i try to make an app where you can store your name, id number, and family size. i use firebase as database, i already figure out how to sign-up, but im confuse with the login. i want the user to input their id number to login in the login screen, and after they press the "Log-in" button i want the app to move to the second screen to show or to get data from what was previously has been stored in the database (their name, id number, and family size). i need help for the blocks cause im still new in mit app inventor.
Here you have an example about how to register and login with firebase:
METRIC RAT AI2 - Registration & Login with Firebase Authentication
can you use fake screen
You can make login screen by user I'd be tag
That is input in first input box and the value inside tag be password ![]()
i just want to make a simple app for sign-up and login using realtime database to store the data
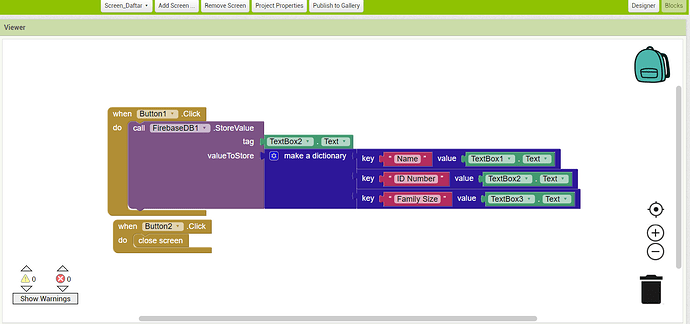
this is the sign-up screen, it will store the data to firebase
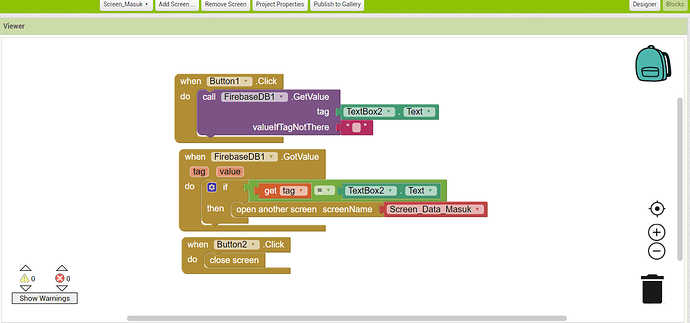
this is the login screen to retrieve the data that has been stored
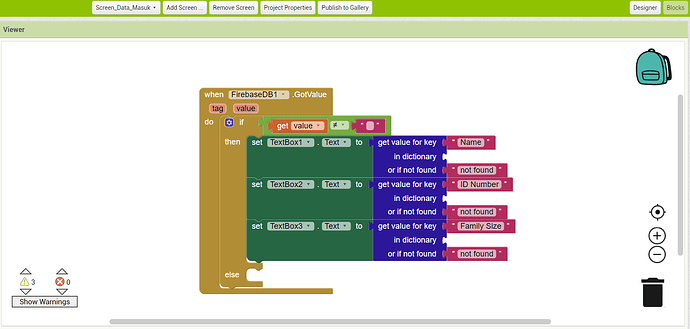
and this is the screen that i want to use to display the data (name, id, family size) from firebase, im still confuse about the blocks, can you please help me
If you are recovering the data in one screen and displaying it in other different screen, then you need to share the info. You can pass it directly (start value) or using tinyDB. Other option is to use virtual screens instead of real different screens.
In the login screen you need to check if the GetValue has returned some valid data or the Tag doesn't exist and then the user needs to register first.
can you pls show me how to share the info, either by start value or tiny db?
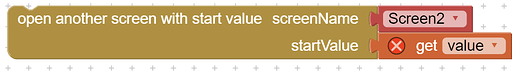
If he user already exists in database then you can pass to the next screen, sharing the recovered info ("value"):
In the next screen you can set "start value" to a variable to be able to work with it.
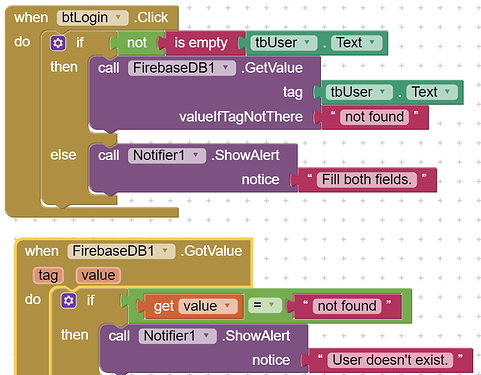
test it and see what happens when you try to login a not registered user....check what you get in "tag" and in "value" in the GotValue block.
The "Tag" will be the used in GetValue block...regardless the tag exists or not....the "value" can be valid data, if the user exists, or what you have set in "valueUfTagNotThere" in the GetValue. So, the "value" is the parameter which will allow you to know if the user already exists or not.
