Good day, I have created a ListView in the app with different names in it. I want when you click on a name of the list, another page with information opens. Which blocks do I have to use. And is it possible to update the content of the information without having to reinstall the whole app?
Hello,
There is two suggestions which I know for your first question.
-
make another screen, when you press the list, the app turn into another screen which you can see the informations.
-
after you press the name in the list, the list hide and then the information show
I don't really know if there are any better advice for solving your problem, but that is what I know .
By the way, you can't click on names on a ListView, if you need to do that, you should make a ListPicker
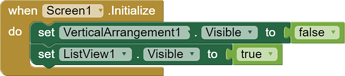
Instead of a new screen, why not a new virtual screen - different Arrangenment(visible - True/Flase)
yeh, good idea
and that is what I said in point 2
My suggestion also is to work with "virtual screens" for example
As for the update part you could use an online dababase such as firebase or google spreadsheets and you can call data from there to create your list and the associated infos that you want to show for each element in ListView. In this case if you change the data, changes will reflect in your app
that is great
Hello Dora,
thank you very much for your answer. Unfortunately I am a complete beginner. I have the following in mind: I have a list with A,B,C,D,E, etc. If I click on A, for example, another window with the options A and B should open. If I now click on one of the two, a text should appear.
And how can I implement Firebase or Spreads?
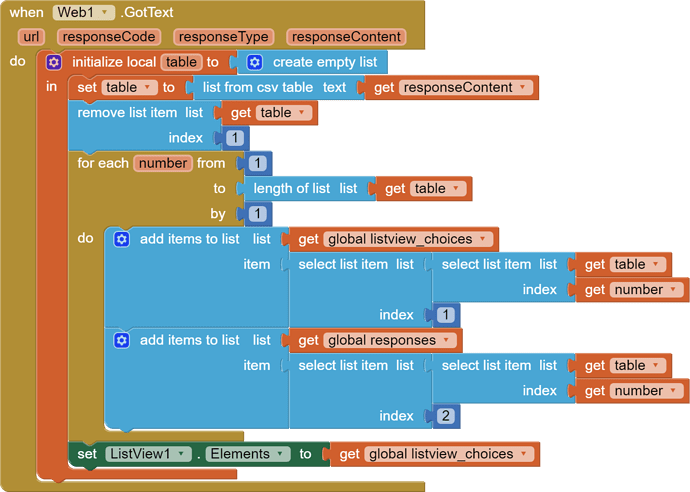
Try this test aia
ListView_Gsheet.aia (3.5 KB)
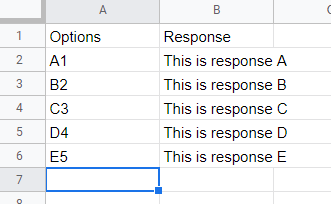
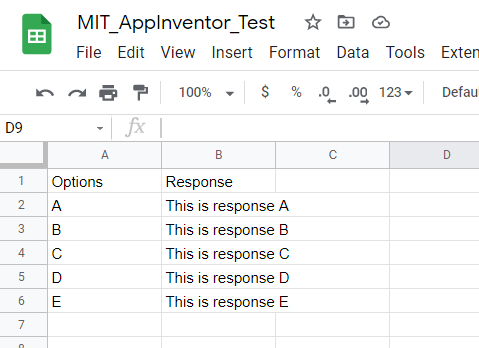
Data comes from a test google spreadsheet on Screen initialize using web component and gviz (read more here METRIC RAT AI2 - Use gviz to get and query google sheet data)

Once data is received global lists are populated according to needs ( listview elements and assosiated infos)
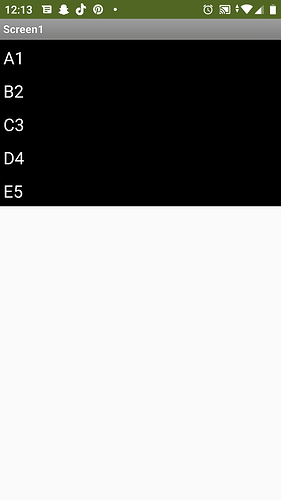
Result
Welcome,
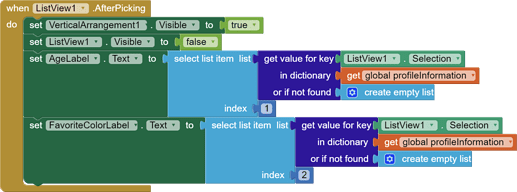
As a beginner, I suggest you to learn variables and TinyDB first. Here is an approach with dictionaries.
This is a dictionary with all of the names, and lists of age and favorite colors.
This makes a virtual screen.
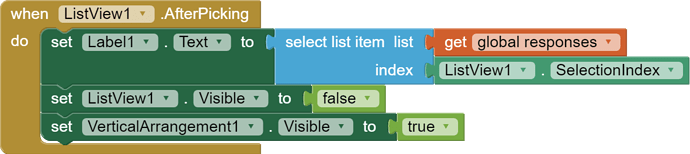
When the user has finished picking, it shows the age and their favorite color.
