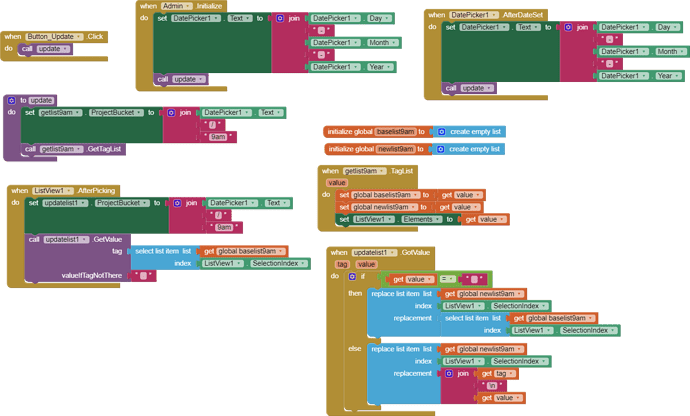
Hi. for my project, i want to get list of tag from firebase and display using listview. Then, when I pick an item in listview the item will change and it will show the tag and the value of the data from firebase and when I click it again it will go back to show the tag only. this is the code that I use and obviously it does not work. hope someone can show me how to do it
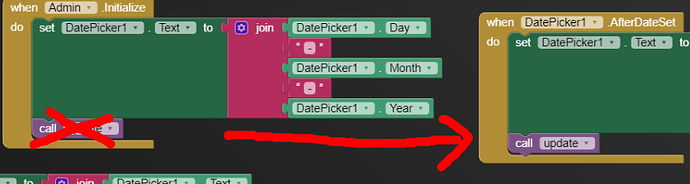
Firstly you do not need to call update twice....
Secondly why are you storing two sets getlist9am and updatelist1 of what appears to be the same data? Would it be better to just have one set of data to work with, or are these static lists ?
Thirdly, possibly related to the above, you do not appear to update your firebase data with the new values set in your lists ?
Fourthly, use separate listviews for viewing the taglist and the tag and value, using the same one will confuse the afterpicking event. You can hide listviews by setting the elements to an empty list (if you do not set the listview height)
You might need to explain in more detail what you are trying to achieve, and show the data stored on your firebase project .
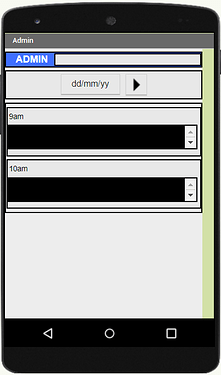
what I am trying to do is display a list of tag + values arrange base on the time of the day(9 am - 4 pm)

The user supposes to set the date and the app will show all lists for that date. the list is also separate by time as in my firebase. Then, the user can choose any item on the list to be sent to another firebase tag.
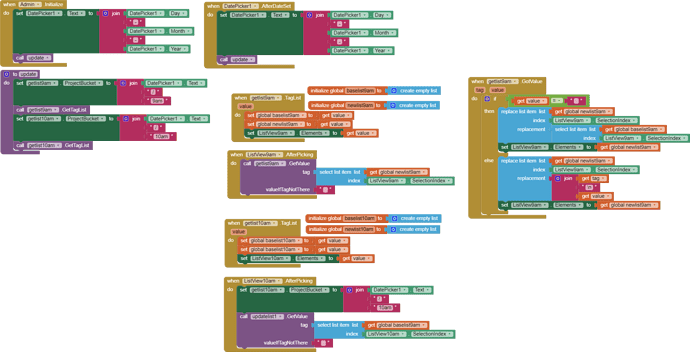
I have tried using the button as a list but it doesn't go well. so I try using listview but more problems arise.
this is my current layout and blocks. i fix in some area but now listview10am won't even show value from GetTagList.
-
I call the update procedure when initialize so my listview will show the list of tags for today's date. otherwise, it will just show an empty list.
-
I do not store two sets of the same data. I use two different firebases (
getlist9amandupdatelist1) but both call the same data. I do this because I keep getting confused. it is not necessary and using one is enough. -
Yes, I do not update my firebase. I use variables
baselist9amandnewlist9amto update listview.baselist9amis to keep the original list andnewlist9amas the changing list. The idea is to get the tag list and display it on listview. Then, when picked, firebase will do GetValue and if the tag is there,newlist9amwill be updated where the item on the selected index will be replaced with tag+value. Else, the value will return as empty (which means the item on the selected index is an updated item from the previous action) and it will replace with the original item (tag) that we kept inbaselist9am. -
how can afterpicking event get confuse? maybe I should just use label to display the value for picked item. using separate listviews for viewing the taglist and the tag and value might not look good at the design part.
Try this
viewBookings.aia (4.1 KB)
You will need to add your API key (token) and firebase url before running in companion, and your ProjectBucket should be set to booking which is at the root of the data.
I used a listview to display the dates, to save the user having to type in / manually create a date each time (and prevents incorrect/non-existent dates)
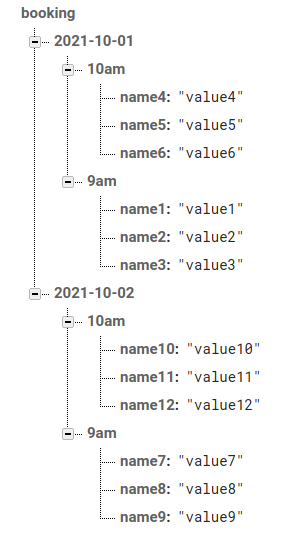
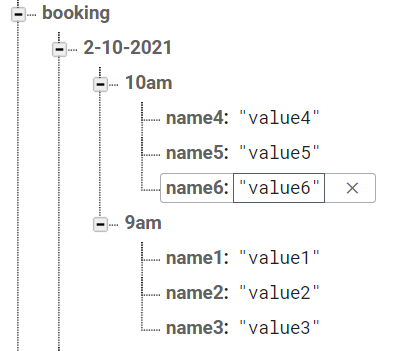
My data looks like this
I have left the after picking events for 9am and 10am for you to complete (I still am not really sure what you are doing here....)
thanks...that really helps.
For firebase GetTagList. what value do will I get if the tag is not there?
what I'm trying to do is when button is click, call GetTagList, if nothing is there (what do i use here? empty text? empty list? ) set yadayada, else yadayada.