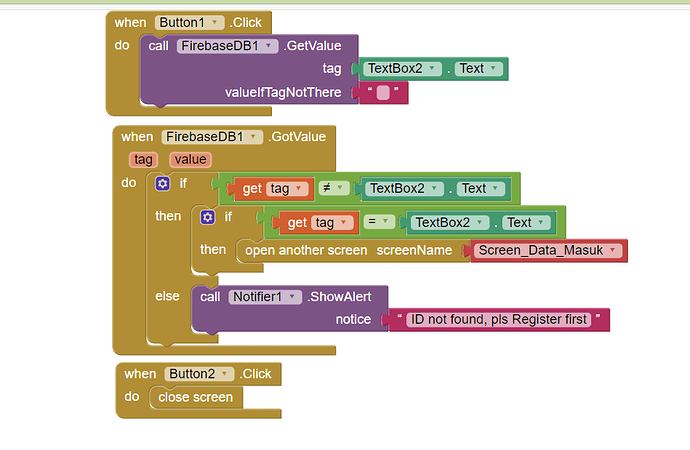
Something like this:
thanks, now i understand much better about the login screen, and it works great.
now how can i set up my data screen to display the data. i already use the start value like this but i still dont know how to set up my data screen
Like I have indicated, use the "get start value" which will contain the data you have passed in "start value":
![]()
Then, place the data wherever you want...
what block should i use to place the data?
Check what data are you receiving, where do you want to display it and what do you need to do...have you achieve to pass the info received to the data screen and place it into a label? can you paste here exactly what data do you get in "value" from database?
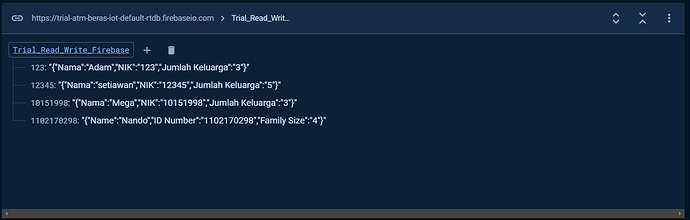
this is the database and the data that ive been stored, there are 3 values, Nama(Name), NIK(ID Number), Jumlah Keluarga(Family size)
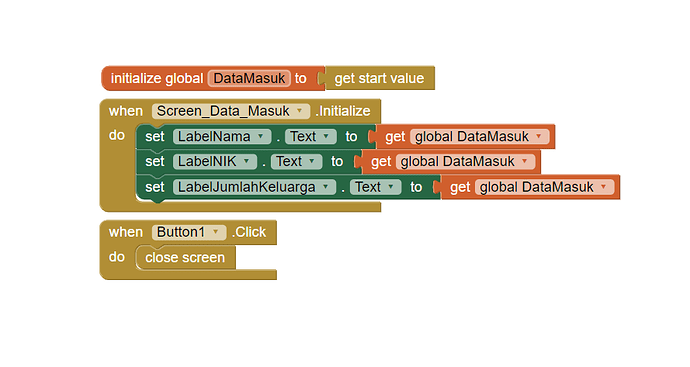
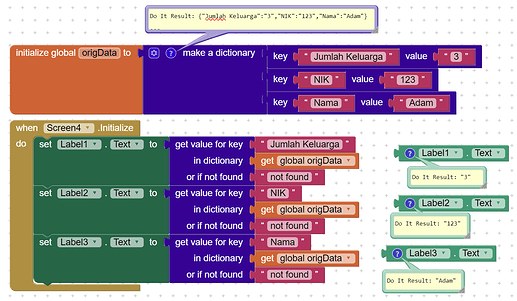
i try to use these blocks in my data screen to display my data
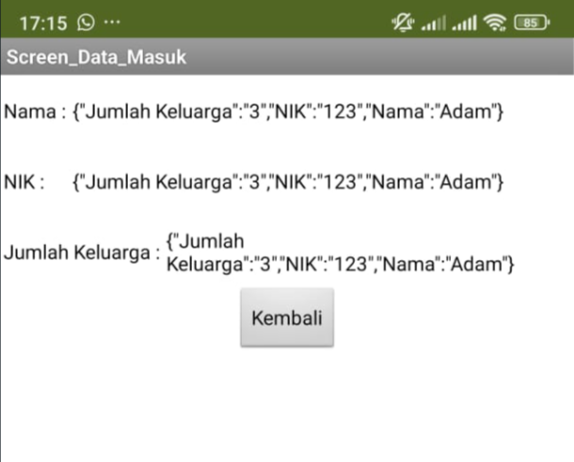
and this is the result in the app when i use it

i want to show the data in the designated box but i still dont know how to do it. any suggestion pls to fix it
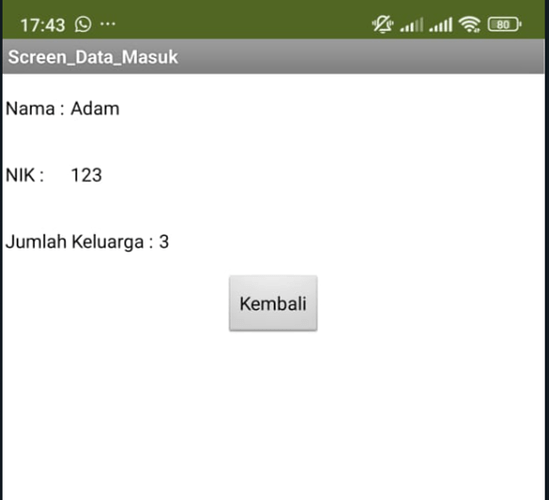
thanks, now it works like how i want to. and im getting to understand much more about this
thanks a lot for this
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.