Profile.aia (2.8 KB)
HOLY CRAB!!!! You did this in this short time? My absolute RESPECT!!! I have not even managed to insert a button. I'll try to recreate this and understand how the connections are. If I understand correctly, I have to write the texts that I want to update in goggle sheet?
there is a web viewer added to the app , and if you click a button, it will lead you to the Google sheet. That is what it means
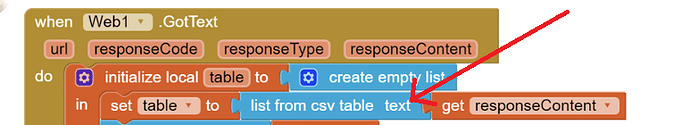
No, it uses the Web component to perform get requests. The Web component will attempt to get data of the get URL. The URL is designed to return a JSON formatted list/dictionary.
Oh, I see 
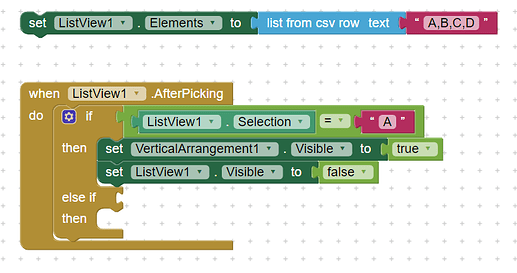
Actually returns a csv table ![]()
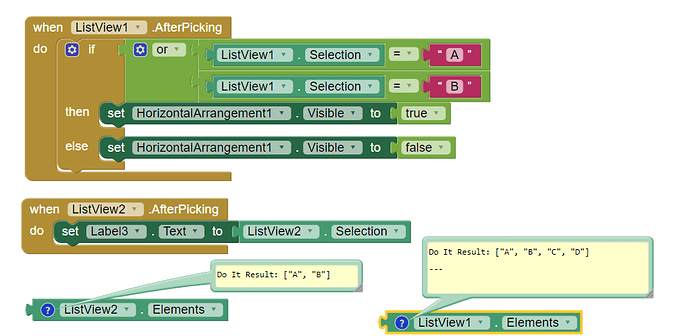
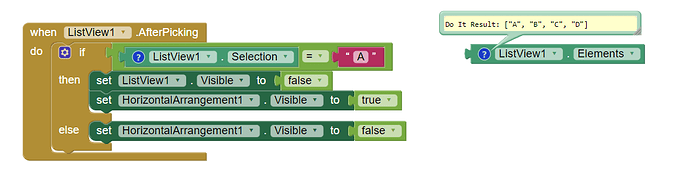
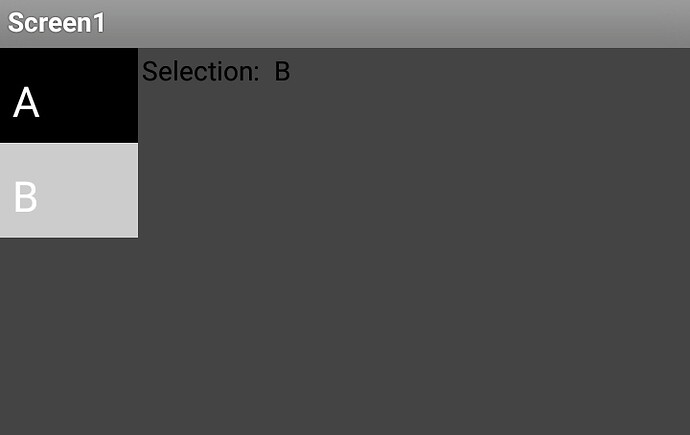
it will open another virtual screen with another listview with A and B
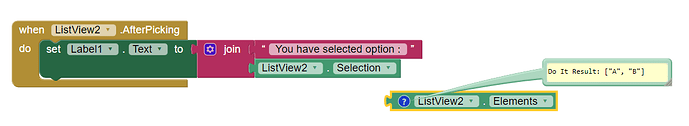
and it will show your selection
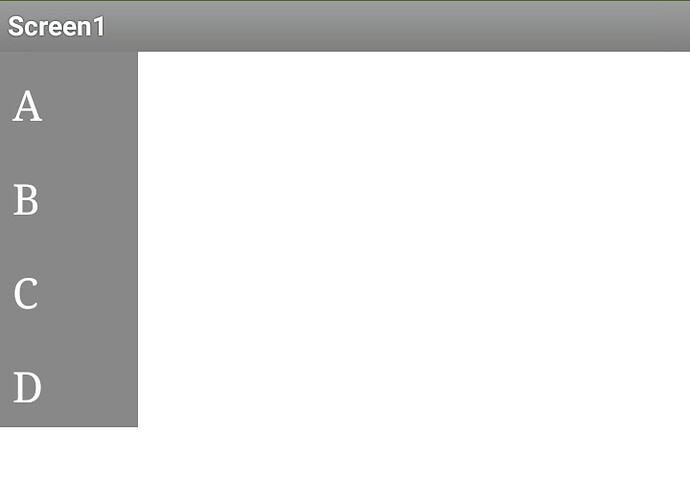
working screens
Here's another variation on this, which could be rewired to take its table data from a Google Sheet instead of from a Media folder CSV file ...