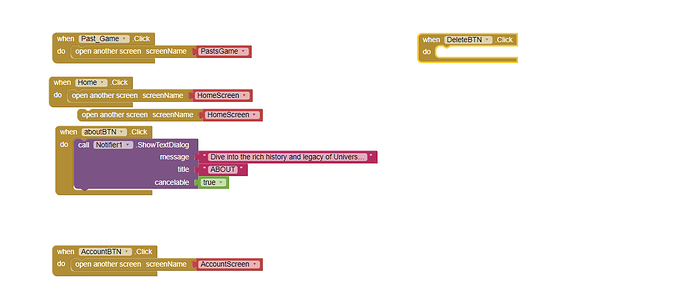
Okay so here im trying to make the previous screen firebase connected to this screen. My aim here is to have the "Text for label 3" to display the logged in user's username. However instead of doing that, the current problem is that it displays both username and password and every user that has created account inside the app
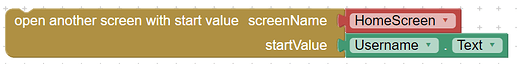
If your user is already logged, then you don't need to call again to Firebase in this other screen (your call anyway is wrong...), you can pass to this other screen the username directly:
In HomeScreen you will have the value in "get start value" block.
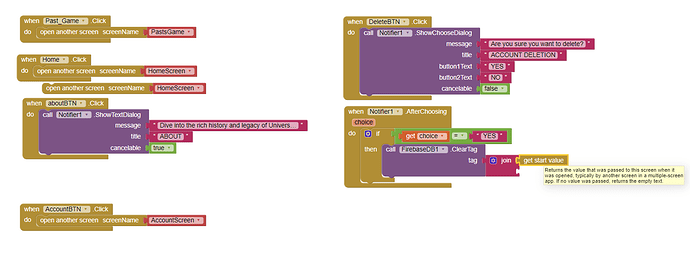
Oh.. it finally works now, i guess i thought of it in a complex way. Anyways, is it possible to delete the user account inside the app? cause that is what i want to achieve in this next screen but i cant seem to think of the logic / block language?
do you mean to remove the user from firebaseDB? You have a block "ClearTag" that you can use with the tag=userName you want to delete.
Okay let me rephrase, what im trying to achieve here is that lets say user logs in the account and wishes to delete their account and everything related to it(username,password, game record etc). Is the suggested solution related to this?
well, then you will need to remove all the data sored of the user...wherever the data is....at the moment, the only user data you have shared ins the username/password stored in firebaseDB so, that data can be deleted with the block "Clear Tag" (it clears the tag and the value associated to that tag from firebaseDB).
If you have other data stored in local or any variable, then you also need to remove it.
I see, i tried it but i do not know how to retrieve it in this screen here the username and password. Do i need to use the orange block thingy in this screen and also the register/login screen?
You already have in this screen username, right? (you passed it like start value) That is what you need like "tag" in "ClearTag".
If you're talking about a new textbox for username here, then no but if you meant like using the start value then yes. But the problem here is how do i retrieve the password and also another data that i would like to keep later on (in this case score since im creating a game)
?? you were asking about how to remove the user from firebaseDB...so, use the userName (yes, you have it in start value) and use it like tag in the ClearTag block.
Whit this you will remove the tag and its value from firebaseDB.
Now, it seems you have other question:
If you want, in this screen, recover again password then you need to call to GetValue with the tag=userName (you already have it like "start value").
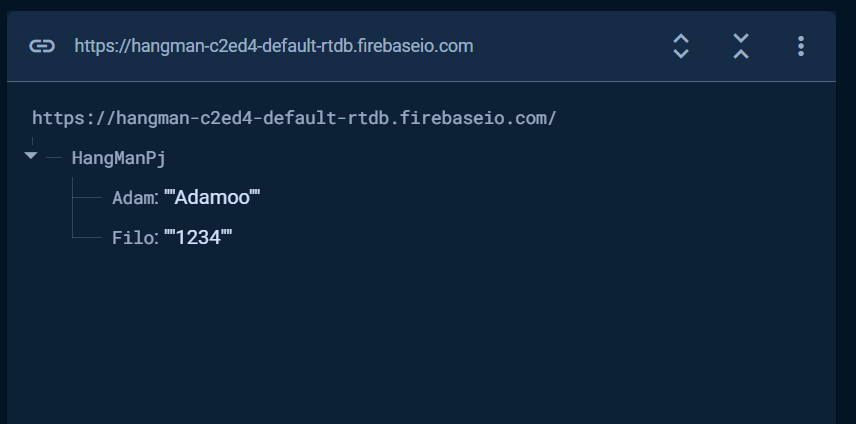
At this point, I'm wondering what the data schema is like in your firebaseDB (user, passwd, score...), can you share an example of your stored data in firebaseDB?
If you are going to store other data associated to the username, it is possible you need to change your login/signup code from the before screen.
The Data, to see your data schema.
Are "Adam" and "Filo" usernames and their values the passwords? and how are you store that other data (score...) for each user?